How To Embed A Form Into A Website
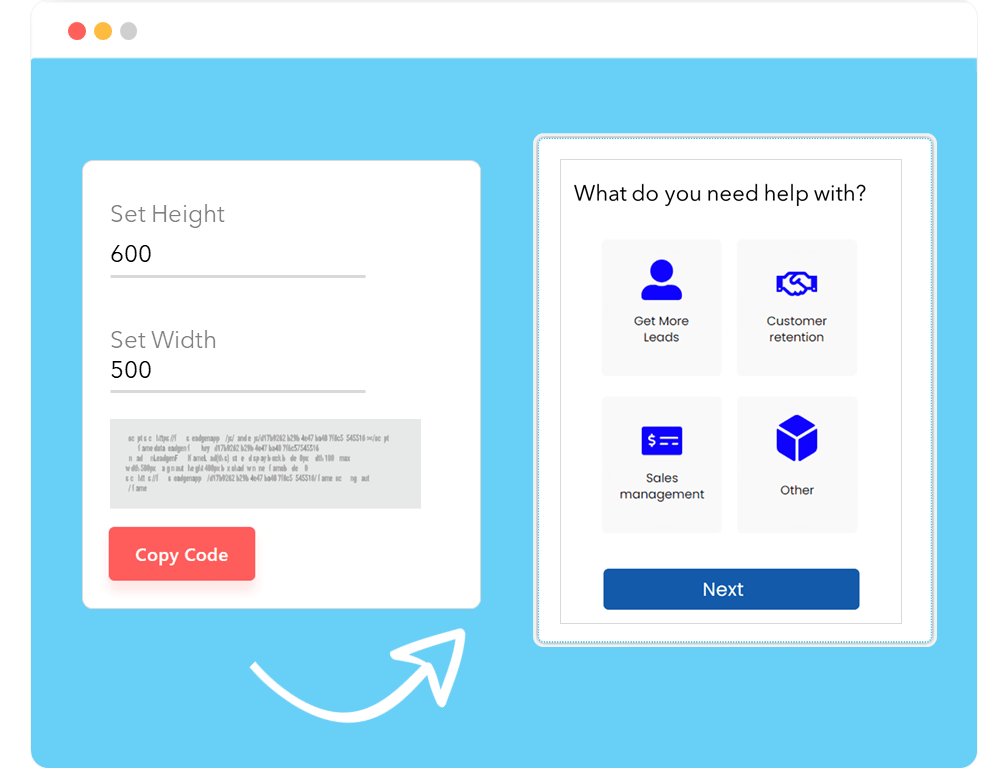
How To Embed A Form Into A Website - Paste the code into your web page. Web 1 2 th thuyp independent advisor replied on september 10, 2020 report abuse hi steve4life, thank you for reaching out to us. Furthermore, you have the option to embed your form data in different views like cards, uploads, or calendars. My website page in this instance is my index.html and i will insert the embedded code inside the body. Go to embed on the left, then select copy code. Simply adjust the width and height of the pixels accordingly.) Web azure openai on your data. So, after login to google forms, go to the. Web steps to embed google forms on a wordpress website page: To create a contact form for your website using sendpulse, you can follow these steps.
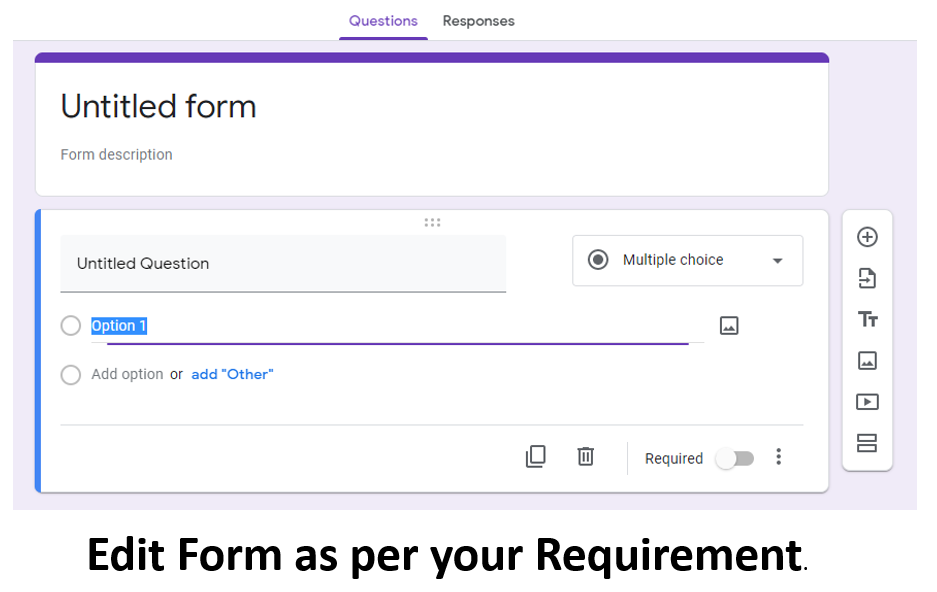
Web embedding a form on your website is a great way to get people to sign up for your email list, register for an event, or even purchase a product. Go to embed on the left, then select copy code. Web steps to embed google forms on a wordpress website page: Add questions in your from. So, after login to google forms, go to the. If your documents include pdfs (scanned or digitized pdfs,. Simply adjust the width and height of the pixels accordingly.) Web 1 2 th thuyp independent advisor replied on september 10, 2020 report abuse hi steve4life, thank you for reaching out to us. Next, is the round of adding questions into the form depending on your requirements. Paste the code into your web page.
