Javascript Email Form
Javascript Email Form - Web to create an email form with javascript, you need to follow the below steps: Web creating a contact form. Select gmail from the dialogue box: In this page we have discussed how to validate an email using javascript : It is basically used to send emails, so it only. Web click on add email service: If you are using emailjs to send form details, sendform will automatically collect the values of the form and pass them to the specified template. We have our contact service email service and contact form email template from the previous steps. Send javascript form data to email using api in three simple steps. Web you can access an element with type=email by using getelementbyid ():
We have our contact service email service and contact form email template from the previous steps. You can use ‘mailto:me@mydomain.com’ in the action field of the form. Web validating email is a very important point while validating an html form. Our form will contain three text fields and one button. Build a working contact form for your javascript website. Using formdata bound to a <<strong>form</strong>> element. In this page we have discussed how to validate an email using javascript : If you are using emailjs to send form details, sendform will automatically collect the values of the form and pass them to the specified template. It is basically used to send emails, so it only. Web in this article, we'll build a simple contact form.
In this page we have discussed how to validate an email using javascript : If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the. Our form will contain three text fields and one button. We are asking the user for their. You can now see your service id in the screen that follows. Web you can access an element with type=email by using getelementbyid (): Let's create a simple html form and send its. Web creating a contact form. Using a standalone formdata object. Select gmail from the dialogue box:
36 Form Email Validation In Javascript Modern Javascript Blog
Web you can access an element with type=email by using getelementbyid (): You can use ‘mailto:me@mydomain.com’ in the action field of the form. Web creating a contact form. Web in this article, we'll build a simple contact form. Web this form will take approximately 5 mins to complete if you have the relevant information available.
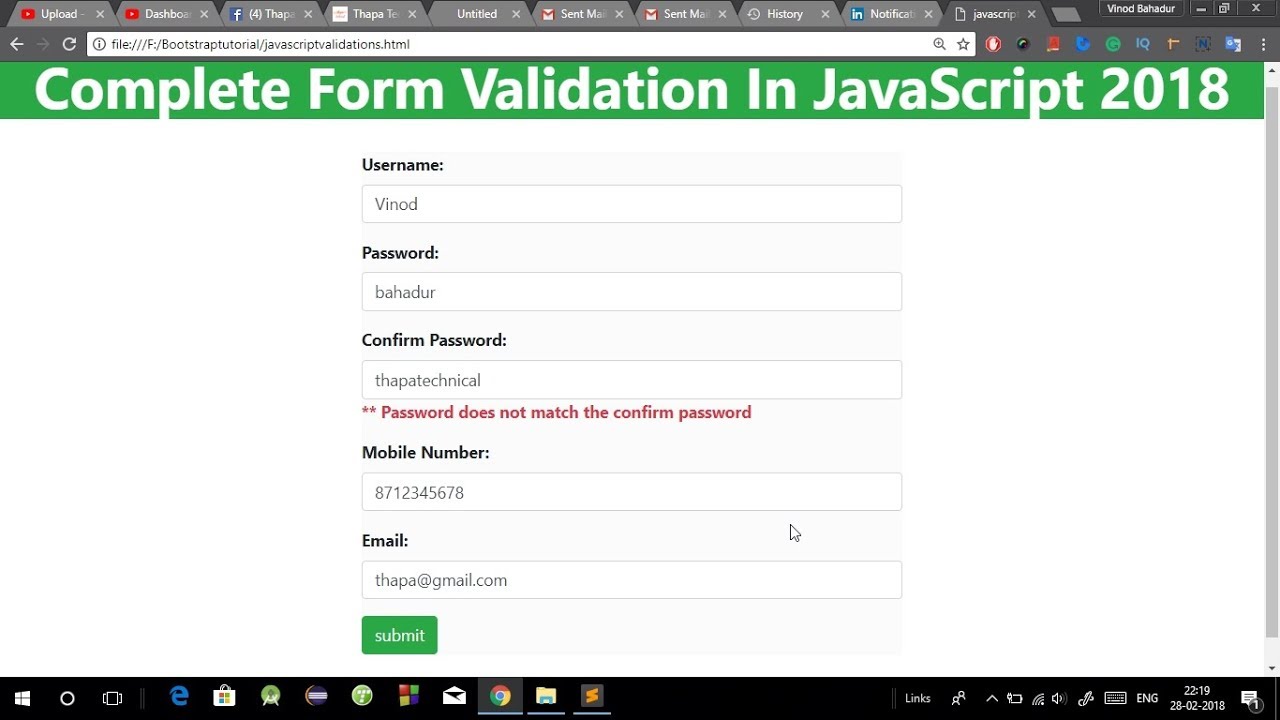
Complete Form Validation in JavaScript in Hindi [ Registration form
In this page we have discussed how to validate an email using javascript : Web creating a contact form. Web click on add email service: Let's make a rough sketch. If you are using emailjs to send form details, sendform will automatically collect the values of the form and pass them to the specified template.
