Reactjs Contact Form
Reactjs Contact Form - Since the value attribute is set on our form element, the displayed value will always be this.state.value, making the react state the source of truth.since handlechange runs on every keystroke to update the react state, the displayed value will update as the user types. Web try it on codepen. { errors } } = useform(); You can use any fields and any framework for styling your code. Build your form learn how build a react form to collect contact form submissions and receive email notifications. Add a tag with an attribute of for=firsrname.</p> Function myform() { const [name, setname] = usestate(); Return ( <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> email <input type=email {.register(email, { required: Create a div with a class name of name. When the form is submitted we’ll be sending an email.
Create a new file called contactform.js in the src folder. Const [message, setmessage] = usestate (); Const submit = (e) => { e.preventdefault (); Const formvalid = name.length > 0 && For now, we're staying with the standard name, email, and message for the simple contact form. Name, email and message with a simple send button in contact.js. { errors } } = useform(); Return ( enter your name: This will act as a container for first and last name fields. Export default function app () { const [name, setname] = usestate ();
Web building contact form and handling emails with react. Web import { usestate } from 'react'; Export default function app () { const [name, setname] = usestate (); When the form is submitted we’ll be sending an email. Name, email and message with a simple send button in contact.js. Create a form element and give it the class name of form. Build your form learn how build a react form to collect contact form submissions and receive email notifications. A contact form represents an opportunity for web app users to address the web app owner or team. Const formvalid = name.length > 0 && Web to create the contact form app, we write:
Build and Deploy a Serverless ReactJS Contact Form with Nodemailer and
In this tutorial we’ll be setting up a simple contact form in a react application. A user needs to fill in the required fields like name, email address, and message. Const [message, setmessage] = usestate (); Const [email, setemail] = usestate (); Function myform() { const [name, setname] = usestate();
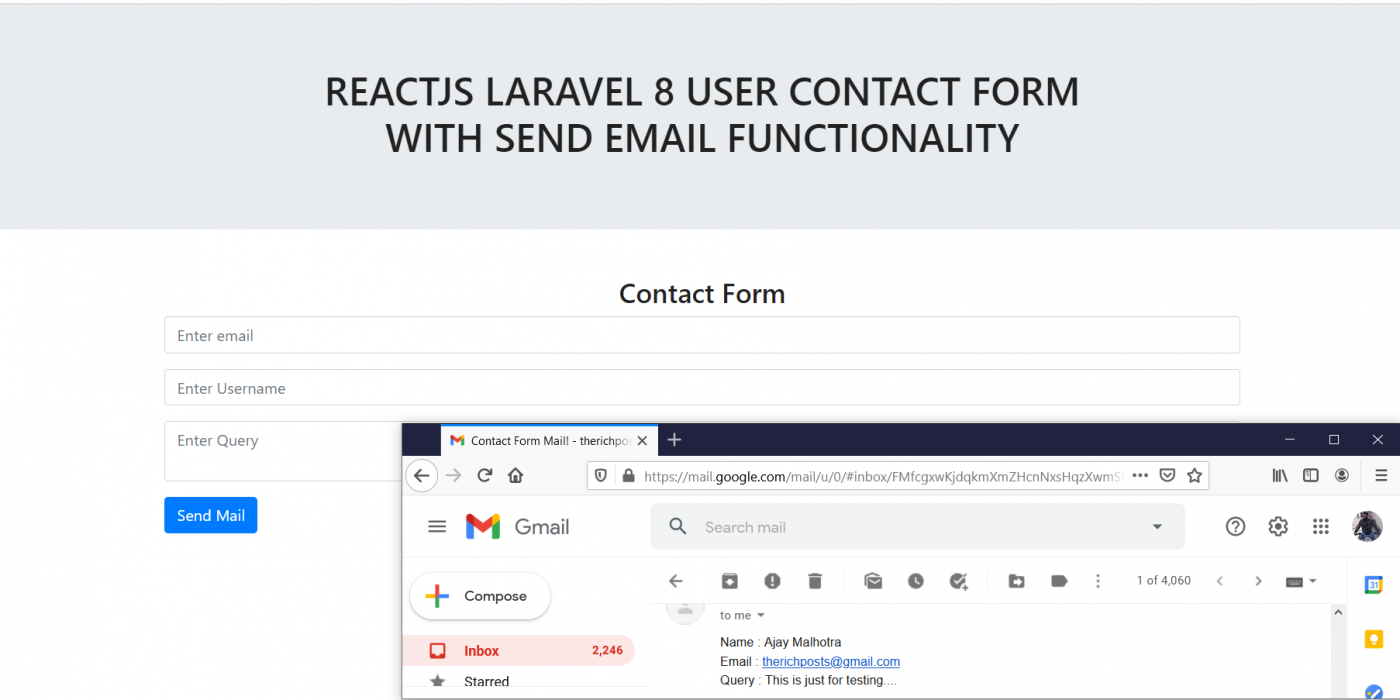
Reactjs Laravel 8 User Contact Form with Send Email Functionality
Const onsubmit = (data) => { console.log(data); With a controlled component, the input’s value is always. Add a tag with an attribute of for=firsrname.</p> This will act as a container for first and last name fields. Import react, { usestate } from react;
How to Build a Contact Form with React and Nodemailer by Victoria Lo
This will act as a container for first and last name fields. Create a form element and give it the class name of form. Create the contact form component. Add a tag with an attribute of for=firsrname.</p> In this tutorial we’ll be setting up a simple contact form in a react application.
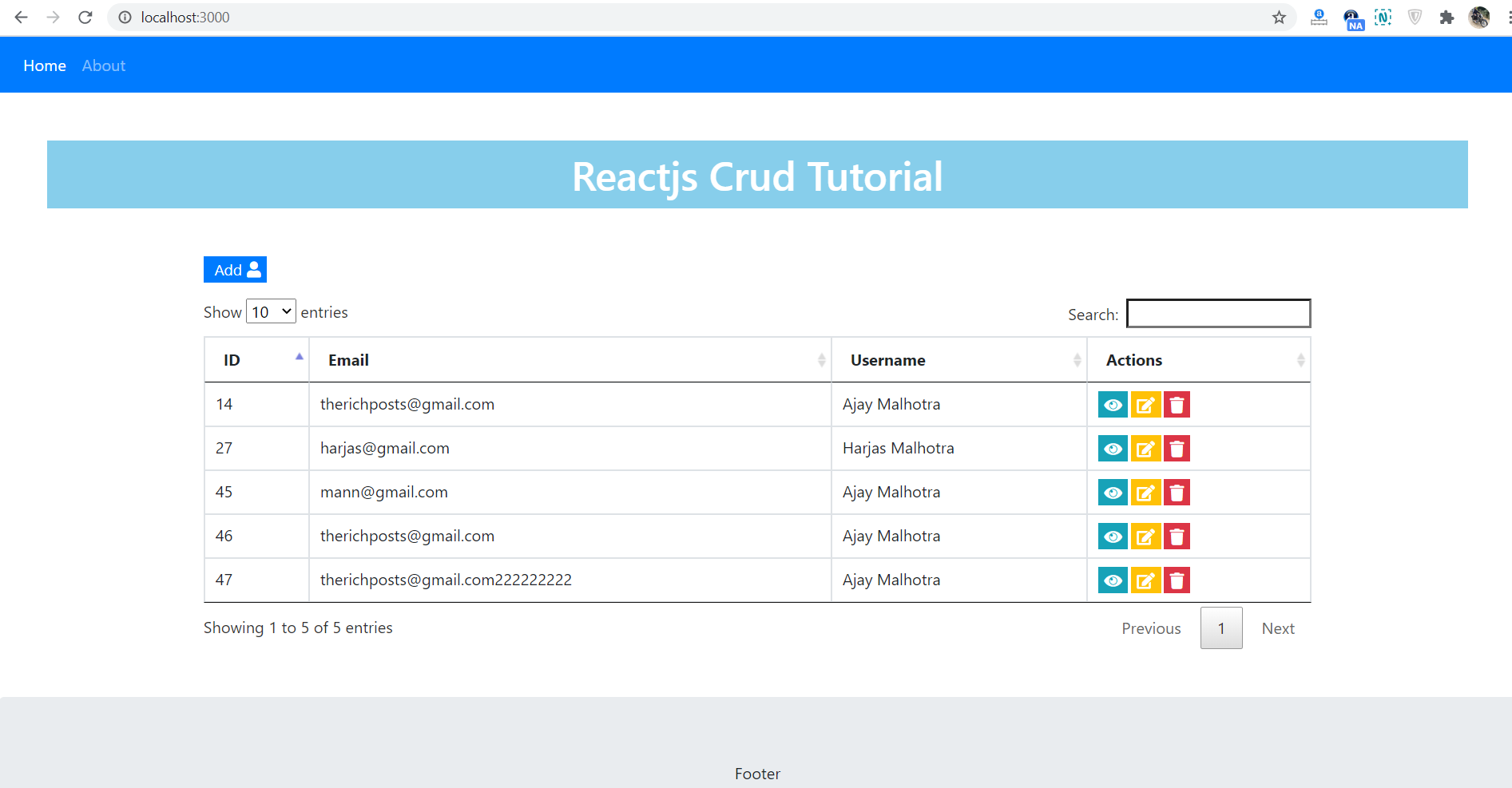
Reactjs Crud Add View Edit Delete Tutorial Therichpost
