Visual Studio Code Fonts List
Visual Studio Code Fonts List - Web in the options list, select environment > fonts and colors. In show settings for list, select text editor.
Web in the options list, select environment > fonts and colors. In show settings for list, select text editor.
In show settings for list, select text editor. Web in the options list, select environment > fonts and colors.
My Visual Studio Code from 2077. Let’s talk about code — Visual Studio
In show settings for list, select text editor. Web in the options list, select environment > fonts and colors.
Tutustu 89+ imagen visual studio code font family list abzlocal fi
In show settings for list, select text editor. Web in the options list, select environment > fonts and colors.
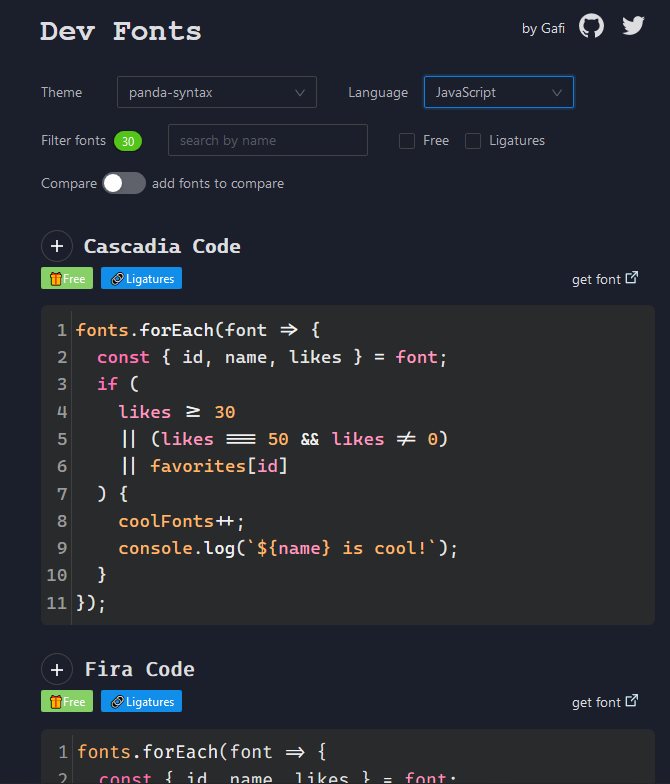
The easy way to find the perfect font and theme combination
In show settings for list, select text editor. Web in the options list, select environment > fonts and colors.
An overview of Visual Studio Code for frontend developers
In show settings for list, select text editor. Web in the options list, select environment > fonts and colors.
Getting Started With Google Fonts In Visual Studio Code What Is Mark Down
Web in the options list, select environment > fonts and colors. In show settings for list, select text editor.
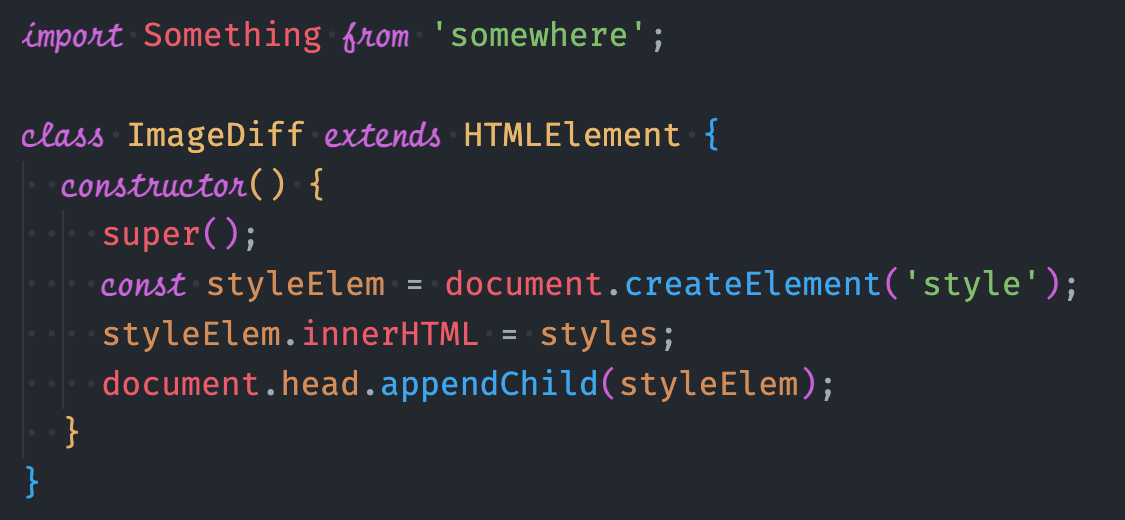
How to enable beautiful cursive fonts in your VS Code theme Stefan
Web in the options list, select environment > fonts and colors. In show settings for list, select text editor.