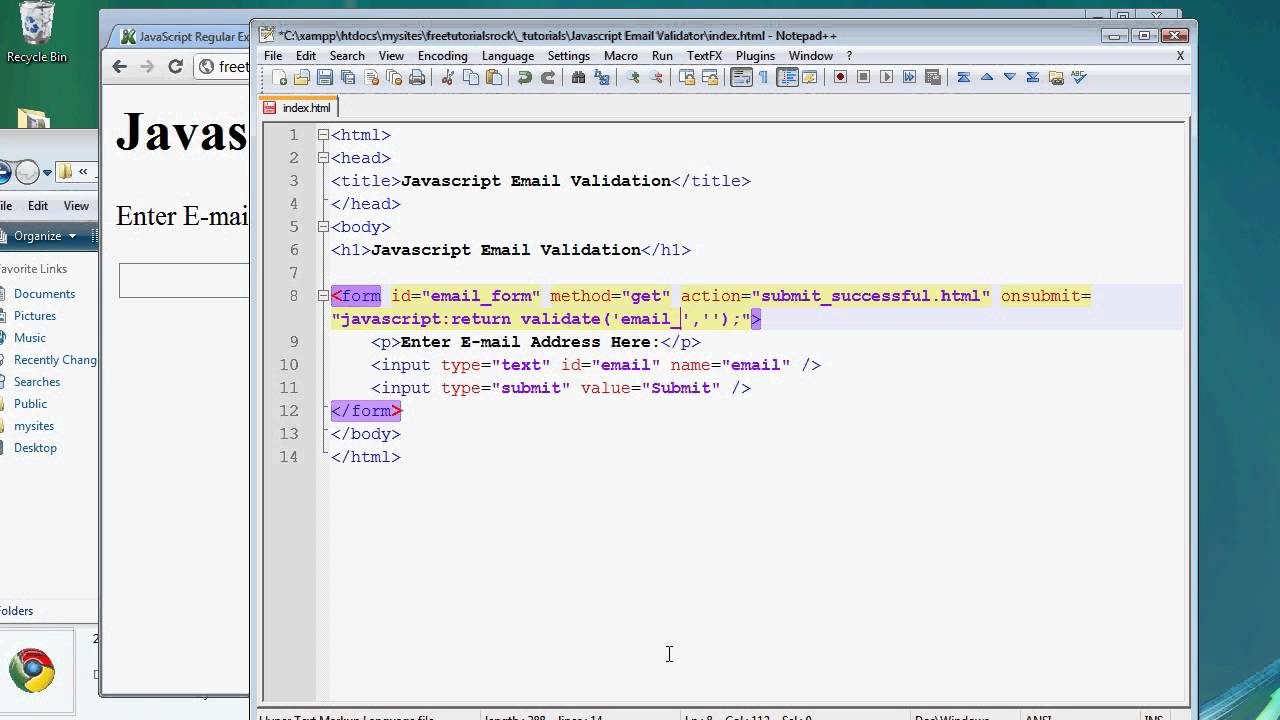
Javascript Email Validation Form Using Regular Expressions Part 1 of 2
Select gmail from the dialogue box: Send javascript form data to email using api in three simple steps. Web email validation is a critical part of validating an html form. Web this form will take approximately 5 mins to complete if you have the relevant information available. It is basically used to send emails, so it only.