Web import { usestate } from 'react'; Const formvalid = name.length > 0 &&some results have been removedpagination12345next</ol></main>see more© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedback Return ( <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> email <input type=email {.register(email, { required: Export default function app () { const [name, setname] = usestate (); Add a tag with an attribute of for=firsrname.</p>
React JS Contact Form Design CSS CodeLab
As a rule, “contact us” pages use the email method for communication. Setname(e.target.value)} /> ) } const root = reactdom.createroot(document.getelementbyid('root')); Create a contact form with react and javascript web to create the contact form app, we write: { errors } } = useform(); Prepare your project install the react helper library in your project:
Contact Form ReactJS Example CSS CodeLab
Create a div with a class name of name. When the form is submitted we’ll be sending an email. Const [email, setemail] = usestate (); Const [message, setmessage] = usestate (); Add an with contact us.
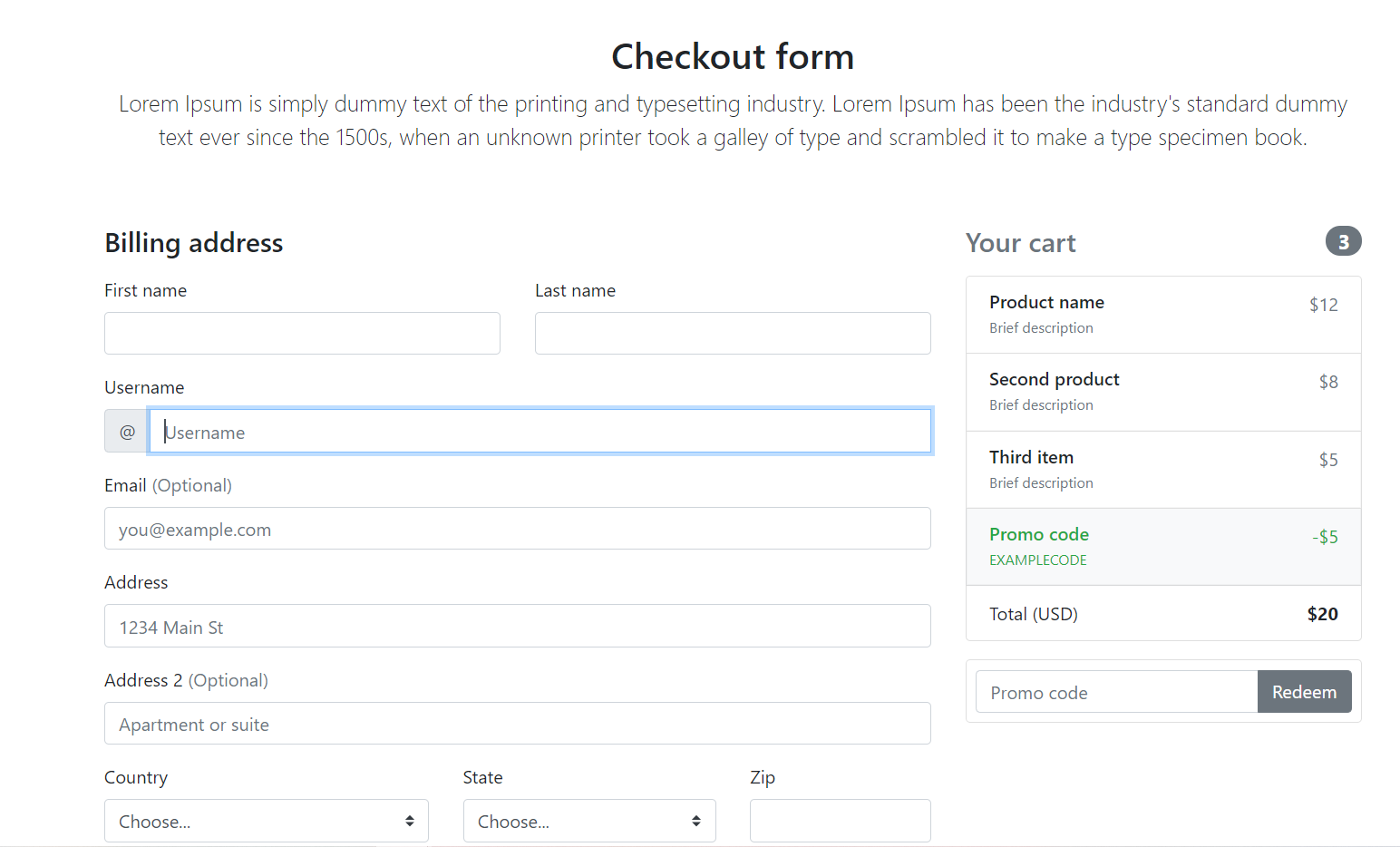
Reactjs Responsive Custom Checkout Form Therichpost
Import react, { usestate } from react; Setname(e.target.value)} /> ) } const root = reactdom.createroot(document.getelementbyid('root')); Since the value attribute is set on our form element, the displayed value will always be this.state.value, making the react state the source of truth.since handlechange runs on every keystroke to update the react state, the displayed value will update as the user types. {.
How to create responsive contact us form in HTML CSS contact us page