How to use installed font in visual studio code editor mac tapnax
Web in the options list, select environment > fonts and colors. In show settings for list, select text editor.
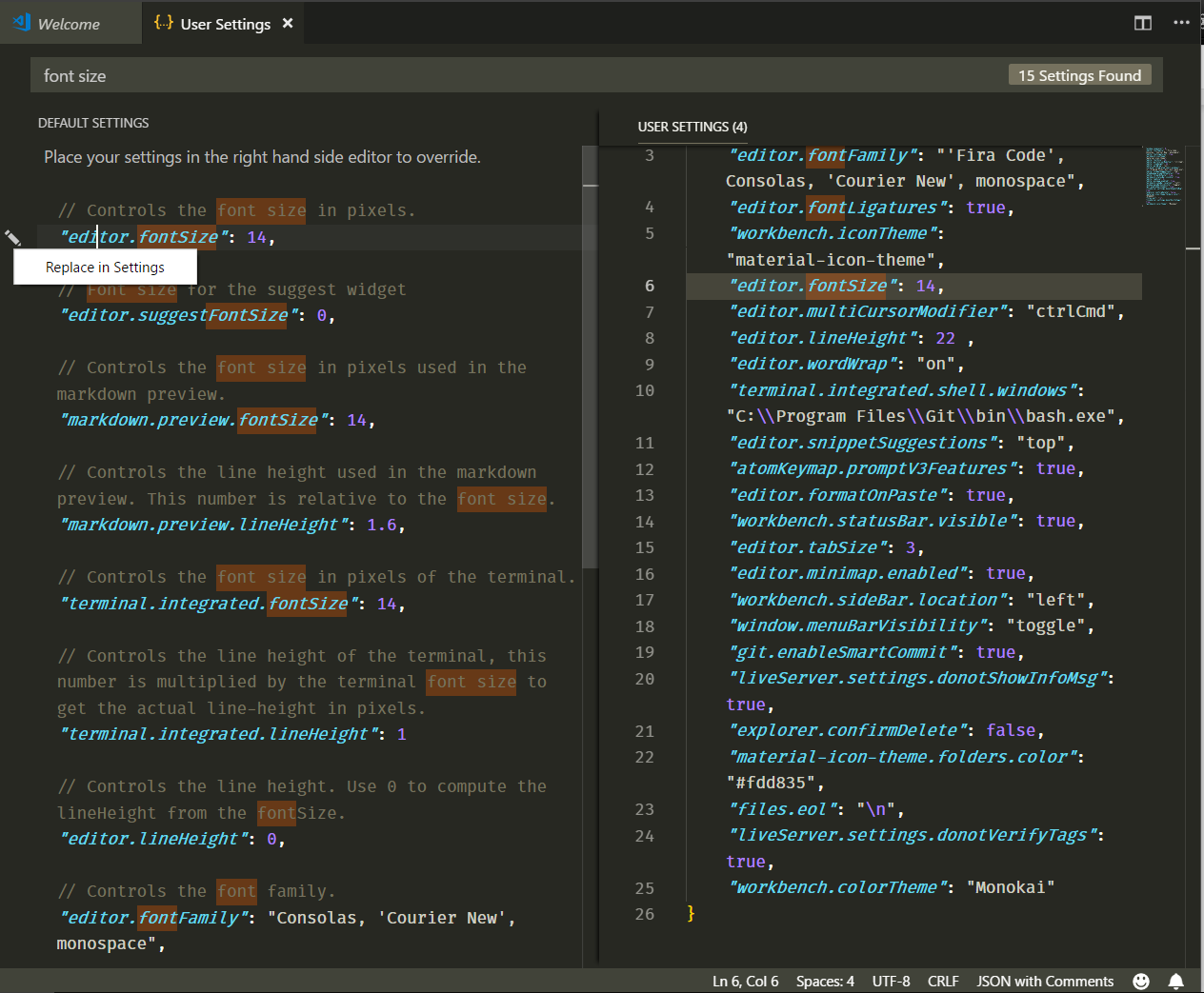
Using Two Fonts in VS Code Aaron Young
In show settings for list, select text editor. Web in the options list, select environment > fonts and colors.