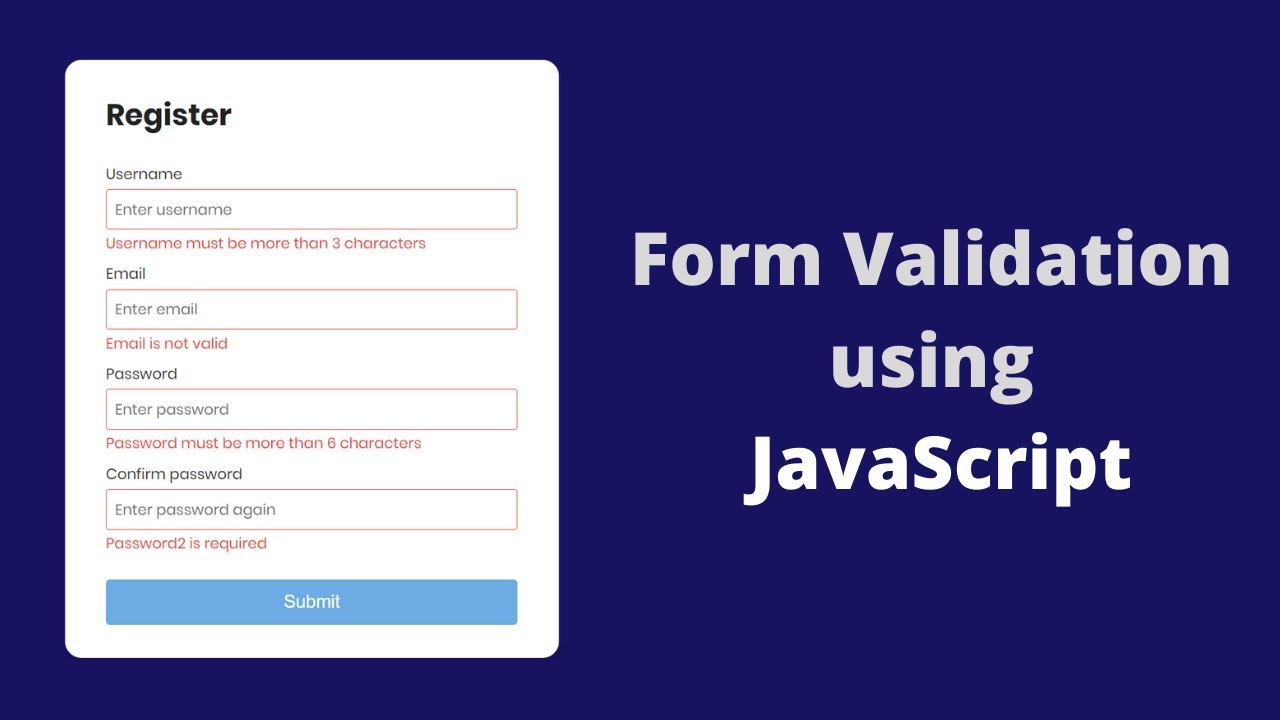
Form Validation Using JavaScript FormGet
We are asking the user for their. When the user presses the submit. Web creating a contact form. Web javascript form validation html form validation can be done by javascript. In this page we have discussed how to validate an email using javascript :
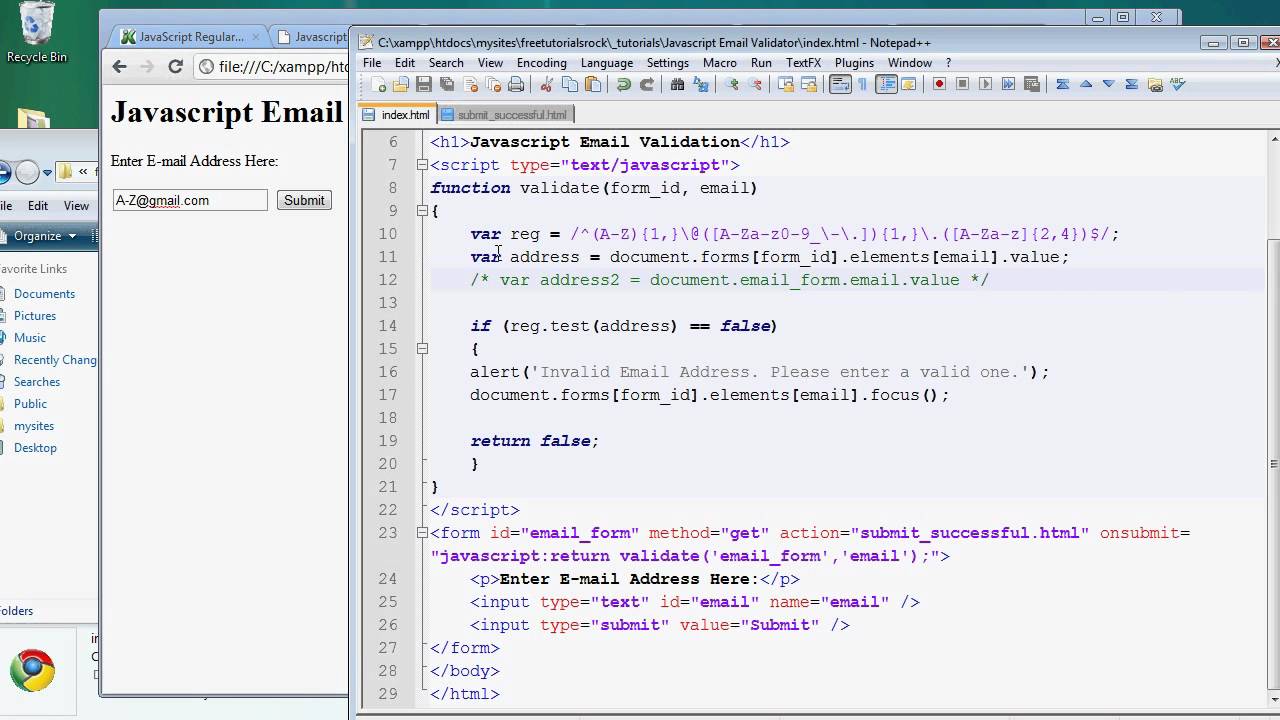
Javascript Email Validation Form Using Regular Expressions Part 2 of 2
An email is a string or a subset of ascii characters separated into two parts by @ symbol. You can now see your service id in the screen that follows. We are asking the user for their. When the user presses the submit. You can use ‘mailto:me@mydomain.com’ in the action field of the form.
JavaScript 44. Simple form email validation YouTube
An email is a string or a subset of ascii characters separated into two parts by @ symbol. Using formdata bound to a <<strong>form</strong>> element. How to send an email from javascript (20 answers) ajax form is submitting to itself? Build a working contact form for your javascript website. Web validating email is a very important point while validating an.
36 Form Email Validation In Javascript Modern Javascript Blog
Send javascript form data to email using api in three simple steps. Web can javascript email a form? Example var x = document.getelementbyid(myemail); Web you can access an element with type=email by using getelementbyid (): We are asking the user for their.
Form Validation in JavaScript webIQ YouTube
Web this form will take approximately 5 mins to complete if you have the relevant information available. We are asking the user for their. Click on connect account just below. Web you can access an element with type=email by using getelementbyid (): Let's make a rough sketch.
