How To Center Align A Form
How To Center Align A Form - Web html html alignment html form. To center align a form in html, you can use css (cascading style sheets) and apply the “margin” property to the form element. Web i would like the form do center its content, but i am having little luck identifying the id to change alignment. Web wrap your form in a div. It’s important to not skip this step. Web not supported in html5. As @moomoochoo correctly pointed out, this rule will only work if the block element (your form, in this case) has been assigned a. Web a layout, indicated by an orange grid around the controls, helps you align controls horizontally and vertically to give the form a uniform appearance. Use the css margin property to center a form in html. Web try it yourself example of form center in bootstrap ( horizontally and vertically both ) in this example, i will do all the above things which i have done above example.
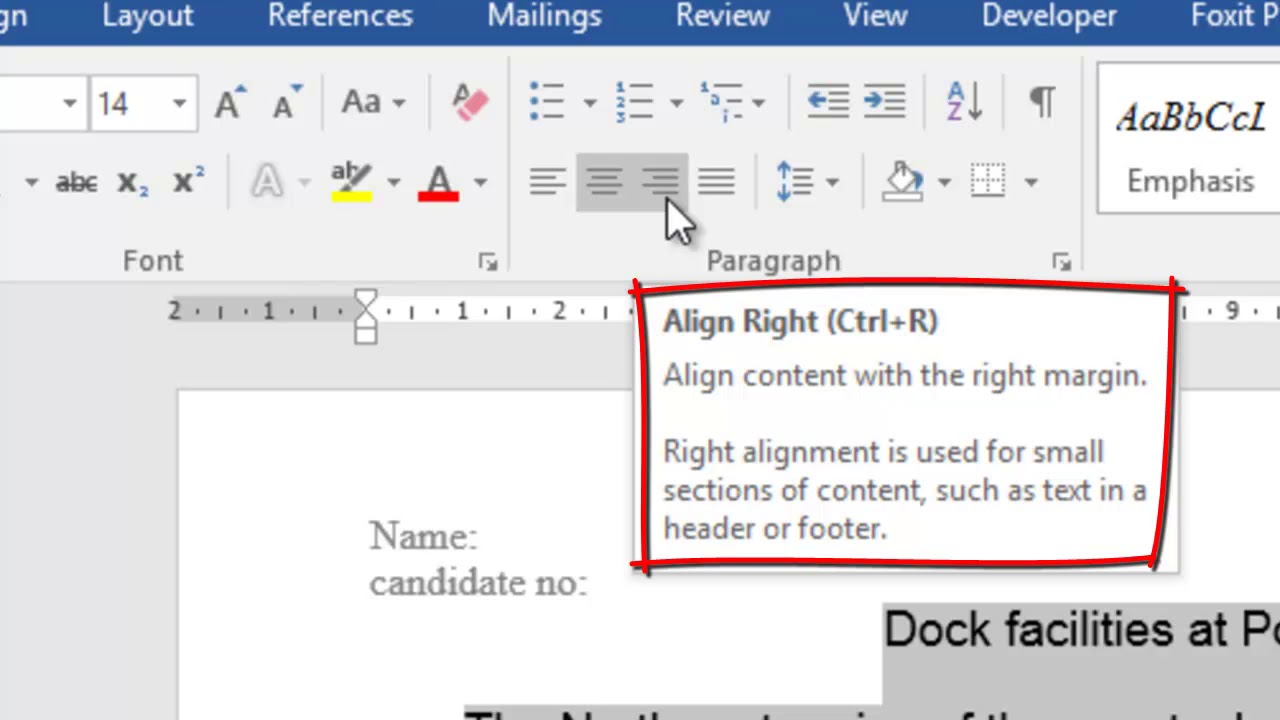
Web how to center align a form in html? Web a layout, indicated by an orange grid around the controls, helps you align controls horizontally and vertically to give the form a uniform appearance. Center aligning has no effect if the width property is not set (or set to 100%). Center form, align form, center website, center html, center elements in html,. Web select the text that you want to center. To center align a form in html, you can use css (cascading style sheets) and apply the “margin” property to the form element. Web html html alignment html form. Here in this tutorial we. As @moomoochoo correctly pointed out, this rule will only work if the block element (your form, in this case) has been assigned a. (it looks somewhat centered on page, but its actually 70px.
