Snake Game Html Code
Snake Game Html Code - The source can be found herehere Web html code to make snake game with notepad (a 60 seconds diy copy and paste guide) the action lab 113 subscribers subscribe 15 share save 2.7k views 2 years ago. Web this is a basic snake game made with javascript for logic and css for rendering. Web create a new file called “index.html”. Web one thing that html5 canvas is great for is creating fun and interactive games. Web an html file as the foundation, a css file for the styling, and the javascript file with the code for the game! I used little bit css, that’s why. Snake is a classic video game from the late 70s. Web using the following html and css codes i have created the basic structure on the web page and added the background color to it. Html</strong>> <<strong>html</strong>> snake game <p.
Ecommerce website using html css and. Take a look at this code snippet (originally from codepen ), that demonstrates how to use canvas to. Html</strong>> <<strong>html</strong>> snake game <p. Web one thing that html5 canvas is great for is creating fun and interactive games. Web snake html game code · github skip to content all gists back to github sign in sign up instantly share code, notes, and snippets. I used little bit css, that’s why. Web html code to make snake game with notepad (a 60 seconds diy copy and paste guide) the action lab 113 subscribers subscribe 15 share save 2.7k views 2 years ago. This is a basic implementation of the. For instance, markdown is designed to be easier to write and read for text. Web this is a basic snake game made with javascript for logic and css for rendering.
Web welcome🎉 to code with random blog. Web giving the color for the game board the snake and the dot. Snake is a classic video game from the late 70s. Add the basic html code structure: I used little bit css, that’s why. Web javascript snake game source code i have created just one file for this program because this program is small in length and size. Web snake html game code · github skip to content all gists back to github sign in sign up instantly share code, notes, and snippets. Use the arrow keys or wasd to control the snake. Place to play snake game. Web this is a basic snake game made with javascript for logic and css for rendering.
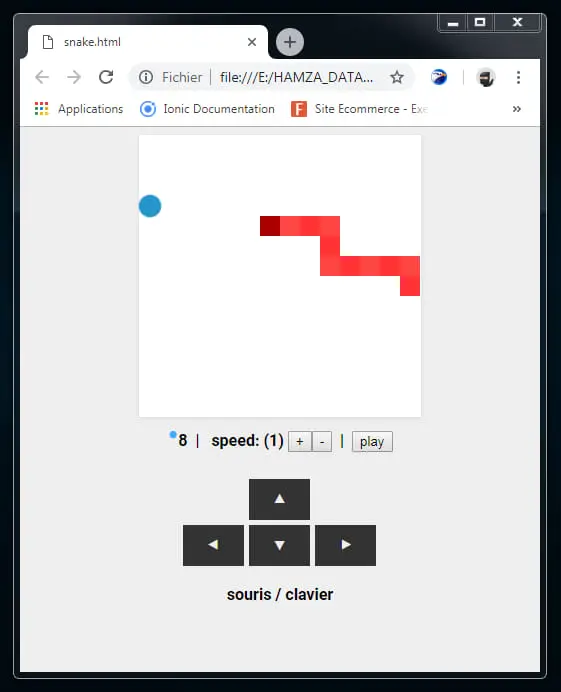
Simple Snake Game using HTML5 canvas and Pure Javascript Free Source
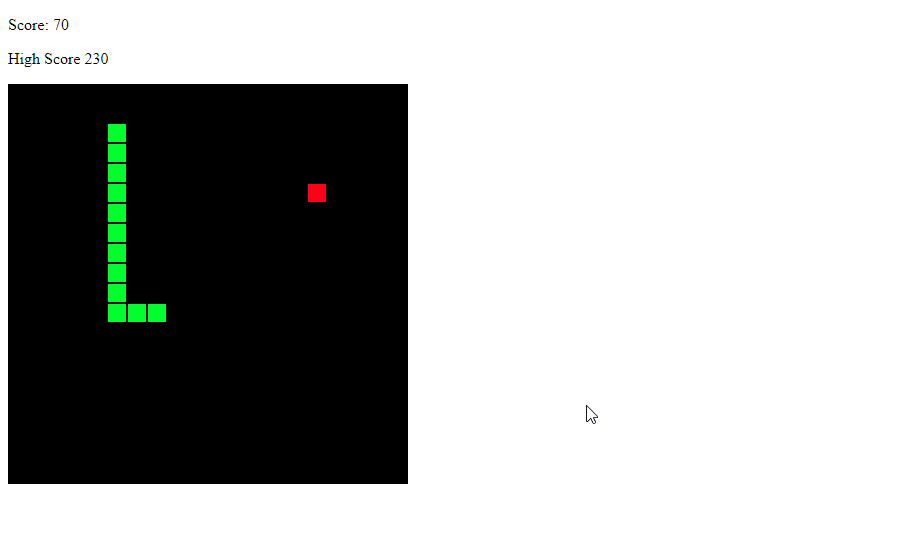
Web giving the color for the game board the snake and the dot. Take a look at this code snippet (originally from codepen ), that demonstrates how to use canvas to. Web function startgame () { mygamepiece = new component (30, 30, red, 10, 120); Myscore = new component (30px, consolas, black,. I used little bit css, that’s why.
