Squarespace Custom Font
Squarespace Custom Font - Select none, underline, overline, or line. Web here are some common text types you can assign your new font to: Web select none, capitalize, uppercase, or lowercase.
Select none, underline, overline, or line. Web here are some common text types you can assign your new font to: Web select none, capitalize, uppercase, or lowercase.
Web here are some common text types you can assign your new font to: Web select none, capitalize, uppercase, or lowercase. Select none, underline, overline, or line.
Custom Fonts on Squarespace 7.1 Guide Square42 Design
Web select none, capitalize, uppercase, or lowercase. Select none, underline, overline, or line. Web here are some common text types you can assign your new font to:
How To Add Custom Font to Squarespace (Easy Tutorial + Video)
Select none, underline, overline, or line. Web here are some common text types you can assign your new font to: Web select none, capitalize, uppercase, or lowercase.
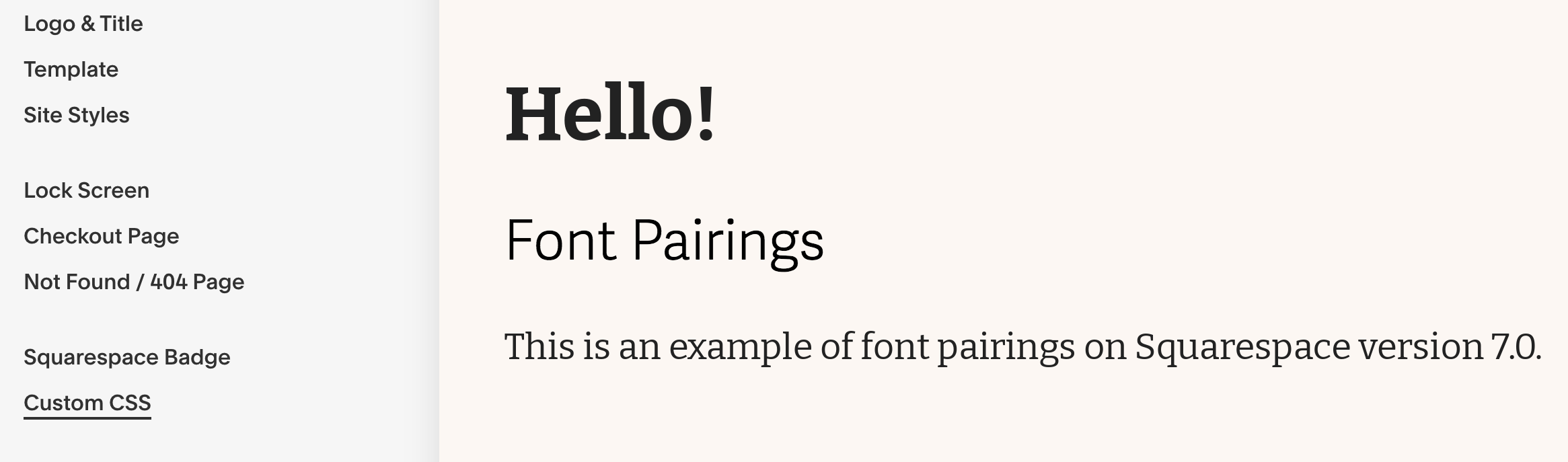
The 4 Best Modern Font Pairs for Squarespace — Big Cat Creative
Web select none, capitalize, uppercase, or lowercase. Select none, underline, overline, or line. Web here are some common text types you can assign your new font to:
SquareSpace Custom Font by cruzine GraphicRiver
Select none, underline, overline, or line. Web select none, capitalize, uppercase, or lowercase. Web here are some common text types you can assign your new font to:
Our 6 Favorite Font Pairings For Squarespace
Web here are some common text types you can assign your new font to: Select none, underline, overline, or line. Web select none, capitalize, uppercase, or lowercase.
Best Squarespace font pairings for minimalist sites — Original Box
Select none, underline, overline, or line. Web here are some common text types you can assign your new font to: Web select none, capitalize, uppercase, or lowercase.
How To Add A Custom Font in Squarespace — Lena Elizer Custom fonts
Web select none, capitalize, uppercase, or lowercase. Web here are some common text types you can assign your new font to: Select none, underline, overline, or line.
How to add your own custom fonts to Squarespace with CSS (7.0 & 7.1
Web here are some common text types you can assign your new font to: Web select none, capitalize, uppercase, or lowercase. Select none, underline, overline, or line.
Best Squarespace Fonts for 2020 — Jordan Prindle
Select none, underline, overline, or line. Web select none, capitalize, uppercase, or lowercase. Web here are some common text types you can assign your new font to:
Web Here Are Some Common Text Types You Can Assign Your New Font To:
Select none, underline, overline, or line. Web select none, capitalize, uppercase, or lowercase.