Marketo Form Embed Code
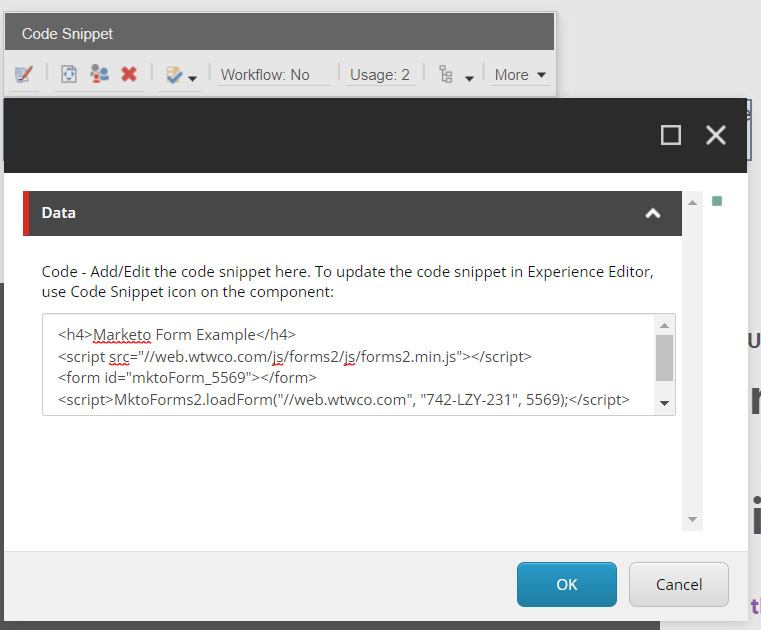
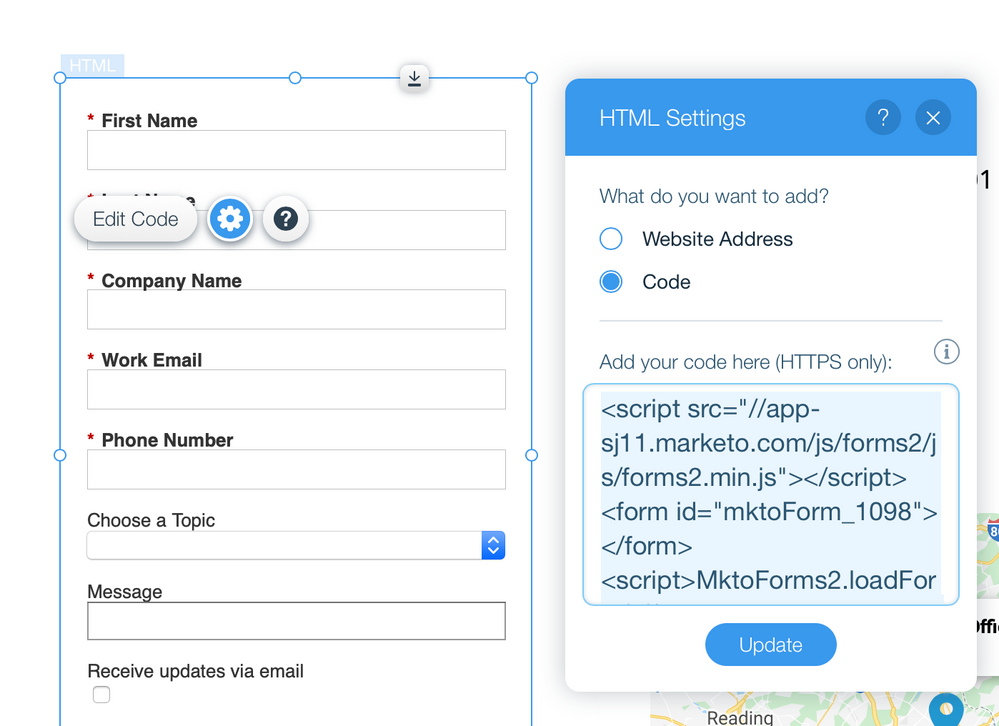
Marketo Form Embed Code - To begin, you will need to choose the marketo form you want to use and get its embed code, which will. To do this, you can embed the following code into the page. It could have been embedded on your website by copying and pasting. Web go to form actions > embed code. Web it is quite common to want to track form submissions as critical events in google analytics. Proven by 1,000+ of the world's top brands to drive execution in the field. Web if you do not see a form in the elements panel, select a new template or talk to your template creator. <<strong>form</strong> id=mktoform_1068></<strong>form</strong>> 1 <<strong>form</strong> id = mktoform_1068>< / form> you’ll want to. Web your embed code includes a form element like this: Retrieve the required id codes.