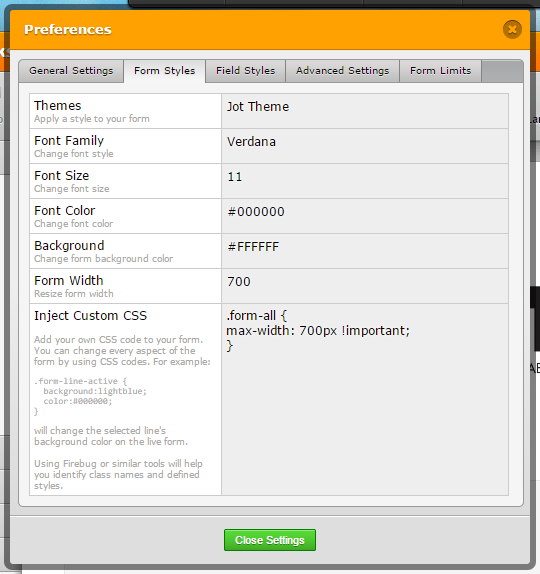
Web in the form builder, you’ll need to go to settings » general. Web there are many ways to center align the form you can use bootstrap’s inbuilt classes or you can create your own class to center align the form. Web how to center align a form in html? As @moomoochoo correctly pointed out, this rule will only work if the block element (your form, in this case) has been assigned a. Web select the text that you want to center. Web wrap your form in a div. Web try it yourself » note: To center align a form in html, you can use css (cascading style sheets) and apply the “margin” property to the form element. Web in this video, i'm going to show you an easy way to center your register or log in form in html. On the layout or page layout tab, click the dialog box launcher in the page setup group, and then click the layout tab.
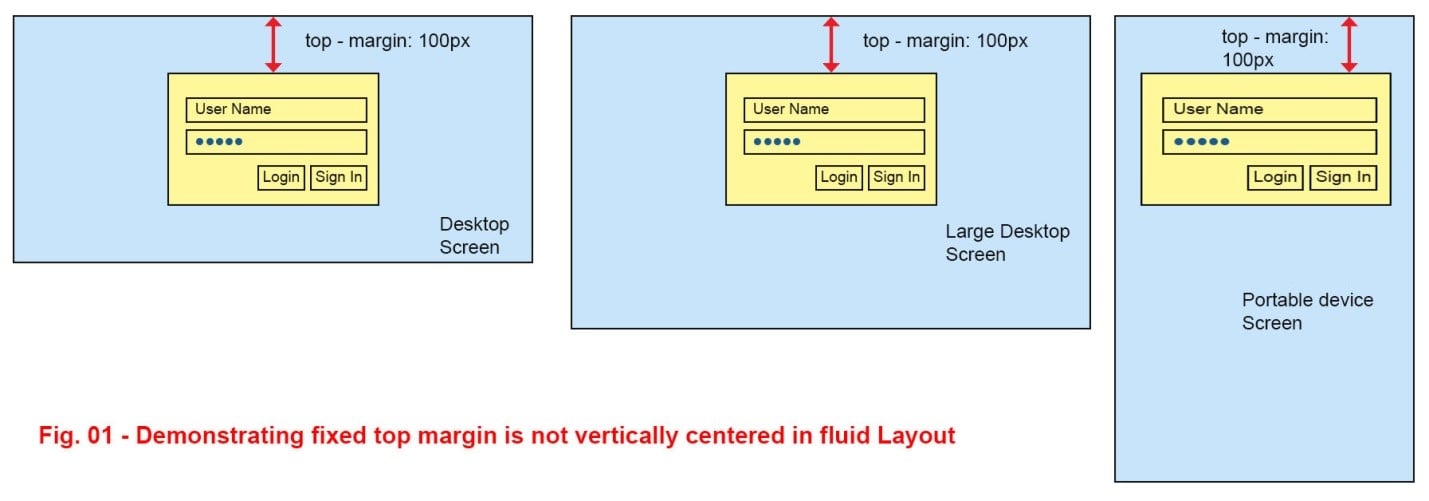
Tutorial How to vertical center align a login form or container DIV?
Web there are many ways to center align the form you can use bootstrap’s inbuilt classes or you can create your own class to center align the form. Web try it yourself example of form center in bootstrap ( horizontally and vertically both ) in this example, i will do all the above things which i have done above example..
How to Align Form Elements YouTube
Web try it yourself » note: Web html html alignment html form. Web in the form builder, you’ll need to go to settings » general. Web i would like the form do center its content, but i am having little luck identifying the id to change alignment. Here in this tutorial we.
Center align text icon stock vector. Illustration of move 132441331
Web a layout, indicated by an orange grid around the controls, helps you align controls horizontally and vertically to give the form a uniform appearance. Web how to center align a form in html? Web try it yourself » note: On the layout or page layout tab, click the dialog box launcher in the page setup group, and then click.
Tutorial How to vertical center align a login form or container DIV?
Web i would like the form do center its content, but i am having little luck identifying the id to change alignment. On the layout or page layout tab, click the dialog box launcher in the page setup group, and then click the layout tab. Web select the text that you want to center. Web in this video, i'm going.
CSS CenterAlign List with LeftAligned Text (and Unknown Width)
To center align a form in html, you can use css (cascading style sheets) and apply the “margin” property to the form element. Web a layout, indicated by an orange grid around the controls, helps you align controls horizontally and vertically to give the form a uniform appearance. Web in the form builder, you’ll need to go to settings ».
How can I center align my form on the screen?
