React-Native Form Example
React-Native Form Example - React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. Open it in the expo app on your phone to view it. Note that some props are only. For example, this form in plain html. Most of react native’s core components can be customized with props, too. Web in this tutorial, you’ll build forms using react and handle form submissions with an example app that submits requests to buy apples. The errorsproperty of useformholds the errors associated with all the fields of the form through which our. For example, when using image, you pass it a prop named source to. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. Web npm start or yarn start.
Import react, { useeffect, usecallback }. Most of react native’s core components can be customized with props, too. Function loginform() { const { register, handlesubmit, formstate: It will reload if you save edits to your files, and you. Web react native registration form example library for the form to be scrollable. In the following example, we will set an input value using state value = {this.state.data}. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. Now, navigate to the ‘form’. Runs your app in development mode.
If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class. Web npm start or yarn start. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. Facebook being the inventor of the framework, was obviously the first react native app. Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. Open it in the expo app on your phone to view it. You can check out our guides to radio buttons and. Onchange allows to update the state whenever the input value. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically.
Building React Native forms with UI components LogRocket Blog
It will reload if you save edits to your files, and you. You can check out our guides to radio buttons and. Open it in the expo app on your phone to view it. Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. These three libraries have.
npm
Web there are some libraries that can be used to create forms in react native, such as formik, redux form, react hook form, etc. In the following example, we will set an input value using state value = {this.state.data}. Web react native registration form example library for the form to be scrollable. You can check out our guides to radio.
Forms In React Native The Right Way Gambaran
The errorsproperty of useformholds the errors associated with all the fields of the form through which our. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. Web photo by sergei akulich on.
React Native Form Examples of React Native Form with syntax
Web there are some libraries that can be used to create forms in react native, such as formik, redux form, react hook form, etc. In the following example, we will set an input value using state value = {this.state.data}. Web in this tutorial, you’ll build forms using react and handle form submissions with an example app that submits requests to.
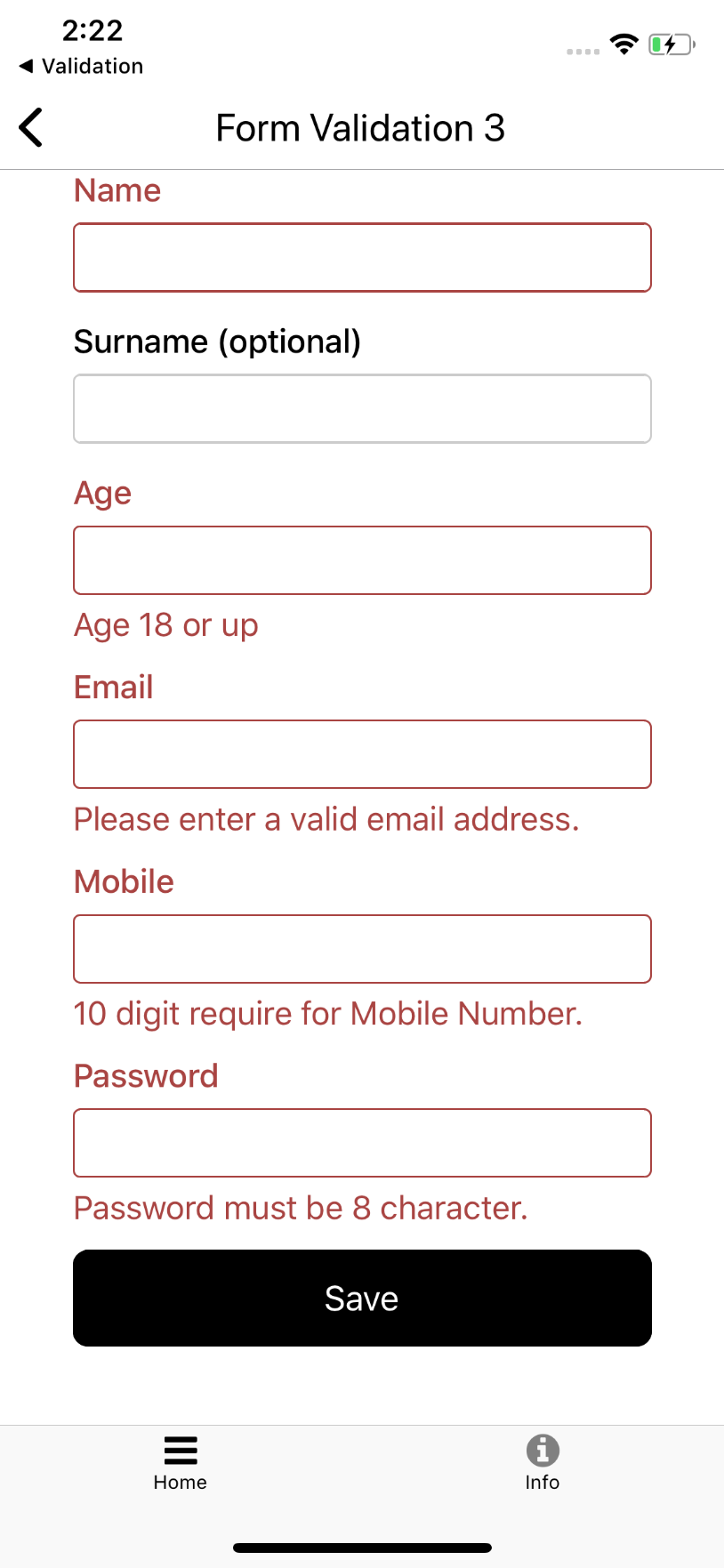
