Thank You Page After Form Submission
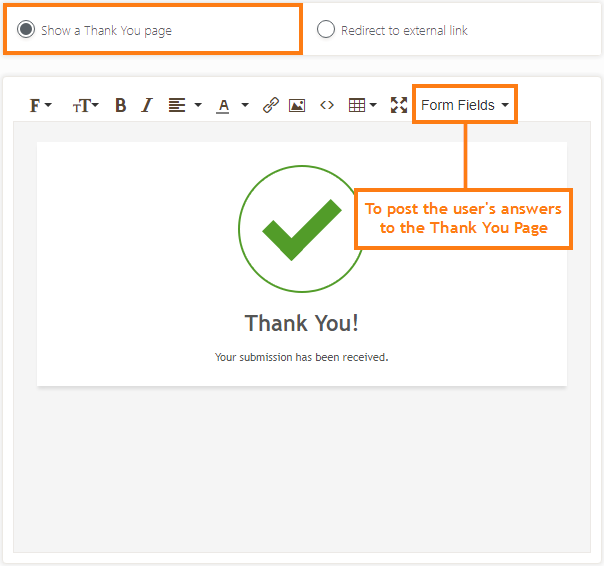
Thank You Page After Form Submission - Personalize your thank you page’s layout, buttons, and fields. Web the submission success message is what your prospects see after filling out a form on your website. Currently it apends a message. A signup form or a link to your social media) 👇 One of the best ways to create a thank you page that converts is to personalize the message. You can even change your thank you message via conditional logic or redirect users to another website! When you submit the form, a function is triggered which alerts sometext. It’s time to use our creative juices. Web how can show thankyou after onsubmit the post method form. A coupon code) or add a call to action (e.g.
Web how can show thankyou after onsubmit the post method form. Currently it apends a message. Add redirection to the thank you page; You can even change your thank you message via conditional logic or redirect users to another website! Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months ago viewed 973 times 0 how do i add a redirect to a 'thank you' page (thankyou.html) after form submission in this.js code. It’s a part of their first impression of you and your brand. When you submit the form, a function is triggered which alerts sometext. Explore the thank you pages you should have. Build trust and let them know you're on their side. It’s time to use our creative juices.
Personalize your thank you page’s layout, buttons, and fields. Change your thank you page It’s time to use our creative juices. A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will be sent shortly. Best thank you for your submission message formats. Add redirection to the thank you page; A coupon code) or add a call to action (e.g. Showing a confirmation message beneath your form is the easiest way to confirm your visitors that the form is being submitted successfully. It’s a part of their first impression of you and your brand. Currently it apends a message.
How to Add a Success Message to your Online Forms MightyForms (2022)
Personalize your thank you page’s layout, buttons, and fields. Explore the thank you pages you should have. Web how can show thankyou after onsubmit the post method form. A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will be sent shortly. You can even change your thank you message via conditional logic or.
