React Boostrap Form
React Boostrap Form - Build out your react form component structure (either functional, class or es6. This is a general overview with. Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default. Web react bootstrap is one version of bootstrap made for react. In this article, we’ll look at how to add forms to a. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. We will implement validation for a react form using formik and bootstrap 4. The component renders a form control with bootstrap styling. It’s a set of react… react. Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react.
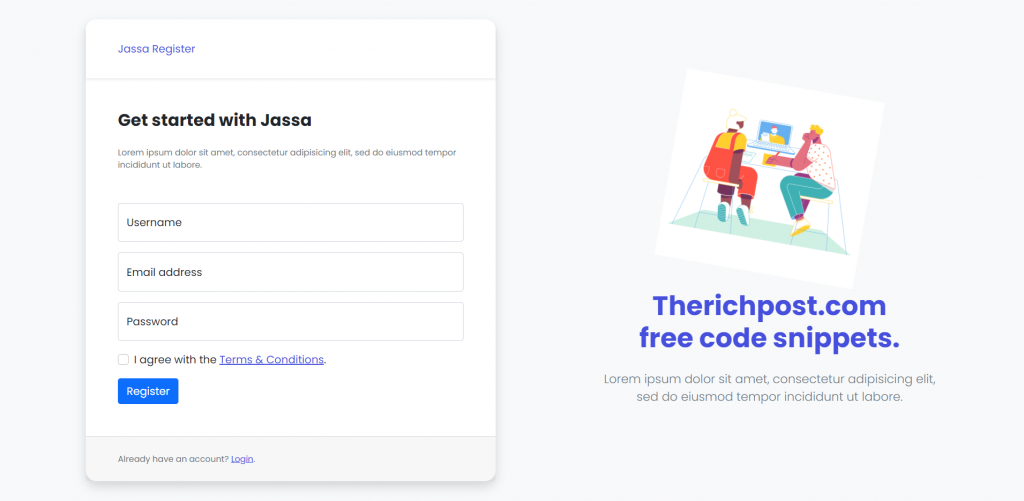
Web responsive react registration form built with bootstrap 5. Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default. Templates for signup forms, registration popups, register modal designs, registration validation & more. Web to learn to create a simple react form ui using bootstrap and react, visit here. We will implement validation for a react form using formik and bootstrap 4. The component renders a form control with bootstrap styling. It’s a set of react… react. Build out your react form component structure (either functional, class or es6. Create a react component file called 'form.js'.
Web responsive react registration form built with bootstrap 5. Web react bootstrap is one version of bootstrap made for react. 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. This is a general overview with. I would do this approach, taking advantage of the form attribute in html5. Templates for signup forms, registration popups, register modal designs, registration validation & more. Build out your react form component structure (either functional, class or es6. Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default. The component renders a form control with bootstrap styling. Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms.
Top 5 ReactJS based UI Frameworks Techicy
Web overview of react form validation example. Web install node package react bootstrap. Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. I would do this approach, taking advantage of the form attribute in html5. Web 1 answer sorted by:
14 Best React Bootstrap Templates 2022 Colorlib
Web 1 answer sorted by: 8 this example seems operational: Web react bootstrap is one version of bootstrap made for react. It’s a set of react components that have bootstrap styles. Example for textual form controls—like.
Multi Step Form With React & Bootstrap YouTube
Form component provides a way to make a form and take user input and then. Web to learn to create a simple react form ui using bootstrap and react, visit here. Web overview of react form validation example. Web install node package react bootstrap. Create a react component file called 'form.js'.
Best React Boostrap library ReactStrap Bootstrap 4
Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. Form component provides a way to make a form and take user input and then. Web install node package react bootstrap. Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating.
10+ Best Free Bootstrap Admin Templates 2020 UseBootstrap Blog
Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. Web to learn to create a simple react form ui using bootstrap and react, visit here. 8 this example seems operational: Add jsx to react form ui, visit here. In this article, we’ll look at.
