Shopify Custom Form Fields
Shopify Custom Form Fields - Our simple builder has flexible rules to. Web go to the shopify ui elements generator. To prevent customers from adding a product to the cart before they have filled in your form field, check required. Web access the customer form field element. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. After that you can follow reference post and put custom code there. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form You need to go customize a theme and just click on the products option go to any of your templates and click the add. Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses.
Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 Our simple builder has flexible rules to. Web in the templates directory, click page.contact.liquid. Web access the customer form field element. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. You need to go customize a theme and just click on the products option go to any of your templates and click the add. Web go to the shopify ui elements generator. If you aren't selling to businesses, then you can remove the field by selecting don't include in. After that you can follow reference post and put custom code there. To prevent customers from adding a product to the cart before they have filled in your form field, check required.
Web customize orders with: Click on the customer form field element in the dropdown menu. Web access the customer form field element. Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. After that you can follow reference post and put custom code there. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. To prevent customers from adding a product to the cart before they have filled in your form field, check required. If you aren't selling to businesses, then you can remove the field by selecting don't include in. Drag and drop the element into the page editor and then start using it.
How to Add a Custom Contact Form to Shopify MightyForms
You need to go customize a theme and just click on the products option go to any of your templates and click the add. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: It's up to theme developers whether or not to offer these kinds of.
Shopify Custom Product Builder User Guide. Shopify Product Customizer
Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form Click on the 2nd icon in the element catalog which is the add shopify element function. If you aren't selling to businesses,.
shopify cart attribute
Web in the templates directory, click page.contact.liquid. Web bonify custom fields free plan available. Web go to the shopify ui elements generator. Web customize orders with: Web access the customer form field element.
Shopify Form Examples And Templates
Web bonify custom fields free plan available. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: If you aren't selling to businesses, then you can remove the field by selecting don't include in. After that you can follow reference post and put custom code there. Web.
Pin on shopify
Click on the 2nd icon in the element catalog which is the add shopify element function. After that you can follow reference post and put custom code there. Our simple builder has flexible rules to. To prevent customers from adding a product to the cart before they have filled in your form field, check required. Rating (4.7) reviews 150 developer.
Shopify Custom Development Key Benefits for businesses
Web in the templates directory, click page.contact.liquid. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: Drag and drop the element into the page editor and then start using it. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify.
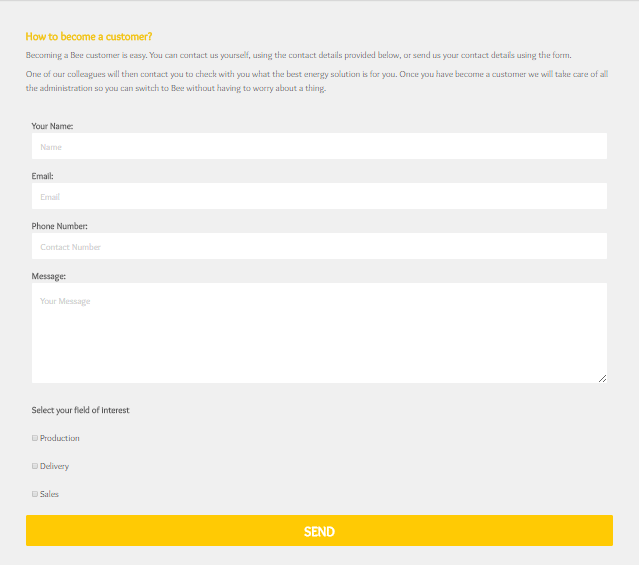
How to Add Custom Fields to Contact Form in Shopify
To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. You need to go customize a theme and just click on the products option go to any of your templates and click the add. Our simple builder has flexible rules to. I added a section there.
Custom Shopify Theme Development Important Labs
To prevent customers from adding a product to the cart before they have filled in your form field, check required. Drag and drop the element into the page editor and then start using it. Web go to the shopify ui elements generator. Web bonify custom fields free plan available. It's up to theme developers whether or not to offer these.
Shopify Custom Blog Design Example Whole Design Studios
Web go to the shopify ui elements generator. Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: After that you can follow reference post.
How to Add Custom Fields to Contact Form in Shopify
Drag and drop the element into the page editor and then start using it. Web access the customer form field element. Our simple builder has flexible rules to. If you aren't selling to businesses, then you can remove the field by selecting don't include in. If your theme does not support custom fields, it's easy enough to add them to.
Web Customize Orders With:
Web go to the shopify ui elements generator. Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. Drag and drop the element into the page editor and then start using it.
I Added A Section There For My Custom Field, Added My New Block To The Schema At The End Of The Template, And Added It To The Json For My Customizable Product Page.
It's up to theme developers whether or not to offer these kinds of features in their themes. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. You need to go customize a theme and just click on the products option go to any of your templates and click the add.
Click On The Customer Form Field Element In The Dropdown Menu.
Web access the customer form field element. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 If you aren't selling to businesses, then you can remove the field by selecting don't include in. To prevent customers from adding a product to the cart before they have filled in your form field, check required.
Our Simple Builder Has Flexible Rules To.
Web in the templates directory, click page.contact.liquid. Click on the 2nd icon in the element catalog which is the add shopify element function. Web bonify custom fields free plan available. After that you can follow reference post and put custom code there.