To get your form’s embed code in the form builder, select publish at the top. Furthermore, you have the option to embed your form data in different views like cards, uploads, or calendars. Click embed and copy the javascript code. Log in to your microsoft account and access microsoft form. Next, is the round of adding questions into the form depending on your requirements. Copy the code that appears under embed html. (this is also where you can change the dimensions of your google form to make sure it displays correctly on your website. My website page in this instance is my index.html and i will insert the embedded code inside the body. To create a contact form for your website using sendpulse, you can follow these steps. First, sign up for a new account or log in to your existing account.
How to Embed Forms on a Website
Go to embed on the left, then select copy code. Embed forms into any page — no coding needed. Web steps to embed google forms on a wordpress website page: Web embedding a form on your website is a great way to get people to sign up for your email list, register for an event, or even purchase a product..
How MultiStep Forms Increase Conversions and Generate 5X More Leads
Web embedding a form on your website is a great way to get people to sign up for your email list, register for an event, or even purchase a product. You can embed your form submissions into a website from jotform tables. Click embed and copy the javascript code. Embed forms into any page — no coding needed. Next, is.
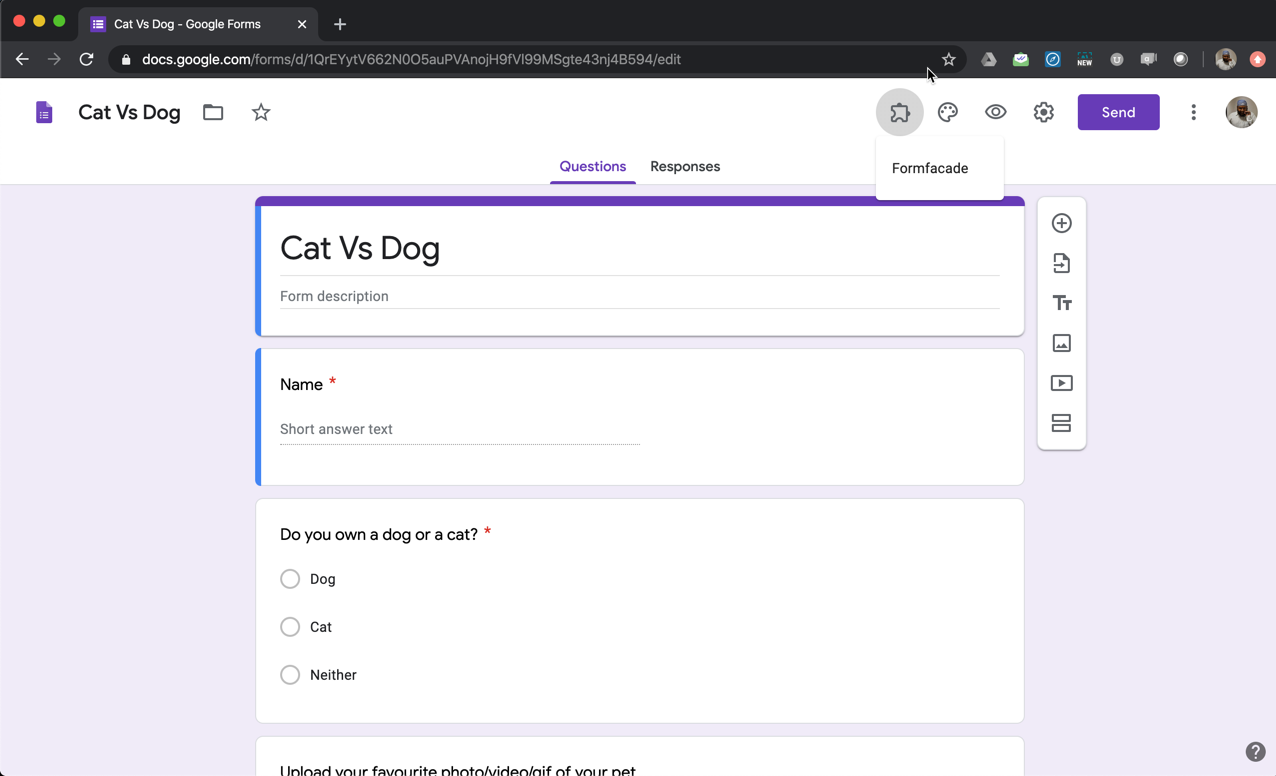
Formfacade 3 ways to embed your Google Forms
Go into the web page you want to insert the code. You can embed your form submissions into a website from jotform tables. Web how to create a contact form and add it to your website. I am thuy, an independent advisor and microsoft user like you. Go to embed on the left, then select copy code.