37 Javascript Email Form Data Javascript Answer
Let's make a rough sketch. Web 1 this question already has answers here : Web validating email is a very important point while validating an html form. When the user presses the submit. Click on connect account just below.
34 Email Validation In Javascript Modern Javascript Blog
Example var x = document.getelementbyid(myemail); You can use ‘mailto:me@mydomain.com’ in the action field of the form. Web click on add email service: You can now see your service id in the screen that follows. Using formdata bound to a <<strong>form</strong>> element.
Try It Yourself » Tip:
Web validating email is a very important point while validating an html form. Web email validation is a critical part of validating an html form. When the user presses the submit. We are asking the user for their.
If A Form Field (Fname) Is Empty, This Function Alerts A Message, And Returns False, To Prevent The.
Web click on add email service: Web creating a contact form. Web you can access an element with type=email by using getelementbyid (): (2 answers) closed 6 years.
It Is Basically Used To Send Emails, So It Only.
Our form will contain three text fields and one button. Click on connect account just below. If you are using emailjs to send form details, sendform will automatically collect the values of the form and pass them to the specified template. Let's make a rough sketch.
Web In This Article, We'll Build A Simple Contact Form.
Let's create a simple html form and send its. Using a standalone formdata object. You can now see your service id in the screen that follows. An email is a string or a subset of ascii characters separated into two parts by @ symbol.