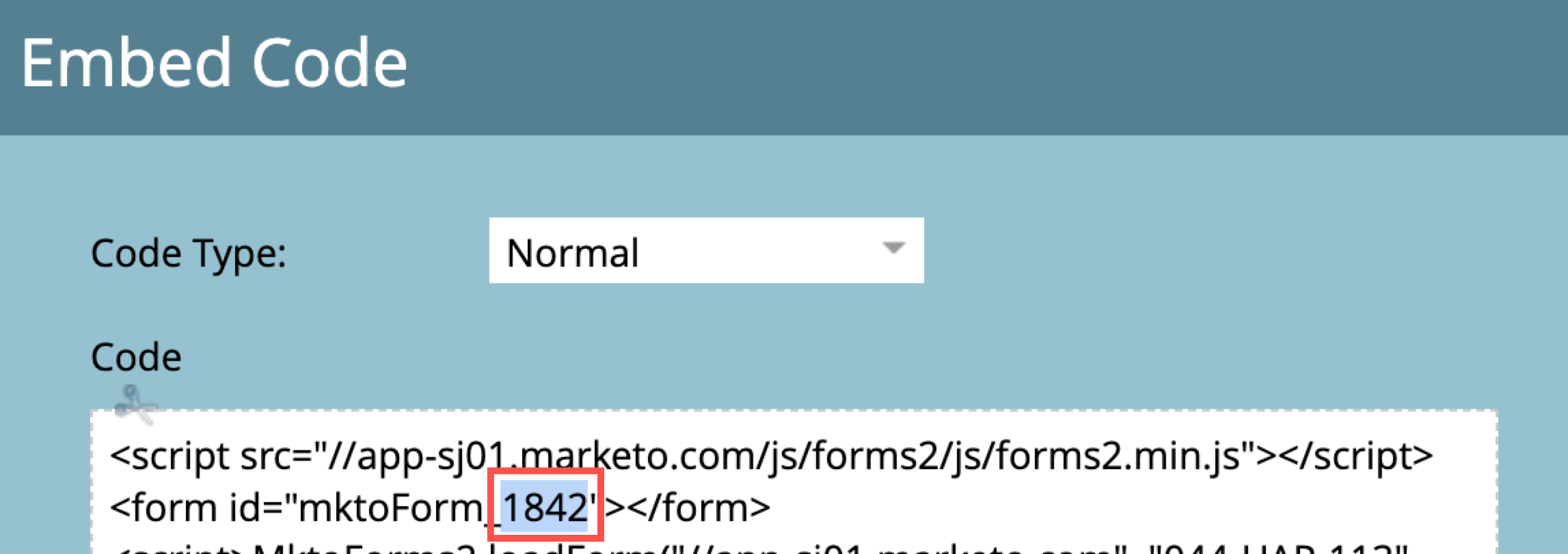
Select marketo form and get embed code. Web go to form actions > embed code. Web javascript api the following is an overview of marketo client side javascript integration capabilities. Web you must use the !important property after all your css declarations when styling a marketo form. Web your embed code includes a form element like this: Web if you’d like to embed marketo forms on your ion experiences, check out this post to easily repurpose your marketo embed code into a reusable ion widget. Proven by 1,000+ of the world's top brands to drive execution in the field. You must have a marketo account to make use of these capabilities. It could have been embedded on your website by copying and pasting. Web if you do not see a form in the elements panel, select a new template or talk to your template creator.
Retrieve the required id codes. Select the form you want. These marketo forms are notorious for being very fussy with. To begin, you will need to choose the marketo form you want to use and get its embed code, which will. You must have a marketo account to make use of these capabilities. Your marketo instance automatically provides preconfigured tracking code snippets to embed code on your external pages which will track activity. It could have been embedded on your website by copying and pasting. Web you must use the !important property after all your css declarations when styling a marketo form. Web your embed code includes a form element like this: Web go to form actions > embed code.
