Sveltekit Tailwind Template
Sveltekit Tailwind Template - Sveltekit starter template with tailwindcss and typescript setup. I've decided to share my setup process for a perfect. Web posted on mar 29, 2021 sveltekit & tailwind css combo # svelte # tailwindcss # vite # ux hi friends. Web the command line will ask you to choose a template : This guide has been completely updated for sveltekit@next.113 +. Web saved searches use saved searches to filter your results more quickly Web together, tailwind css and flowbite svelte can help you create modern and interactive web applications in a fraction of the time it would take to do it from scratch. The project has the structure set up for the scaleable web. Web 20 since you're using sveltekit, you can also look at using the svelte adder for tailwind. I've noticed vite doesn't reload.
The project has the ssr. Web svelte themes, templates and resources categorized as tailwind. Sveltekit starter template with tailwindcss and typescript setup. Web tailwind classes and @apply statements are currently split between css and svelte files and components, to test the behaviour of jit. Web sveltekit starter project created with sveltekit, typescript, tailwindcss, postcss, scss, husky, eslint, prettier, storybook, and jest. Web i ️ svelte, especially when combined with tailwind css. I've noticed vite doesn't reload. The project has the structure set up for the scaleable web. Integrate with tailwind and playwright and vitest and storybook and, well, whatever you want. Tailwind connect 2023 we’re hosting a special.
Web 20 since you're using sveltekit, you can also look at using the svelte adder for tailwind. Let's install tailwind css for styling. Web setting up tailwind css in a sveltekit project. Integrate with tailwind and playwright and vitest and storybook and, well, whatever you want. Add the paths to all of your template files in. Starting a new svelte project from scratch, usually what you’ll want sveltekit demo app:. Web sveltekit starter project created with sveltekit, typescript, tailwindcss, postcss, husky, and storybook. This guide has been completely updated for sveltekit@next.113 +. Web a curated list of svelte themes and templates built using svelte, sveltekit, elderjs, routify etc. Web sveltekit starter project created with sveltekit, typescript, tailwindcss, postcss, scss, husky, eslint, prettier, storybook, and jest.
GitHub reepolee/sveltekittailwindjit Experimental template for
Sveltekit starter template with tailwindcss and typescript setup. Web the command line will ask you to choose a template : Web sveltekit + tailwindcss (jit) this is a starter template with sveltekit and tailwindcss jit (just in time compiler). Web how to set up sveltekit with tailwind css # svelte # tailwindcss # javascript jun 2021 update: Tailwind connect 2023.
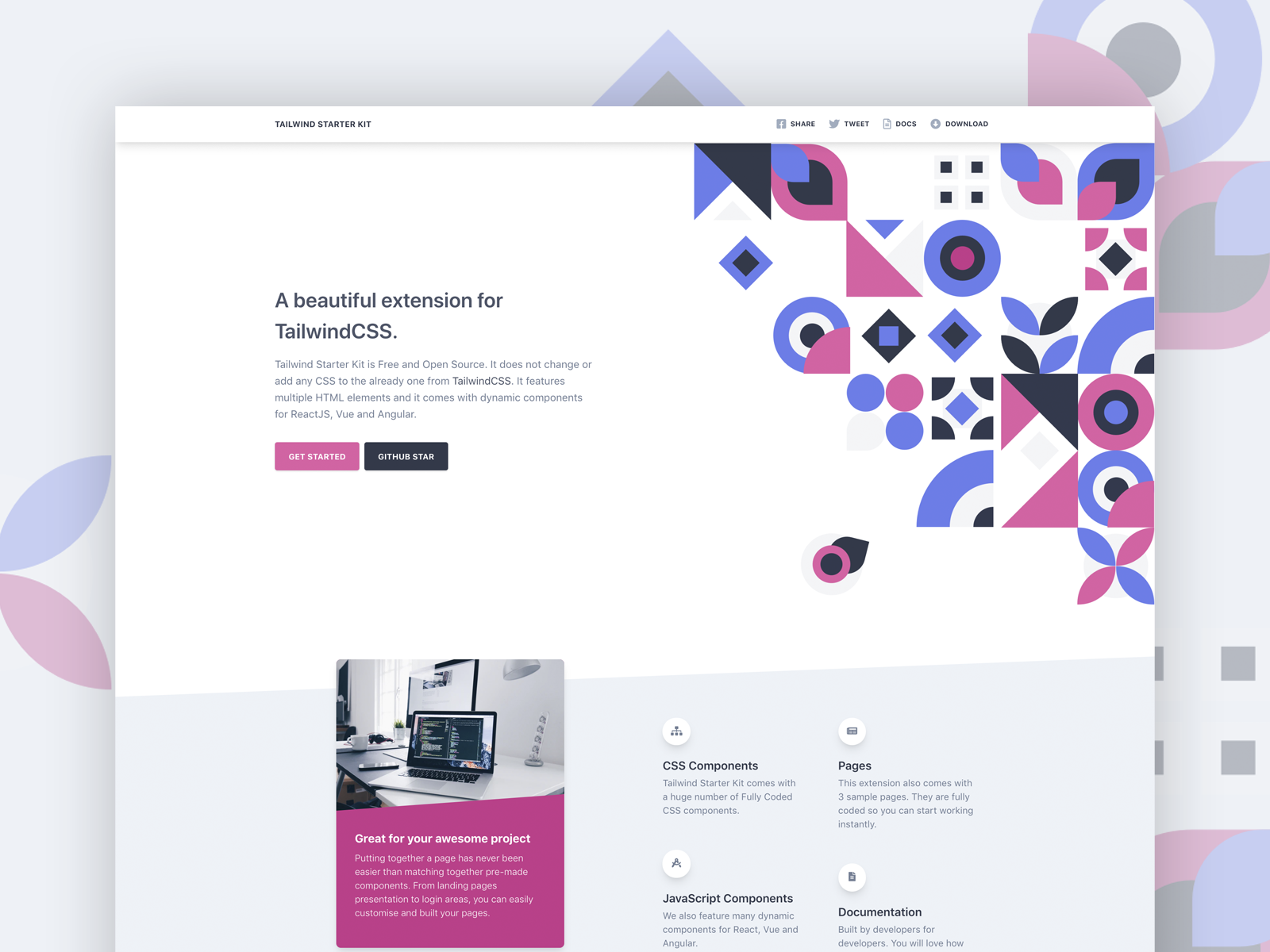
20+ Free Tailwind CSS Templates And Tools UIdeck
The project has the ssr. Web 1 integrating sveltekit with backendless 2 adding tailwind and daisy ui to sveltekit 3 sveltekit private routes with backendless in the second part of our series. The template is free to use and developers are welcome to contribute. Web sveltekit blog starter template with typescript, postcss, scss, tailwindcss, storybook, husky, and eslint. Web tailwind.