Snake Game Html Code elementsdownloading
In this blog, we learn how we create the snake game javascript. Web here is my codes: Web html code to make snake game with notepad (a 60 seconds diy copy and paste guide) the action lab 113 subscribers subscribe 15 share save 2.7k views 2 years ago. Web snake html game code · github skip to content all gists.
Snake Game Source Code Dev C++ brownfactory
Web create a function called advancesnake that we will use to update the snake. Web create a new file called “index.html”. Html preprocessors can make writing html more powerful or convenient. For instance, markdown is designed to be easier to write and read for text. In this blog, we learn how we create the snake game javascript.
snake game code using HTML & CSS & Javascript كود لعبة الحية بلغة
Web giving the color for the game board the snake and the dot. We use html, css, and javascript for this snake game. Web basic snake html game snake is a fun game to make as it doesn't require a lot of code (less than 100 lines with all comments removed). For instance, markdown is designed to be easier to.
Basic Snake Game In JavaScript With Source Code Source Code & Projects
In this blog, we learn how we create the snake game javascript. Function advancesnake () { const head = {x: Web snake html game code · github skip to content all gists back to github sign in sign up instantly share code, notes, and snippets. Web this is a basic snake game made with javascript for logic and css for.
Old Snake Game In Javascript With Source Code Source Code Projects
Javascript snake use the arrow keys on your keyboard to play the game. Web this is a basic snake game made with javascript for logic and css for rendering. Add the basic html code structure: Take a look at this code snippet (originally from codepen ), that demonstrates how to use canvas to. This is a basic implementation of the.
How to Make Snake Game In JavaScript Free tutorial With Source Code
Snake is a classic video game from the late 70s. Open the file using any text editor such as visual code or atom. Web basic snake html game snake is a fun game to make as it doesn't require a lot of code (less than 100 lines with all comments removed). Myscore = new component (30px, consolas, black,. Use the.
HTML5 game Snake Code This Lab srl
Web create a function called advancesnake that we will use to update the snake. Myscore = new component (30px, consolas, black,. The source can be found herehere This is a basic implementation of the. In this blog, we learn how we create the snake game javascript.
How To Make Snake Game In Html Code
Web basic snake html game snake is a fun game to make as it doesn't require a lot of code (less than 100 lines with all comments removed). Snake [0].x + dx, y: This is a basic implementation of the. Web create a function called advancesnake that we will use to update the snake. Web one thing that html5 canvas.
Java snake game source code download zeroplant
Web giving the color for the game board the snake and the dot. This is a basic implementation of the. Function advancesnake () { const head = {x: Web snake html game code · github skip to content all gists back to github sign in sign up instantly share code, notes, and snippets. I used little bit css, that’s why.
We Use Html, Css, And Javascript For This Snake Game.
And in the last setting the height for so that the gameboard. This is a basic implementation of the. For instance, markdown is designed to be easier to write and read for text. Ecommerce website using html css and.
In This Blog, We Learn How We Create The Snake Game Javascript.
Web giving the color for the game board the snake and the dot. Web basic snake html game snake is a fun game to make as it doesn't require a lot of code (less than 100 lines with all comments removed). Web the snake game is a simple game you can make using the basics of javascript and html. I used little bit css, that’s why.
Javascript Snake Use The Arrow Keys On Your Keyboard To Play The Game.
Web here is my codes: Web one thing that html5 canvas is great for is creating fun and interactive games. Web snake html game code · github skip to content all gists back to github sign in sign up instantly share code, notes, and snippets. Add the basic html code structure:
Web Create A Function Called Advancesnake That We Will Use To Update The Snake.
Use the arrow keys or wasd to control the snake. Snake is a classic video game from the late 70s. Web function startgame () { mygamepiece = new component (30, 30, red, 10, 120); Take a look at this code snippet (originally from codepen ), that demonstrates how to use canvas to.