Reactjs Bootstrap 5 User Login Registration Forms Show Hide on Button
In this article, we’ll look at how to add forms to a. Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web responsive react registration form built with bootstrap 5. 8 this example seems operational: Web 1 answer sorted by:
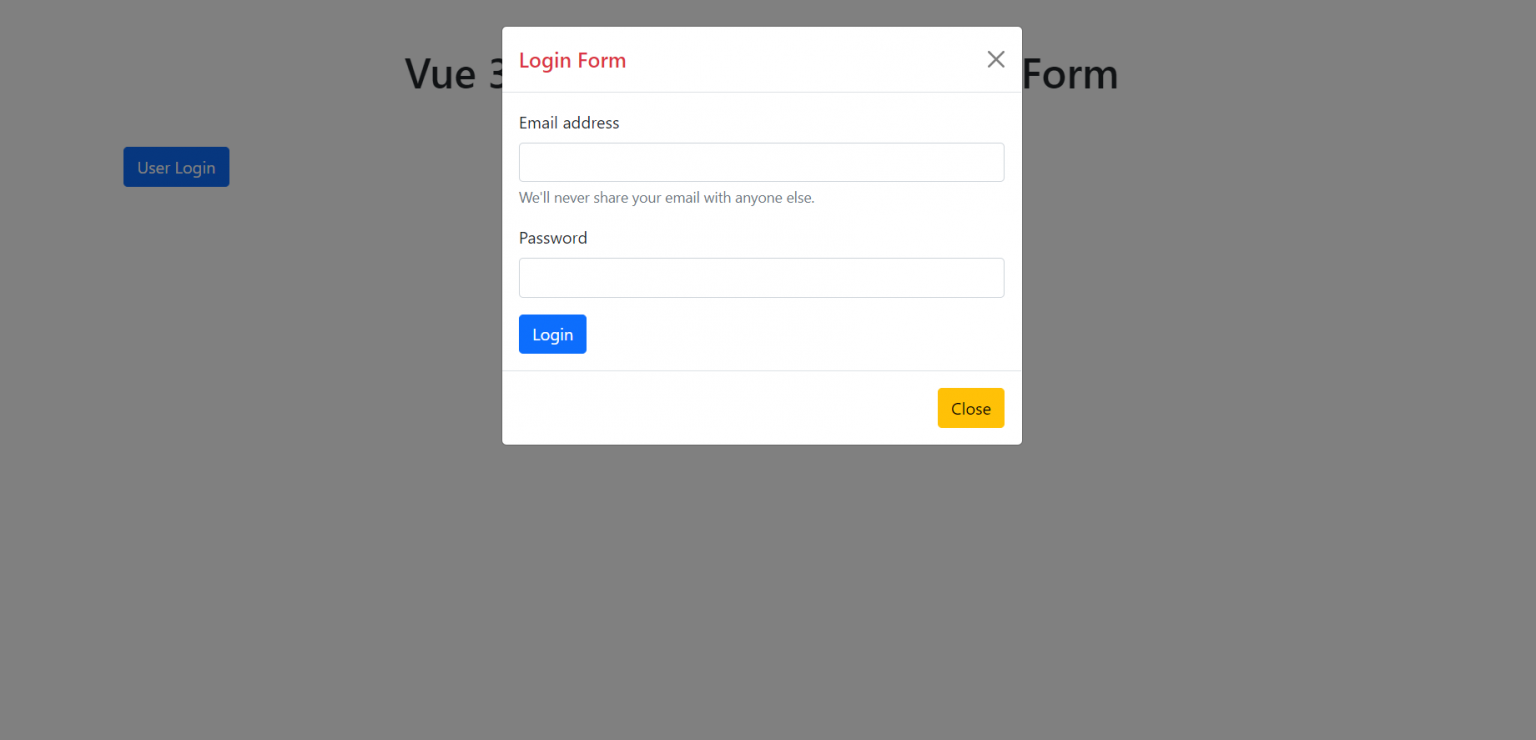
Vue 3 Bootstrap 5 Modal Popup Form Therichpost
3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. We have only used a few bootstrap. Bootstrap at its core built. Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. It’s a set of react… react.
Bootstrap image carousel jorditalian
Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default. Each component has been built from scratch as a true react component, without unneeded.
20 React Bootstrap Templates 2020 AdminLTE.IO
Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. Templates for signup forms, registration popups, register modal designs, registration validation & more. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. Add.
GitHub mdbootstrap/reactaddressform Responsive Address Form with
Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. We will implement validation for a react form using formik and bootstrap 4. Bootstrap at its core built. Build out your react form component structure (either functional, class or es6. The component wraps a form.
Web Form Controls Give Textual Form Controls Like S And S An Upgrade With Custom Styles, Sizing, Focus States, And More.
In this article, we’ll look at how to add forms to a. Bootstrap at its core built. 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. Templates for signup forms, registration popups, register modal designs, registration validation & more.
Web React Bootstrap 5 Input Fields Component Input Fields Refer Specifically To The Text Input Fields, Which Are Used To Obtain Data From The Users.
The component wraps a form control with proper spacing, along with support.
Associating form text with form controls. We have only used a few bootstrap. Used as login, subscribe or contact form, all can be easily customized.It’s A Set Of React Components That Have Bootstrap Styles.
Web 1 answer sorted by: I would do this approach, taking advantage of the form attribute in html5. It’s a set of react… react. Web react bootstrap is one version of bootstrap made for react.
Web To Learn To Create A Simple React Form Ui Using Bootstrap And React, Visit Here.
Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default. We will implement validation for a react form using formik and bootstrap 4. Add jsx to react form ui, visit here.