Template Gallery Tailwind
Web setting up tailwind css in a sveltekit project. I've decided to share my setup process for a perfect. Learn web standards that work across environments. Web 20 since you're using sveltekit, you can also look at using the svelte adder for tailwind. Tailwind connect 2023 we’re hosting a special.
Template Gallery Tailwind
Web 20 since you're using sveltekit, you can also look at using the svelte adder for tailwind. Web posted on mar 29, 2021 sveltekit & tailwind css combo # svelte # tailwindcss # vite # ux hi friends. Starting a new svelte project from scratch, usually what you’ll want sveltekit demo app:. Usually you'd have to setup all the configuration.
How to Set Up SvelteKit with Tailwind CSS DEV Community
Web tailwind classes and @apply statements are currently split between css and svelte files and components, to test the behaviour of jit. I've decided to share my setup process for a perfect. Web i ️ svelte, especially when combined with tailwind css. Let's install tailwind css for styling. Web 20 since you're using sveltekit, you can also look at using.
10+ Free Tailwind CSS Templates & Resources for 2021
Web together, tailwind css and flowbite svelte can help you create modern and interactive web applications in a fraction of the time it would take to do it from scratch. Web tailwind classes and @apply statements are currently split between css and svelte files and components, to test the behaviour of jit. Add the paths to all of your template.
20+ Free Tailwind CSS Templates And Tools UIdeck
Web 20 since you're using sveltekit, you can also look at using the svelte adder for tailwind. Integrate with tailwind and playwright and vitest and storybook and, well, whatever you want. Web sveltekit + tailwindcss (jit) this is a starter template with sveltekit and tailwindcss jit (just in time compiler). The template is free to use and developers are welcome.
GitHub dustypomerleau/sveltekittailwindtemplate
Web sveltekit starter project created with sveltekit, typescript, tailwindcss, postcss, scss, husky, eslint, prettier, storybook, and jest. This guide has been completely updated for sveltekit@next.113 +. Web tailwind classes and @apply statements are currently split between css and svelte files and components, to test the behaviour of jit. I've decided to share my setup process for a perfect. Web sveltekit.
Build an App with SvelteKit and Tailwind CSS
Web 1 integrating sveltekit with backendless 2 adding tailwind and daisy ui to sveltekit 3 sveltekit private routes with backendless in the second part of our series. I've noticed vite doesn't reload. Usually you'd have to setup all the configuration on your own but there's a easier alternative. Learn web standards that work across environments. Web a curated list of.
Sveltekit & Tailwind CSS Combo DEV Community
Web svelte themes, templates and resources categorized as tailwind. Web saved searches use saved searches to filter your results more quickly Web a curated list of svelte themes and templates built using svelte, sveltekit, elderjs, routify etc. Add the paths to all of your template files in. Svelte themes is a curated list of svelte themes, templates and modules built.
This Guide Has Been Completely Updated For Sveltekit@Next.113 +.
Web sveltekit + tailwindcss (jit) this is a starter template with sveltekit and tailwindcss jit (just in time compiler). Starting a new svelte project from scratch, usually what you’ll want sveltekit demo app:. Svelte themes is a curated list of svelte themes, templates and modules built using svelte, sveltekit,. Web how to set up sveltekit with tailwind css # svelte # tailwindcss # javascript jun 2021 update:
The Project Has The Ssr.
Web a curated list of svelte themes and templates built using svelte, sveltekit, elderjs, routify etc. Integrate with tailwind and playwright and vitest and storybook and, well, whatever you want. The template is free to use and developers are welcome to contribute. Web oct 26, 2021 · 3 min long story short, i needed to integrate tailwind css into a new sveltekit project and searched around on the internet on how to do it.
Web 20 Since You're Using Sveltekit, You Can Also Look At Using The Svelte Adder For Tailwind.
First, head over to the sveltekit. Learn web standards that work across environments. Add the paths to all of your template files in. Web sveltekit starter project created with sveltekit, typescript, tailwindcss, postcss, husky, and storybook.
Web Install Tailwindcss And Its Peer Dependencies Via Npm, And Then Run The Following Commands To Generate Both Tailwind.config.cjs And Postcss.config.cjs.
Web sveltekit blog starter template with typescript, postcss, scss, tailwindcss, storybook, husky, and eslint. Web tailwind classes and @apply statements are currently split between css and svelte files and components, to test the behaviour of jit. I've decided to share my setup process for a perfect. Web posted on mar 29, 2021 sveltekit & tailwind css combo # svelte # tailwindcss # vite # ux hi friends.