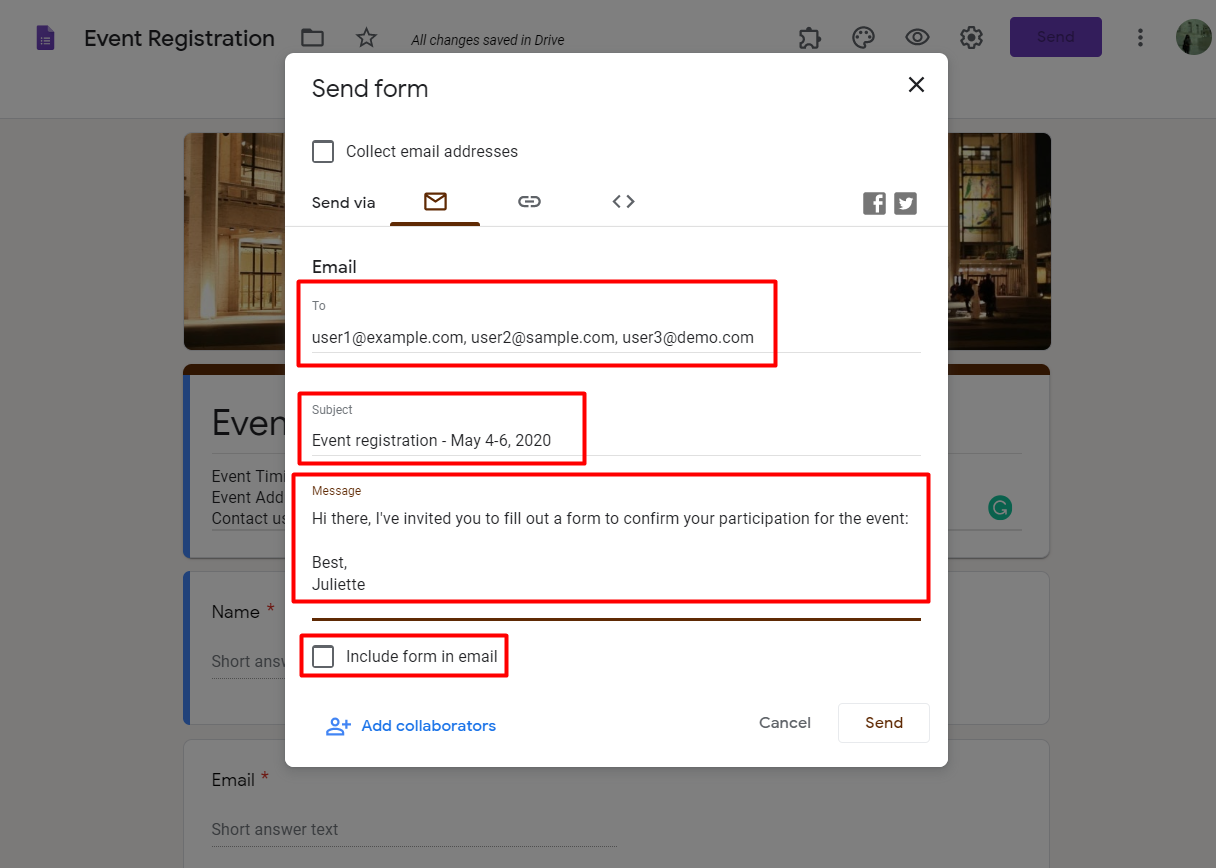
Embedding the FORM within Email Body Microsoft Tech Community
To get your form’s embed code in the form builder, select publish at the top. My website page in this instance is my index.html and i will insert the embedded code inside the body. Web how to create a contact form and add it to your website. Web 1 2 th thuyp independent advisor replied on september 10, 2020 report.