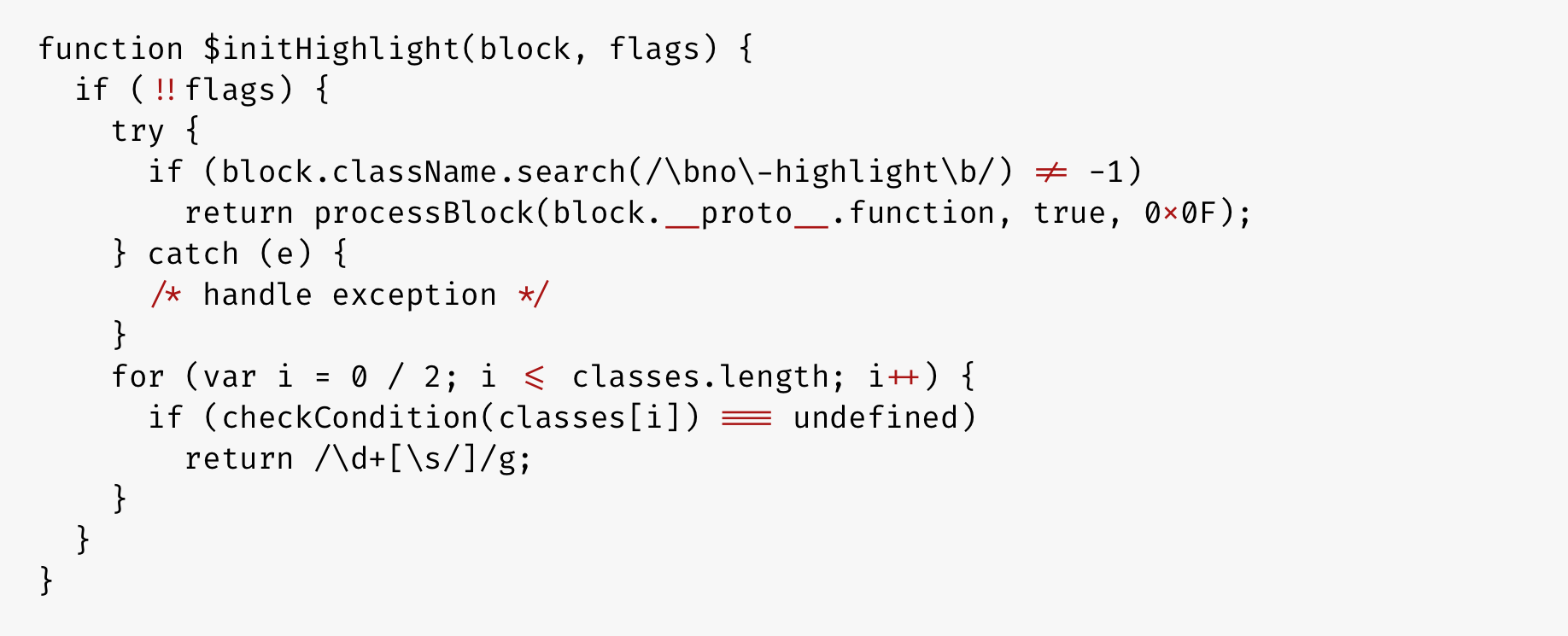
Best Font for Visual Studio Abhith Rajan
Web in the options list, select environment > fonts and colors. In show settings for list, select text editor.
In Show Settings For List, Select Text Editor.
Web in the options list, select environment > fonts and colors.