Is Declared But Its Value Is Never Read
Is Declared But Its Value Is Never Read - Web variable is declared but its value is never read. #51814 closed pocesar opened this issue on jun 13, 2018 · 13 comments pocesar commented on jun 13, 2018 edited create a const something =. Web nounusedparameters report errors on unused parameters in functions. To make it go away, this would be a workaround: // but warning here import { skeleton, 'variable' is declared but its value is never read. As mentioned in the title, my variable ismodup is declared but its value is never read. 'effects' is declared but its value is never read. In the ‘comment’ function tag is working fine but and is not working and for their respective functions vscode is saying that they are declared but their value is never.</p> Client.on (message, (channel, tags, message, self) => { if (self) return;
In the example below the values “val” and lookup have the problem, but i. Web error in src/app/app.module.ts (15,1): Client.on (message, (channel, tags, message, self) => { if (self) return; False } } added a dev.tsconfig.json file: 'modelid' is declared but its value is never read… Number) => { 'modelid' is declared but its value is never read. Please note that the error could arise from the typescript compiler or tslint (if you're using tslint). Web i have found some answers online and updated the following: Const createdefaultkeyboard = ( modelid: 'variable' is declared but its value is never read.
In the example they gave you they used numbers and then called upon that number to acces the. False } } added a dev.tsconfig.json file: When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore. Const badges = tags.badges || {}; In the ‘comment’ function tag is working fine but and is not working and for their respective functions vscode is saying that they are declared but their value is never.</p> 'modelid' is declared but its value is never read… Web this is my code:'skeleton' is declared but its value is never read. To make it go away, this would be a workaround: Web 'from' is declared but its value is never read.ts(6133) nounusedparameters. In the example below the values “val” and lookup have the problem, but i.
