React Typescript Template Github
React Typescript Template Github - Node.js and yarn to build the. It has just about everything you need for building all but the most demanding apps. Jest with code coverage report;. Refactoring the character cards with utility types. In the dev dependencies the webpack, jest, fast refresh, eslint and prettier are configured. Web react typescript library template. Next.js, react, and typescript blaine garrett · jul 15, 2020 · 9 min read i'm finding myself needing to spin up a new. This is a project template for iris with react & typescript apps. Create react app is an officially supported. To scaffold your project structure, follow the installation instructions.
Web react typescript supports jsx and can correctly model the patterns used in react codebases like usestate. In particular, we’ll be taking the default react template. It has just about everything you need for building all but the most demanding apps. Web building a github repo template part 1: A template to create a react component / library with typescript. Web in this tutorial, we shall be spinning up a simple react and typescript project that uses c# for the backend. Web typescript is the key to scalability. To scaffold your project structure, follow the installation instructions. Utility types (exercise) utility types. Node.js and yarn to build the.
Write better code with ai. Web typescript is the key to scalability. Web this project is a simple template project developed by clemex technologies for bootstrapping new react/redux applications using typescript. In particular, we’ll be taking the default react template. Web installing react type definitions in typescript 2.0+. This is a project template for iris with react & typescript apps. A template to create a react component / library with typescript. This can be done using the npm init command without installing any additional software. Web the first step is to use the vite command to create a new application. Web building a github repo template part 1:
Getting started with React and TypeScript
Node.js and yarn to build the. A template to create a react component / library with typescript. Web this project is a simple template project developed by clemex technologies for bootstrapping new react/redux applications using typescript. Next.js, react, and typescript blaine garrett · jul 15, 2020 · 9 min read i'm finding myself needing to spin up a new. In.
GitHub chunliu/typescriptreacthotreload A very simple boilerplate
This can be done using the npm init command without installing any additional software. Web installing react type definitions in typescript 2.0+. To compile your code using typescript, add/install type definition files using npm or yarn. It has just about everything you need for building all but the most demanding apps. This is a project template for iris with react.
Create a React App Using Typescript Blog Concetto Labs
A tour of utility types in react. In particular, we’ll be taking the default react template. Utility types (exercise) utility types. Web react typescript supports jsx and can correctly model the patterns used in react codebases like usestate. You will need to have:
Tsx React Component AdviceRevolution
Web installing react type definitions in typescript 2.0+. To scaffold your project structure, follow the installation instructions. A template to create a react component / library with typescript. Web typescript is the key to scalability. Next.js, react, and typescript blaine garrett · jul 15, 2020 · 9 min read i'm finding myself needing to spin up a new.
Typescript find and download best transparent png clipart images at
Web this project is a simple template project developed by clemex technologies for bootstrapping new react/redux applications using typescript. Web react typescript library template. Web the first step is to use the vite command to create a new application. Refactoring the character cards with utility types. Web installing react type definitions in typescript 2.0+.
I do not work on O365, why should I care about TypeScript, SPFX, React
A template to create a react component / library with typescript. Web building a github repo template part 1: Web installing react type definitions in typescript 2.0+. Refactoring the character cards with utility types. To compile your code using typescript, add/install type definition files using npm or yarn.
React Native Typescript Project Structure
In the dev dependencies the webpack, jest, fast refresh, eslint and prettier are configured. Next.js, react, and typescript blaine garrett · jul 15, 2020 · 9 min read i'm finding myself needing to spin up a new. Refactoring the character cards with utility types. A template to create a react component / library with typescript. Web react typescript library template.
