React Clear Form After Submit
React Clear Form After Submit - Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. This is my code and it do the. Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. To do that, we write: In react, form management is more complicated because you. Install react hook form package step 3: Onhandlesubmit (e) { e.preventdefault (); Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form.
Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. In react, form management is more complicated because you. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Install yup package step 3:. Onhandlesubmit (e) { e.preventdefault (); Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Build new react app step 2: Web how to clear and reset errors and form values in react step 1: This is my code and it do the. Web we can clear an input value after form submit in a react component.
Build new react app step 2: Onhandlesubmit (e) { e.preventdefault (); Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Web we can clear an input value after form submit in a react component. You can either use the setstate() function in controlled components to set the empty state corresponding to. */} then our handlesubmit method can be written as: Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. I have a form in react that should empty the input fields once the form has been successfully submitted. Clearing the input field values if you are using controlled components,. Web this article will discuss the use case when you need to clear the form’s contents after it is submitted.
reactform examples CodeSandbox
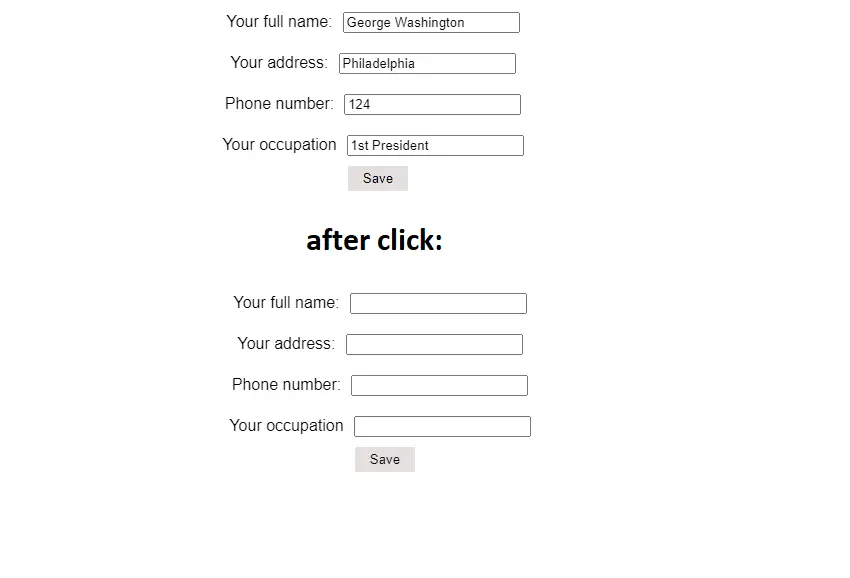
Clearing the input field values if you are using controlled components,. Web demonstrates how to reset the form after submission. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Web.
Use react form
Install yup package step 3:. Web reset reset form state and values reset: Handlesubmit (e) { e.preventdefault ();. I have a form in react that should empty the input fields once the form has been successfully submitted. Onhandlesubmit (e) { e.preventdefault ();
42 Javascript Submit Form Onclick Button Javascript Nerd Answer
Clearing the input field values if you are using controlled components,. Web we can clear an input value after form submit in a react component. Web to clear input values after form submit in react? Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Web react clear form.
35 Javascript Submit Form Programmatically Javascript Overflow
To do that, we write: Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. Build new react app step 2: You can either use the setstate() function in controlled components to set the empty state corresponding to. Web we mostly clear the input field values whenever we submit a.
How to clear materialui select and reactdatetime after redux form
In react, form management is more complicated because you. Install react hook form package step 3: Web demonstrates how to reset the form after submission. I have a form in react that should empty the input fields once the form has been successfully submitted. Web to clear input values after form submit in react?
React Clear Cache? Trust The Answer
Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. I have a form in react that should empty the input fields once the form has been successfully submitted..
A Complete React Form Builder Reactscript
Web reset reset form state and values reset: Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. I have a form in react that should empty the input fields once the form has been successfully submitted. */} then our handlesubmit method can be written as: Web viewed 1k times.
33 Submit Without Refresh Javascript Javascript Overflow
Web viewed 1k times. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. This is my code and it do the. In react, form management is more complicated because you. Web react clear form fields after submit.
How to clear form after submit in React examples
Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Web demonstrates how to reset the form after submission. Install yup package step 3:. */} then our handlesubmit method can be written as: Web this article will discuss the use case when you need to clear the form’s contents.
ReactHookForm Reset All Fields After Submit
Web viewed 1k times. This is my code and it do the. Web we can clear an input value after form submit in a react component. Install react hook form package step 3: I have a form in react that should empty the input fields once the form has been successfully submitted.
Web September 21, 2022 A Reset Form In A Web Application Plays An Important Role To Reset The Form So That The User Can Insert The New Input To The Form.
Enabling the autofill feature will automatically save the. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. I have a form in react that should empty the input fields once the form has been successfully submitted. Web this article will discuss the use case when you need to clear the form’s contents after it is submitted.
Web We Can Clear An Input Value After Form Submit In A React Component.
Install react hook form package step 3: Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. */} then our handlesubmit method can be written as: Record
This Is My Code And It Do The.
To do that, we write: In react, form management is more complicated because you. Web to clear input values after form submit in react? Install yup package step 3:.
Web Viewed 1K Times.
Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Onhandlesubmit (e) { e.preventdefault (); Handlesubmit (e) { e.preventdefault ();. Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its.