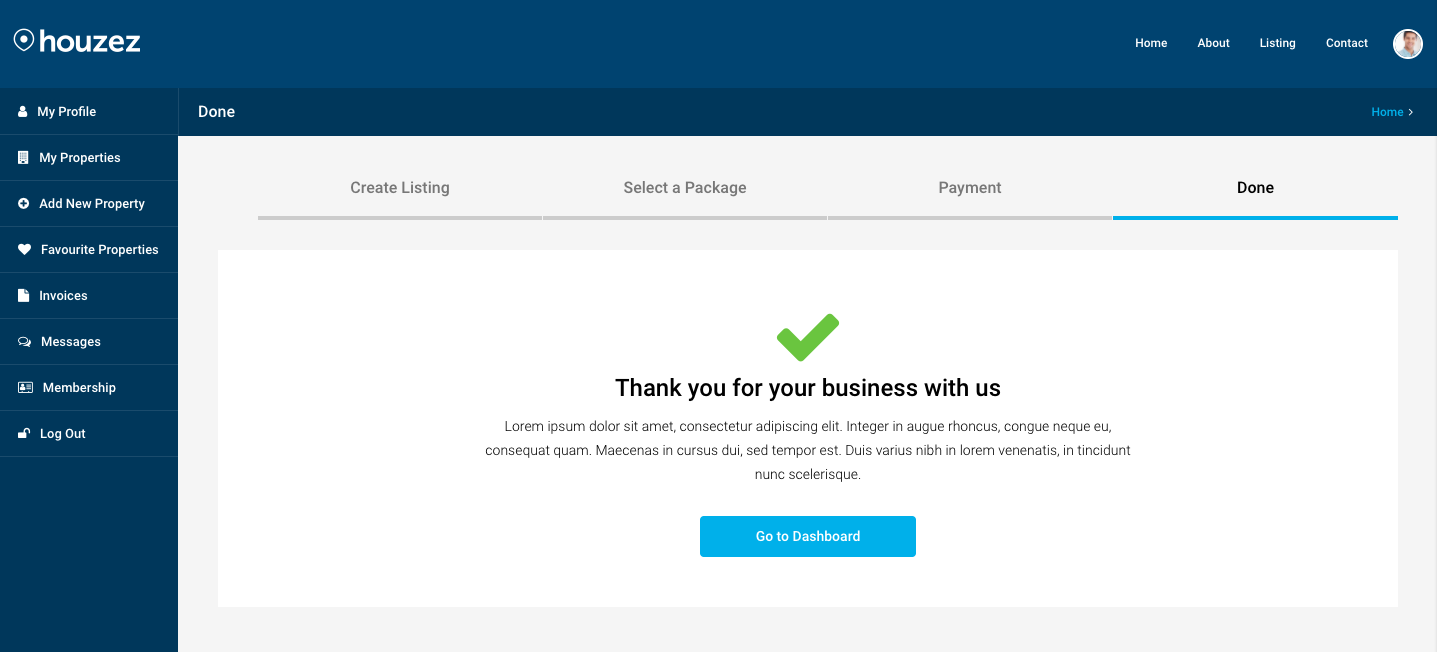
Thank You Page favethemes
Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months ago viewed 973 times 0 how do i add a redirect to a 'thank you' page (thankyou.html) after form submission in this.js code. Personalize your thank you page’s layout, buttons, and.
How can I create a form with a download
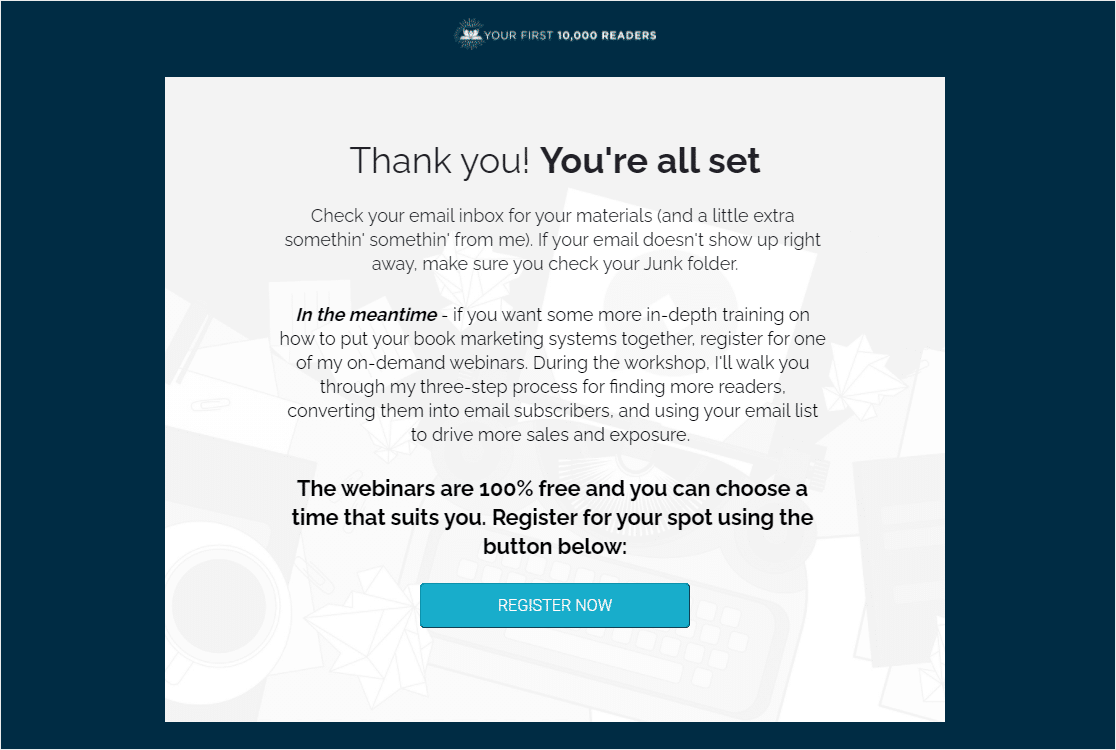
Web how to create a thank you page after form submission that converts personalize the message. When you submit the form, a function is triggered which alerts sometext. You can even change your thank you message via conditional logic or redirect users to another website! It’s a part of their first impression of you and your brand. Let consumers know.