Embed form to my website
How do i add jotform forms to my website? My website page in this instance is my index.html and i will insert the embedded code inside the body. Web make your custom online forms fit seamlessly into your website. Add questions in your from. Furthermore, you have the option to embed your form data in different views like cards, uploads,.
embedforms Make Your Business Go Big GoMakeBig
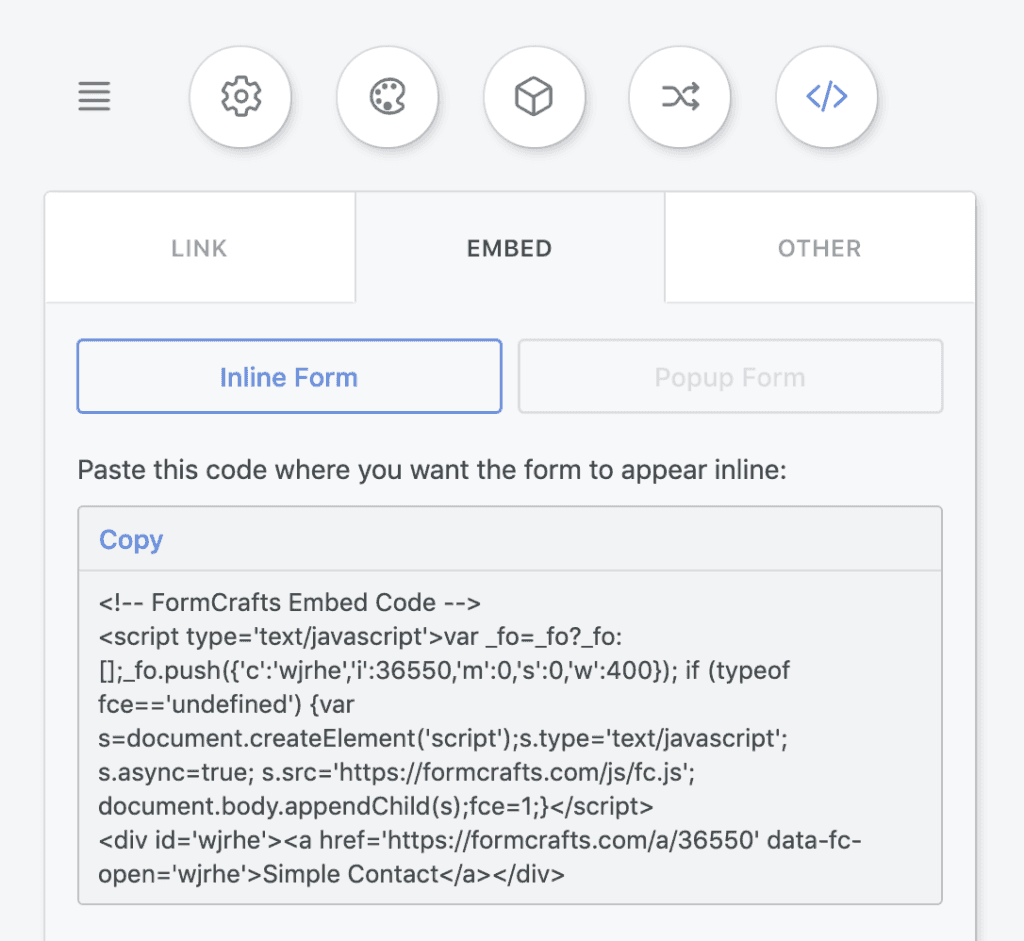
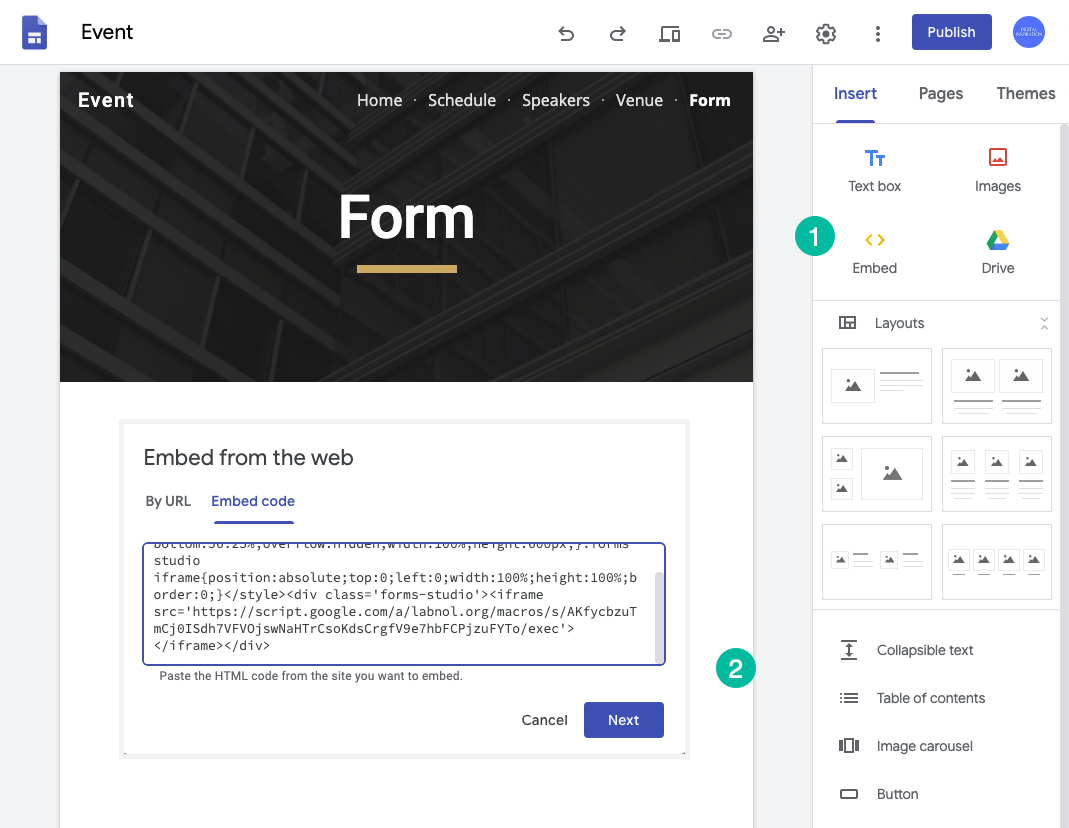
Go into the web page you want to insert the code. Web how to create a contact form and add it to your website. If your documents include pdfs (scanned or digitized pdfs,. Copy the code that appears under embed html. Web click the third one — the icon with two pointed brackets (<>).
How to Embed Google Form Into your WordPress site WP Knol
To get your form’s embed code in the form builder, select publish at the top. Web learn how to embed your form into a web page by following the steps below: Web click the third one — the icon with two pointed brackets (<>). So, after login to google forms, go to the. Next, is the round of adding questions.
How to Embed Google Forms in Website?
Web steps to embed google forms on a wordpress website page: To get your form’s embed code in the form builder, select publish at the top. Web 1 2 th thuyp independent advisor replied on september 10, 2020 report abuse hi steve4life, thank you for reaching out to us. Web azure openai on your data. Web how to embed form.
How to Embed a Form on another Website Digital Inspiration
How to embed form submissions on a website. Web make your custom online forms fit seamlessly into your website. Web azure openai on your data. Embed forms into any page — no coding needed. You can ingest your documents into cognitive search using azure ai document intelligence.