Marketo Forms Digital Design System
Retrieve the required id codes. Select marketo form and get embed code. Web you must use the !important property after all your css declarations when styling a marketo form. These marketo forms are notorious for being very fussy with. Web to embed advanced routing with marketo, you'll first need to generate the code that you'll place on the website containing.
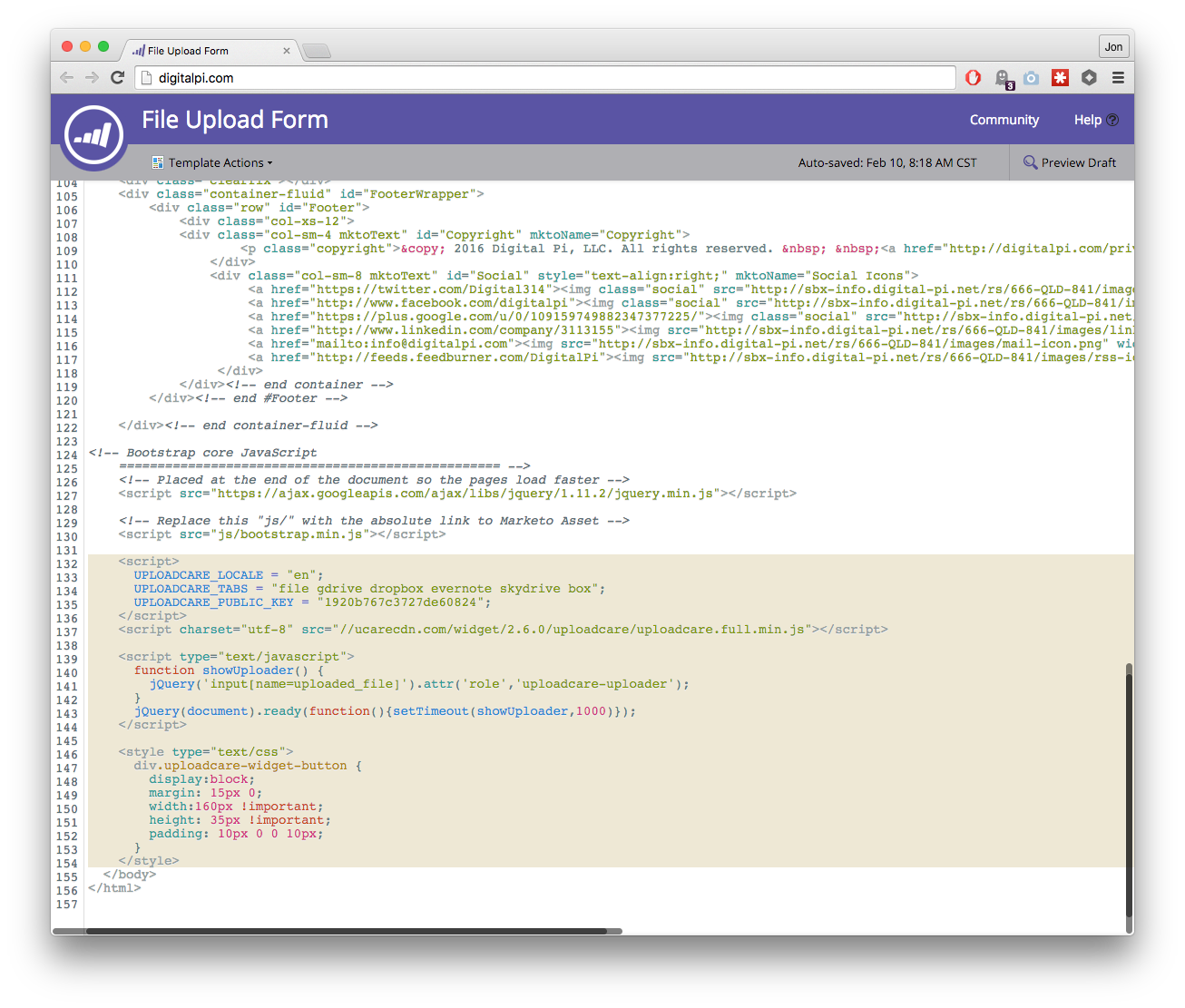
How To Upload Files from a Marketo Form
To begin, you will need to choose the marketo form you want to use and get its embed code, which will. <<strong>form</strong> id=mktoform_1068></<strong>form</strong>> 1 <<strong>form</strong> id = mktoform_1068>< / form> you’ll want to. Select the form you want. Web you must use the !important property after all your css declarations when styling a marketo form. These marketo forms are notorious.