Add an with contact us. Web contact forms provide a convenient way for users to get in touch with a website owner. Return ( enter your name: Web import { usestate } from 'react'; With a controlled component, the input’s value is always.
React Contact Form Component CSS CodeLab
A user needs to fill in the required fields like name, email address, and message. Const [email, setemail] = usestate (); Create a new file called contactform.js in the src folder. Const [message, setmessage] = usestate (); Web inside the container, go on and:
With A Controlled Component, The Input’s Value Is Always.
Add an with contact us. Const [message, setmessage] = usestate (); Web import { usestate } from 'react'; Function loginform() { const { register, handlesubmit, formstate:
Const [Message, Setmessage] = Usestate ();
In this tutorial we’ll be setting up a simple contact form in a react application. Create a form element and give it the class name of form. Const onsubmit = (data) => { console.log(data); Import react, { usestate } from react;
Const [Email, Setemail] = Usestate ();
Const submit = (e) => { e.preventdefault (); Create a div with a class name of name. Web contact forms provide a convenient way for users to get in touch with a website owner. Export default function app () { const [name, setname] = usestate ();
Web To Create The Contact Form App, We Write:
Create a new file called contactform.js in the src folder. For now, we're staying with the standard name, email, and message for the simple contact form. Const formvalid = name.length > 0 && A contact form represents an opportunity for web app users to address the web app owner or team.