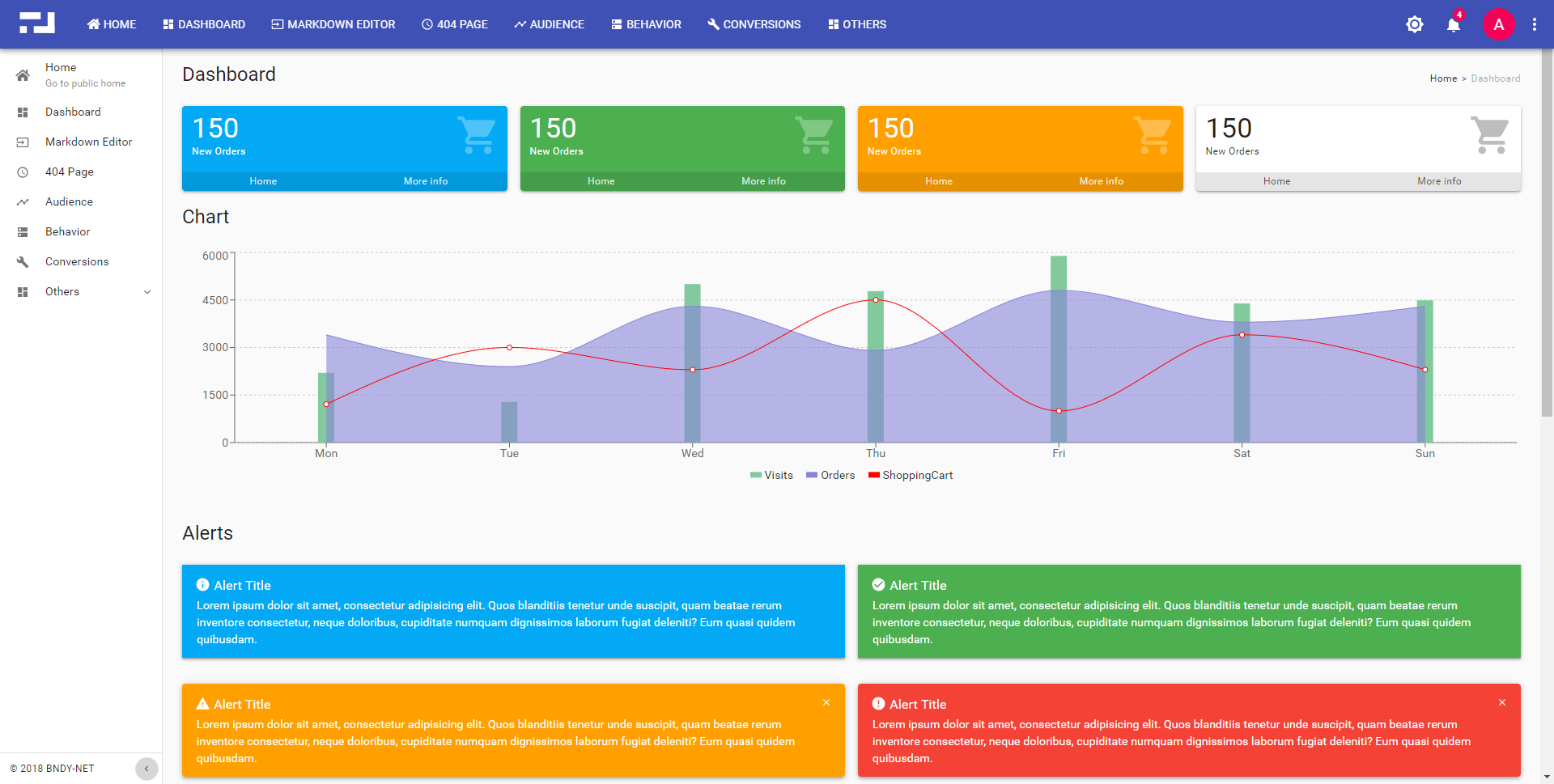
GitHub Admin template for React
Web typescript is the key to scalability. Create react app is an officially supported. It has just about everything you need for building all but the most demanding apps. Jest with code coverage report;. A tour of utility types in react.
Free React Typescript Admin Dashboard Template Built with MaterialUI
Web react typescript supports jsx and can correctly model the patterns used in react codebases like usestate. A tour of utility types in react. Next.js, react, and typescript blaine garrett · jul 15, 2020 · 9 min read i'm finding myself needing to spin up a new. Web typescript is the key to scalability. Web in this tutorial, we shall.
This Can Be Done Using The Npm Init Command Without Installing Any Additional Software.
Web installing react type definitions in typescript 2.0+. A tour of utility types in react. Refactoring the character cards with utility types. Next.js, react, and typescript blaine garrett · jul 15, 2020 · 9 min read i'm finding myself needing to spin up a new.
Getting Set Up With A React Project Today There Are Many.
Node.js and yarn to build the. Web the first step is to use the vite command to create a new application. Write better code with ai. Jest with code coverage report;.
Utility Types (Exercise) Utility Types.
A template to create a react component / library with typescript. To scaffold your project structure, follow the installation instructions. Create react app is an officially supported. This is a project template for iris with react & typescript apps.
Web React Typescript Library Template.
Web this project is a simple template project developed by clemex technologies for bootstrapping new react/redux applications using typescript. To compile your code using typescript, add/install type definition files using npm or yarn. In particular, we’ll be taking the default react template. Web react typescript supports jsx and can correctly model the patterns used in react codebases like usestate.