How to Embed a Marketo Form in AEM Pages YouTube
To do this, you can embed the following code into the page. You must have a marketo account to make use of these capabilities. Your marketo instance automatically provides preconfigured tracking code snippets to embed code on your external pages which will track activity. Web if you do not see a form in the elements panel, select a new template.
Solved Wix site Munchkin anonymous to known lead Marketing Nation
Web your embed code includes a form element like this: Web to embed advanced routing with marketo, you'll first need to generate the code that you'll place on the website containing your marketo form. Select the form you want. Web javascript api the following is an overview of marketo client side javascript integration capabilities. Your marketo instance automatically provides preconfigured.
Wordpress Marketo Forms Plugin • Otowui
Proven by 1,000+ of the world's top brands to drive execution in the field. Web it is quite common to want to track form submissions as critical events in google analytics. Web you must use the !important property after all your css declarations when styling a marketo form. Web if you do not see a form in the elements panel,.
Send data to Marketo using the API Form Submission Exports in
Find the line that begins with mktoforms2.loadform and retrieve the three values that follow within the. It could have been embedded on your website by copying and pasting. Web it is quite common to want to track form submissions as critical events in google analytics. <<strong>form</strong> id=mktoform_1068></<strong>form</strong>> 1 <<strong>form</strong> id = mktoform_1068>< / form> you’ll want to. The line in.
Marketo Forms Digital Design System
Web your embed code includes a form element like this: Your marketo instance automatically provides preconfigured tracking code snippets to embed code on your external pages which will track activity. Web if you’d like to embed marketo forms on your ion experiences, check out this post to easily repurpose your marketo embed code into a reusable ion widget. Web it.
UMAC Marketo request form University Marketing & Communications
The line in bold is the one. Web you must use the !important property after all your css declarations when styling a marketo form. Your marketo instance automatically provides preconfigured tracking code snippets to embed code on your external pages which will track activity. These marketo forms are notorious for being very fussy with. Proven by 1,000+ of the world's.
Security Services Company in Winnipeg Allied Universal
Web go to form actions > embed code. It could have been embedded on your website by copying and pasting. Web you must use the !important property after all your css declarations when styling a marketo form. Select the form you want. To begin, you will need to choose the marketo form you want to use and get its embed.
Marketo Forms Digital Design System
Retrieve the required id codes. To do this, you can embed the following code into the page. The line in bold is the one. Web it is quite common to want to track form submissions as critical events in google analytics. It could have been embedded on your website by copying and pasting.
Web To Embed Advanced Routing With Marketo, You'll First Need To Generate The Code That You'll Place On The Website Containing Your Marketo Form.
Retrieve the required id codes. You must have a marketo account to make use of these capabilities. Web if you’d like to embed marketo forms on your ion experiences, check out this post to easily repurpose your marketo embed code into a reusable ion widget. Web go to form actions > embed code.
These Marketo Forms Are Notorious For Being Very Fussy With.
Your marketo instance automatically provides preconfigured tracking code snippets to embed code on your external pages which will track activity. Select marketo form and get embed code. The line in bold is the one. Select the form you want.
Find The Line That Begins With Mktoforms2.Loadform And Retrieve The Three Values That Follow Within The.
Web you must use the !important property after all your css declarations when styling a marketo form. Web if you do not see a form in the elements panel, select a new template or talk to your template creator. Web your embed code includes a form element like this: <<strong>form</strong> id=mktoform_1068></<strong>form</strong>> 1 <<strong>form</strong> id = mktoform_1068>< / form> you’ll want to.
To Do This, You Can Embed The Following Code Into The Page.
It could have been embedded on your website by copying and pasting. Web it is quite common to want to track form submissions as critical events in google analytics. Proven by 1,000+ of the world's top brands to drive execution in the field. To begin, you will need to choose the marketo form you want to use and get its embed code, which will.