React native Form Validation Free Download Download React native Form
For example, this form in plain html. In the following example, we will set an input value using state value = {this.state.data}. Web react native registration form example library for the form to be scrollable. Web there are some libraries that can be used to create forms in react native, such as formik, redux form, react hook form, etc. Function.
React Native component which works like a Form Builder
Html standard leverage existing html markup and. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. No worries just leave it on react reactive form. The errorsproperty of useformholds the errors.
23 Awesome React Native Forms Libraries You Should Know
These three libraries have its own. It will reload if you save edits to your files, and you. For example, this form in plain html. Now, navigate to the ‘form’. Web react native registration form example library for the form to be scrollable.
React Native Clean Form Component Reactscript
These three libraries have its own. Now, navigate to the ‘form’. Note that some props are only. Web there are some libraries that can be used to create forms in react native, such as formik, redux form, react hook form, etc. Import react, { useeffect, usecallback }.
20 Best React Native App Templates of 2020 (Including 5 Free) All Pro
For example, this form in plain html. Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. Web photo by sergei akulich on unsplash. Const onsubmit = (data) => {. Two methods exposed via the native element are.focus() and.blur() that will focus or.
Common React Native App Layouts Login Page
Onchange allows to update the state whenever the input value. Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. Web in this tutorial, you’ll build forms using react and handle form submissions with an example app that submits requests to buy apples..
The Errorsproperty Of Useformholds The Errors Associated With All The Fields Of The Form Through Which Our.
In the following example, we will set an input value using state value = {this.state.data}. Note that some props are only. For example, this form in plain html. Now, navigate to the ‘form’.
If You Prefer A More Elaborate Video Tutorial On Handling Forms In Reactjs(Includes Using Controlled, Uncontrolled, Class.
Web <form onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example)} /> {/*. Web there are some libraries that can be used to create forms in react native, such as formik, redux form, react hook form, etc. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. Web photo by sergei akulich on unsplash.
Runs Your App In Development Mode.
You can check out our guides to radio buttons and. Const onsubmit = (data) => {. No worries just leave it on react reactive form. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons.
Html Standard Leverage Existing Html Markup And.
Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. Web react native registration form example library for the form to be scrollable. Web npm start or yarn start. It will reload if you save edits to your files, and you.