How to Embed Google Form Into your WordPress site WP Knol
Web 1 2 th thuyp independent advisor replied on september 10, 2020 report abuse hi steve4life, thank you for reaching out to us. Web how to create a contact form and add it to your website. Next, is the round of adding questions into the form depending on your requirements. Web click the third one — the icon with two.
To Get Your Form’s Embed Code In The Form Builder, Select Publish At The Top.
Before we get started, you’ll need to create a form. You can ingest your documents into cognitive search using azure ai document intelligence. Furthermore, you have the option to embed your form data in different views like cards, uploads, or calendars. Web click the third one — the icon with two pointed brackets (<>).
Web Learn How To Embed Your Form Into A Web Page By Following The Steps Below:
(this is also where you can change the dimensions of your google form to make sure it displays correctly on your website. How do i add jotform forms to my website? Copy the code that appears under embed html. Web embedding a form on your website is a great way to get people to sign up for your email list, register for an event, or even purchase a product.
Web Azure Openai On Your Data.
To create a contact form for your website using sendpulse, you can follow these steps. If your documents include pdfs (scanned or digitized pdfs,. Web how to create a contact form and add it to your website. Just copy and paste your form’s embed code into your site builder.
Paste The Code Into Your Web Page.
First, sign up for a new account or log in to your existing account. Web how to embed form submissions into a website. Add questions in your from. Go to embed on the left, then select copy code.