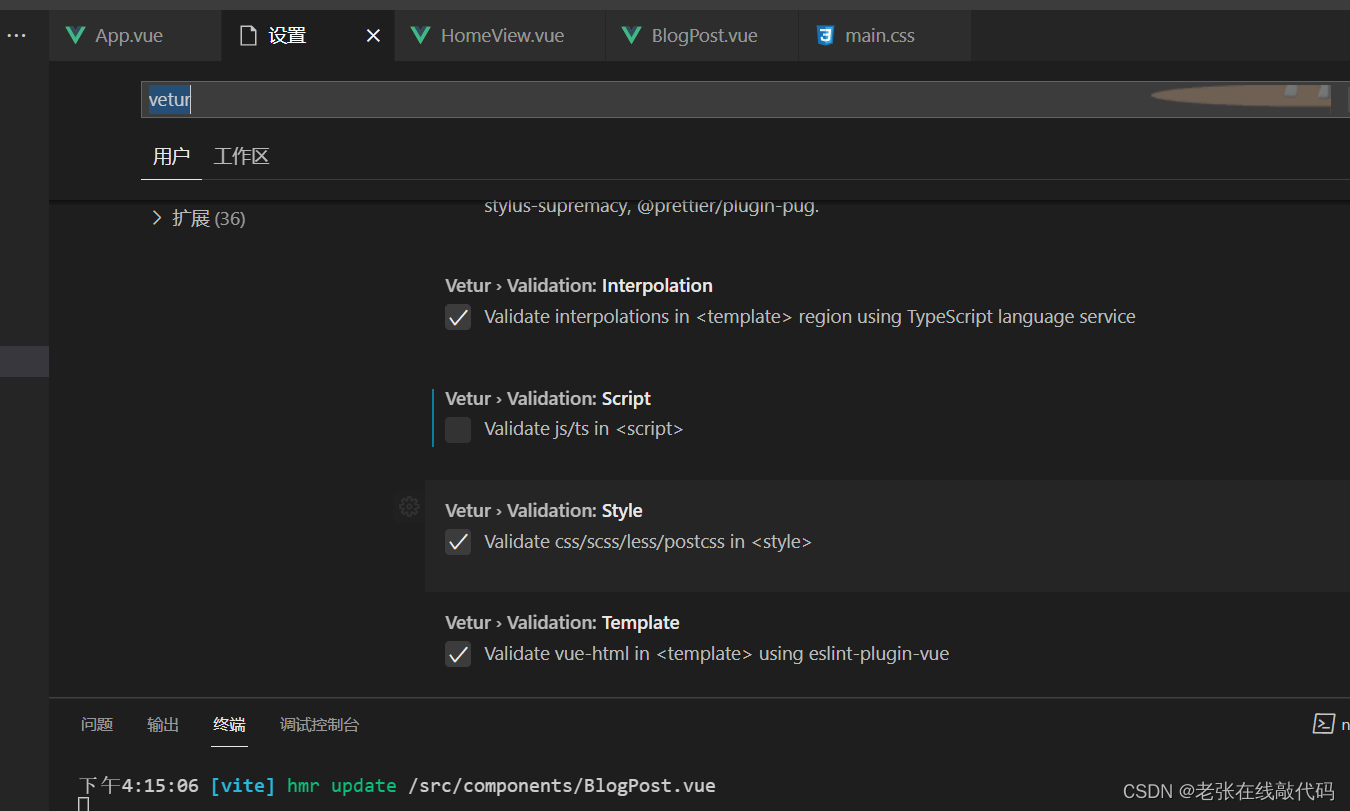
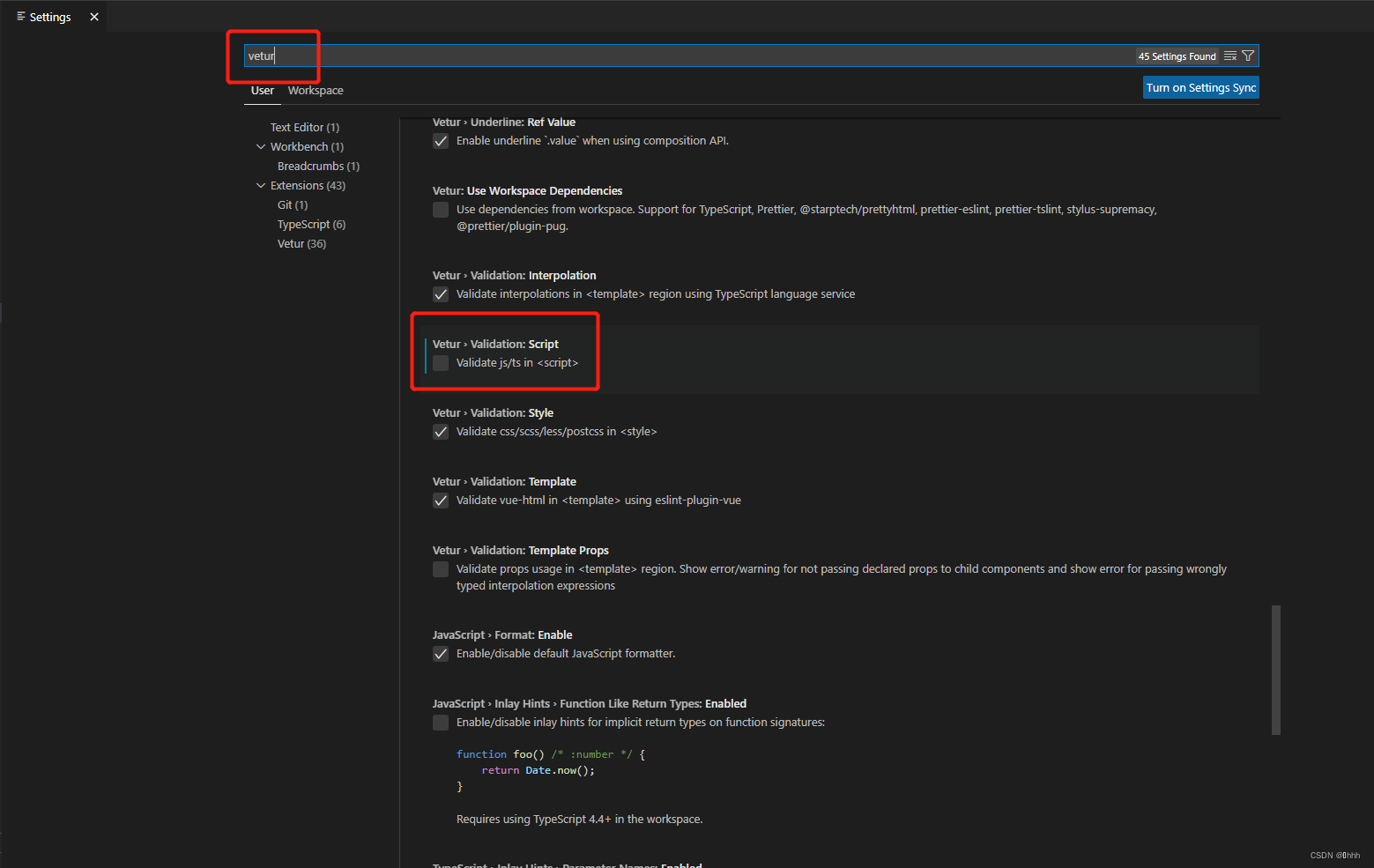
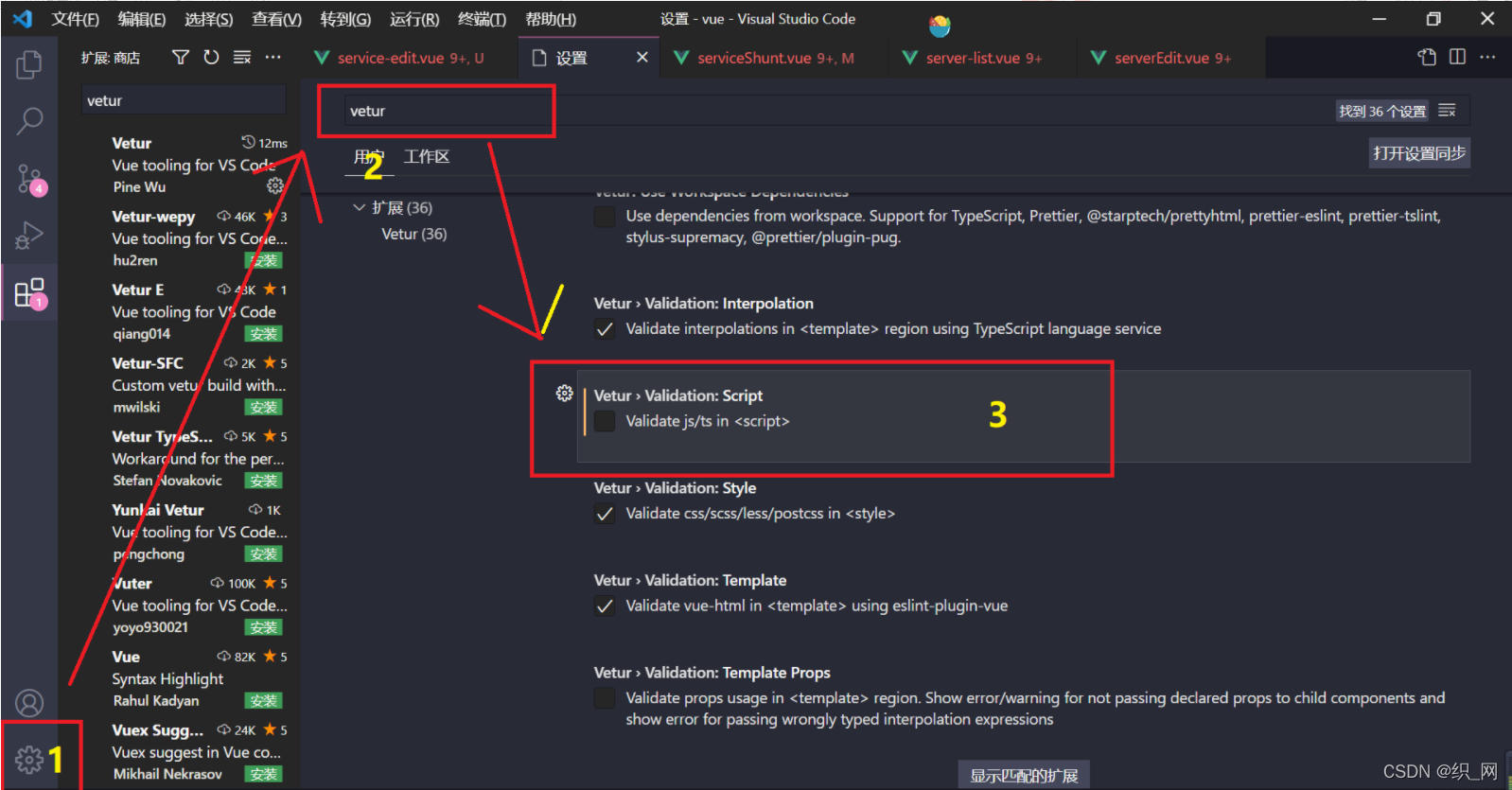
vscode报错 xxxx is declared but its value is never read Vetur
Web this is my code:'skeleton' is declared but its value is never read. To make it go away, this would be a workaround: The “nounusedparameters” is a compiler option for the typescript. Web i have found some answers online and updated the following: // but warning here import { skeleton,
报错: ‘XXXX‘ is declared but its value is never read.Vetur(6133)_码上流星&洒下
In the example they gave you they used numbers and then called upon that number to acces the. Web this is my code:'skeleton' is declared but its value is never read. Web to solve 'is declared but its value is never read' error in typescript, prefix any unused parameter name with an underscore, or disable the nounusedlocals and nounusedparameters options.
