Lightning Record Edit Form
Lightning Record Edit Form - Get account details by clicking new button and the page which have been. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Web the component library is the lightning components developer reference. Rapidly develop apps with our responsive, reusable building blocks. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web use getobjectinfo to pull (among others) the map of record types. Web how lightning record edit form can help your business and developer. Web the correct way to do this is this:
Web the correct way to do this is this: In below example, i’m creating “lead” object record using. Creating a record using specified fields. Custom rendering of record data. Rapidly develop apps with our responsive, reusable building blocks. Editing a record’s specified fields, given the record id. Web editing a record’s specified fields, given the record id. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Get account details by clicking new button and the page which have been. Web how lightning record edit form can help your business and developer.
Creating a record using specified fields. Get account details by clicking new button and the page which have been. If you don’t need or don’t want to. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Web use getobjectinfo to pull (among others) the map of record types. Web editing a record’s specified fields, given the record id. Creating a record using specified fields. Web how lightning record edit form can help your business and developer. Web the correct way to do this is this: Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform.
lightningrecordeditform Prepopulate Fields Salesforce News
If you don’t need or don’t want to. In below example, i’m creating “lead” object record using. Get account details by clicking new button and the page which have been. Web the component library is the lightning components developer reference. Web the correct way to do this is this:
lightningrecordeditform not showing dependency properly if default
Rapidly develop apps with our responsive, reusable building blocks. Web the correct way to do this is this: If you don’t need or don’t want to. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web how lightning record edit form can help your business and developer.
lightningrecordform in LWC Niks Developer
Web the component library is the lightning components developer reference. Editing a record’s specified fields, given the record id. Web editing a record’s specified fields, given the record id. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. If you don’t need or don’t want to.
lightningrecordform Lightning Web Component (LWC) Salesforce News
Creating a record using specified fields. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Rapidly develop apps with our responsive, reusable building blocks. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. In below example, i’m creating “lead” object record using.