The 6 Best Thank You Page Examples of 2021 LaptrinhX
And won't be emailing them just for the. Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months ago viewed 973 times 0 how do i add a redirect to a 'thank you' page (thankyou.html) after form submission in this.js code..
11 Perfect Thank You Page Examples (You Need to See Now)
It’s also an opportunity to deliver an incentive (e.g. Currently it apends a message. Web why use a thank you page after form submission? Web say thanks with a custom thank you page at the end of your online form or survey. Web the submission success message is what your prospects see after filling out a form on your website.
个性化表单感谢页_表单页面跳转 Zoho Forms
Create a new wordpress page; Build trust and let them know you're on their side. When you submit the form, a function is triggered which alerts sometext. It’s time to use our creative juices. A signup form or a link to your social media) 👇
How to track forms which don't redirect to a thank you page
Web the submission success message is what your prospects see after filling out a form on your website. Change your thank you page And won't be emailing them just for the. Web how to create a thank you page after form submission that converts personalize the message. Web why use a thank you page after form submission?
How I built my custom ‘Thank You’ redirection page Allison Skinner
Steps on how to create a thank you page after form submission. Build trust and let them know you're on their side. Showing a confirmation message beneath your form is the easiest way to confirm your visitors that the form is being submitted successfully. Add redirection to the thank you page; And won't be emailing them just for the.
How to Add a Success Message to your Online Forms MightyForms (2023)
It’s also an opportunity to deliver an incentive (e.g. Steps on how to create a thank you page after form submission. Web the submission success message is what your prospects see after filling out a form on your website. Best thank you for your submission message formats. It’s time to use our creative juices.
Passing Contact ID onto URL of "Thank You" page after order form
Web how can show thankyou after onsubmit the post method form. Best thank you for your submission message formats. It’s a part of their first impression of you and your brand. Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months.
Showing A Confirmation Message Beneath Your Form Is The Easiest Way To Confirm Your Visitors That The Form Is Being Submitted Successfully.
Best thank you for your submission message formats. It’s time to use our creative juices. Create a new wordpress page; Currently it apends a message.
Web How To Create A Thank You Page After Form Submission That Converts Personalize The Message.
It’s also an opportunity to deliver an incentive (e.g. Let consumers know you're interested in delivering value. One of the best ways to create a thank you page that converts is to personalize the message. A signup form or a link to your social media) 👇
Build Trust And Let Them Know You're On Their Side.
Web the submission success message is what your prospects see after filling out a form on your website. When you submit the form, a function is triggered which alerts sometext. Web say thanks with a custom thank you page at the end of your online form or survey. Change your thank you page
Web How Do I Add A Redirect To Thank You Page After Form Submission In Js Ask Question Asked 2 Years, 3 Months Ago Modified 2 Years, 3 Months Ago Viewed 973 Times 0 How Do I Add A Redirect To A 'Thank You' Page (Thankyou.html) After Form Submission In This.js Code.
A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will be sent shortly. And won't be emailing them just for the. Web how can show thankyou after onsubmit the post method form. Options include adding images and videos to your form success messages that will definitely engage your customers more.