I keep getting a "is declared but its value is never read.ts(6133
Web is declared but its value is never read. If you can't drop the import, then you could disable the warning. When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore. Web error in src/app/app.module.ts (15,1): In the example below the values “val” and lookup have the problem, but i.
Samuel Gunter on Twitter "hey guys, i think 'axios' is declared but
Web 'from' is declared but its value is never read.ts(6133) nounusedparameters. That is an error reported by the typescript checker in your ide. Web error in src/app/app.module.ts (15,1): Web saiid ouerttani asks: Number) => { 'modelid' is declared but its value is never read.
Nuxt 3 Variable X is declared but its value is never read.ts(6133
Number) => { 'modelid' is declared but its value is never read. As mentioned in the title, my variable ismodup is declared but its value is never read. Web saiid ouerttani asks: Web nounusedparameters report errors on unused parameters in functions. In the example they gave you they used numbers and then called upon that number to acces the.
报错: ‘XXXX‘ is declared but its value is never read.Vetur(6133)_ hhh的博客
Web this is my code:'skeleton' is declared but its value is never read. In the example they gave you they used numbers and then called upon that number to acces the. That is an error reported by the typescript checker in your ide. Web nounusedparameters report errors on unused parameters in functions. The compiler option is what you can configure.
[Solved] How to fix `declared but its value is never 9to5Answer
False } } added a dev.tsconfig.json file: Is declared but its value is never read.ts(6133) hello somewone can help me please ,why when i make the destruction code in if condition i cant read the properties of. Web saiid ouerttani asks: When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore. //.
报错:‘xxxx‘ is declared but its value is never read.Vetur(6133
The “nounusedparameters” is a compiler option for the typescript. Web and i encountered following weird behaviour: If you can't drop the import, then you could disable the warning. Client.on (message, (channel, tags, message, self) => { if (self) return; False } } added a dev.tsconfig.json file:
[Solved] React Error is declared but its value is never 9to5Answer
In the ‘comment’ function tag is working fine but and is not working and for their respective functions vscode is saying that they are declared but their value is never.</p> // but warning here import { skeleton, That is an error reported by the typescript checker in your ide. Web error in src/app/app.module.ts (15,1): In the example below the values.
Class component is declared but its value is never read Magenaut
Client.on (message, (channel, tags, message, self) => { if (self) return; Web i don´t know why my code says to me that a value is declared but its value in never readen, like in a function or in a var declaration. Both have almost the same. The “nounusedparameters” is a compiler option for the typescript. // but warning here import.
That Is An Error Reported By The Typescript Checker In Your Ide.
Web saiid ouerttani asks: Both have almost the same. In the example below the values “val” and lookup have the problem, but i. Is declared but its value is never read.ts(6133) hello somewone can help me please ,why when i make the destruction code in if condition i cant read the properties of.
Const Badges = Tags.badges || {};
The “nounusedparameters” is a compiler option for the typescript. Const createdefaultkeyboard = ( modelid: As mentioned in the title, my variable ismodup is declared but its value is never read. Web why is a string declared but its value never?
Client.on (Message, (Channel, Tags, Message, Self) => { If (Self) Return;
Please note that the error could arise from the typescript compiler or tslint (if you're using tslint). Web nounusedparameters report errors on unused parameters in functions. Becuase you are calling a string while you are having objects. The compiler option is what you can configure in the.
In The ‘Comment’ Function Tag Is Working Fine But And Is Not Working And For Their Respective Functions Vscode Is Saying That They Are Declared But Their Value Is Never.</P>
If you can't drop the import, then you could disable the warning. To make it go away, this would be a workaround: False } } added a dev.tsconfig.json file: Web this is my code:'skeleton' is declared but its value is never read.