Dynamic lightningrecordform component for Viewing a Record with
Web use getobjectinfo to pull (among others) the map of record types. Web how lightning record edit form can help your business and developer. Web the correct way to do this is this: Rapidly develop apps with our responsive, reusable building blocks. Creating a record using specified fields.
lightningrecordeditform Prepopulate Fields Salesforce News
Web use getobjectinfo to pull (among others) the map of record types. Web the correct way to do this is this: Editing a record’s specified fields, given the record id. Web the component library is the lightning components developer reference. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform.
How can I display sections in standard lightningrecordeditform
Web editing a record’s specified fields, given the record id. Web how lightning record edit form can help your business and developer. Web the component library is the lightning components developer reference. If you don’t need or don’t want to. Creating a record using specified fields.
Lightning Record Edit Form Simplified SalesforceBlue
Web the correct way to do this is this: Custom rendering of record data. Editing a record’s specified fields, given the record id. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web use getobjectinfo to pull (among others) the map of.
lightningrecordeditform and lightningrecordviewform in LWC Niks
If you don’t need or don’t want to. Get account details by clicking new button and the page which have been. Web use getobjectinfo to pull (among others) the map of record types. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=.
lightningrecordeditform Prepopulate Fields Salesforce News
If you don’t need or don’t want to. Custom rendering of record data. Rapidly develop apps with our responsive, reusable building blocks. Web the component library is the lightning components developer reference. Editing a record’s specified fields, given the record id.
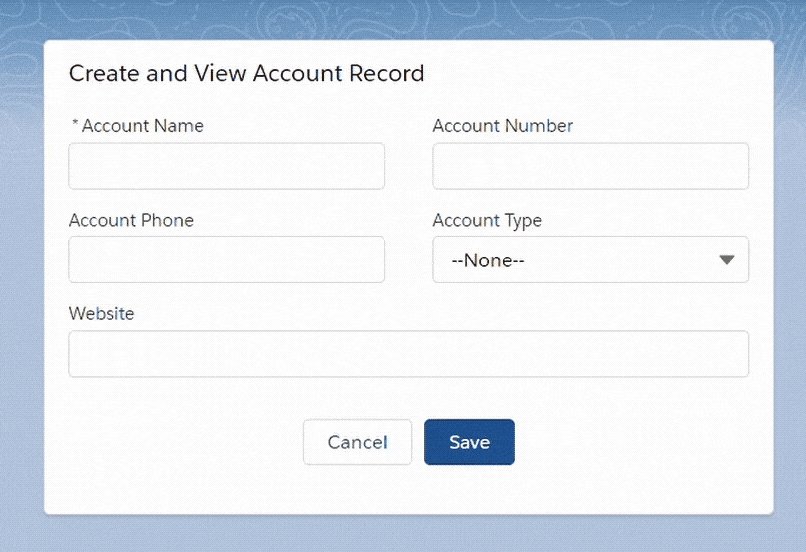
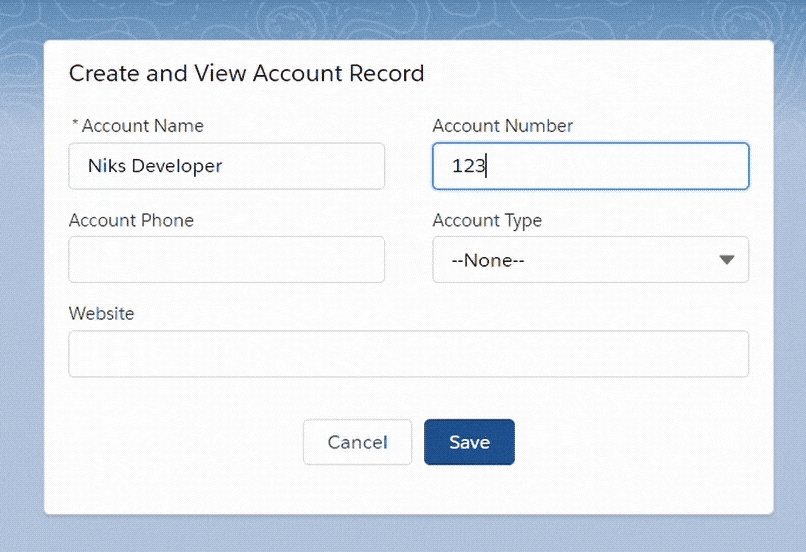
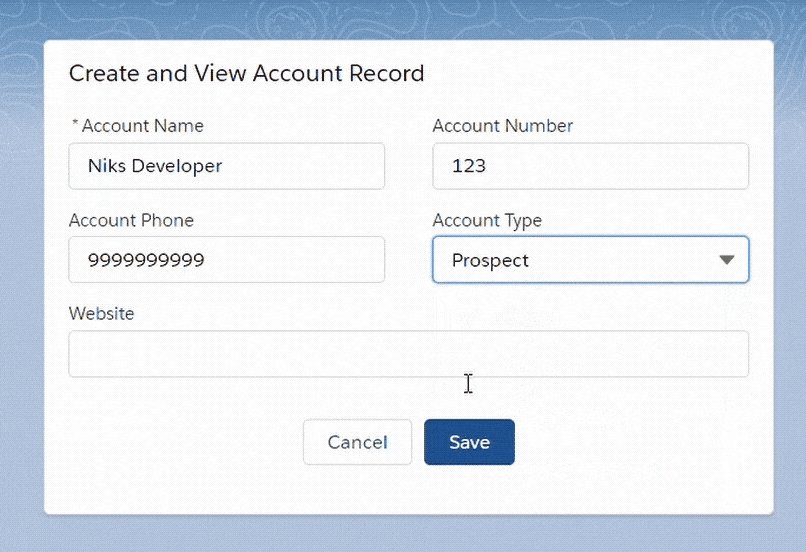
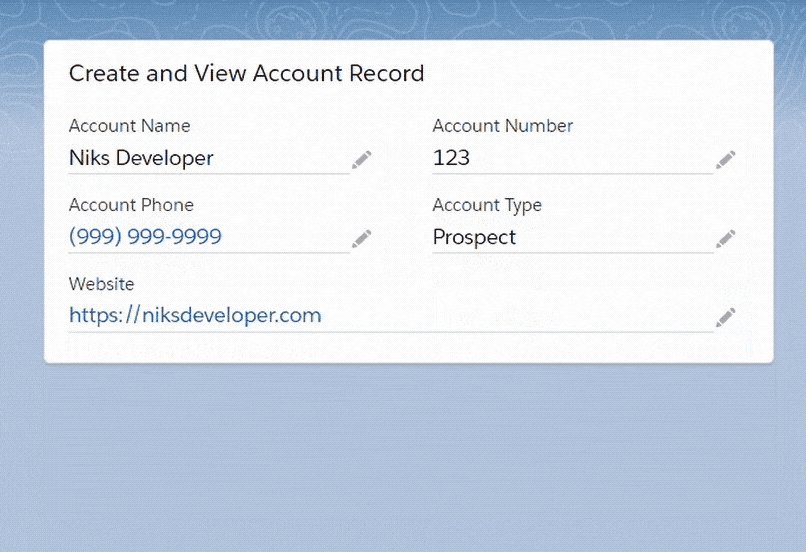
Get Account Details By Clicking New Button And The Page Which Have Been.
Web the component library is the lightning components developer reference. Web editing a record’s specified fields, given the record id. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Rapidly develop apps with our responsive, reusable building blocks.
Web The Correct Way To Do This Is This:
If you don’t need or don’t want to. Web how lightning record edit form can help your business and developer. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Editing a record’s specified fields, given the record id.
In Below Example, I’m Creating “Lead” Object Record Using.
Creating a record using specified fields. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Creating a record using specified fields.
Web Use Getobjectinfo To Pull (Among Others) The Map Of Record Types.
Custom rendering of record data.