To center align a form in html, you can use css (cascading style sheets) and apply the “margin” property to the form element. Web try it yourself » note: Center form, align form, center website, center html, center elements in html,. Web select the text that you want to center. Center aligning has no effect if the width property is.
How To Center Align Text In Word Table How do i align text to the
Center aligning has no effect if the width property is not set (or set to 100%). Web how to center align a form in html? Web wrap your form in a div. Web there are many ways to center align the form you can use bootstrap’s inbuilt classes or you can create your own class to center align the form..
audacia bestiame brutto css form align text boxes
Web html html alignment html form. Web try it yourself » note: To center align a form in html, you can use css (cascading style sheets) and apply the “margin” property to the form element. Web select the text that you want to center. (it looks somewhat centered on page, but its actually 70px.
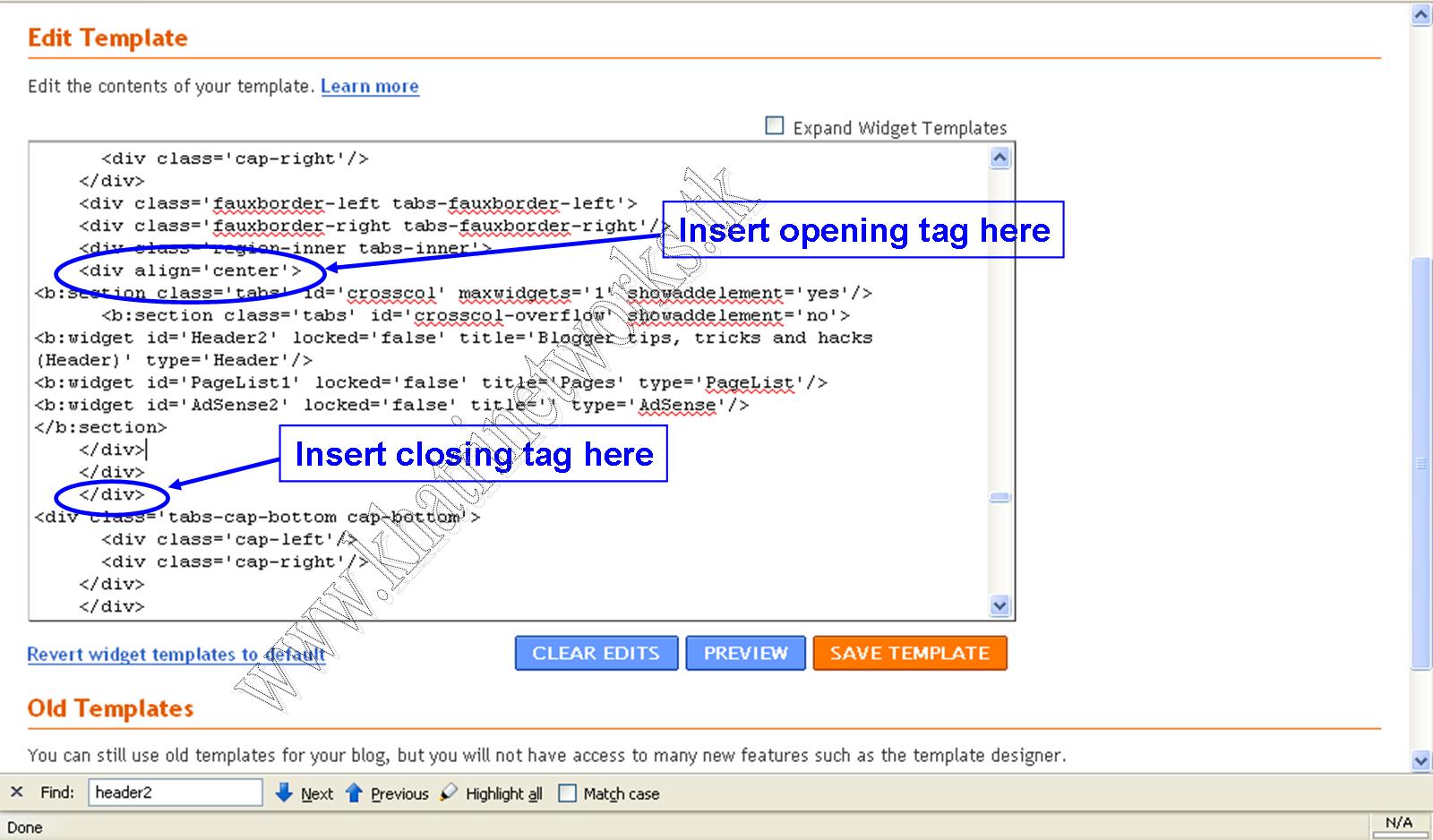
Blogger tips, tricks and hacks Center Align Blogger Header Widget
As @moomoochoo correctly pointed out, this rule will only work if the block element (your form, in this case) has been assigned a. Web wrap your form in a div. Center aligning has no effect if the width property is not set (or set to 100%). Web i would like the form do center its content, but i am having.
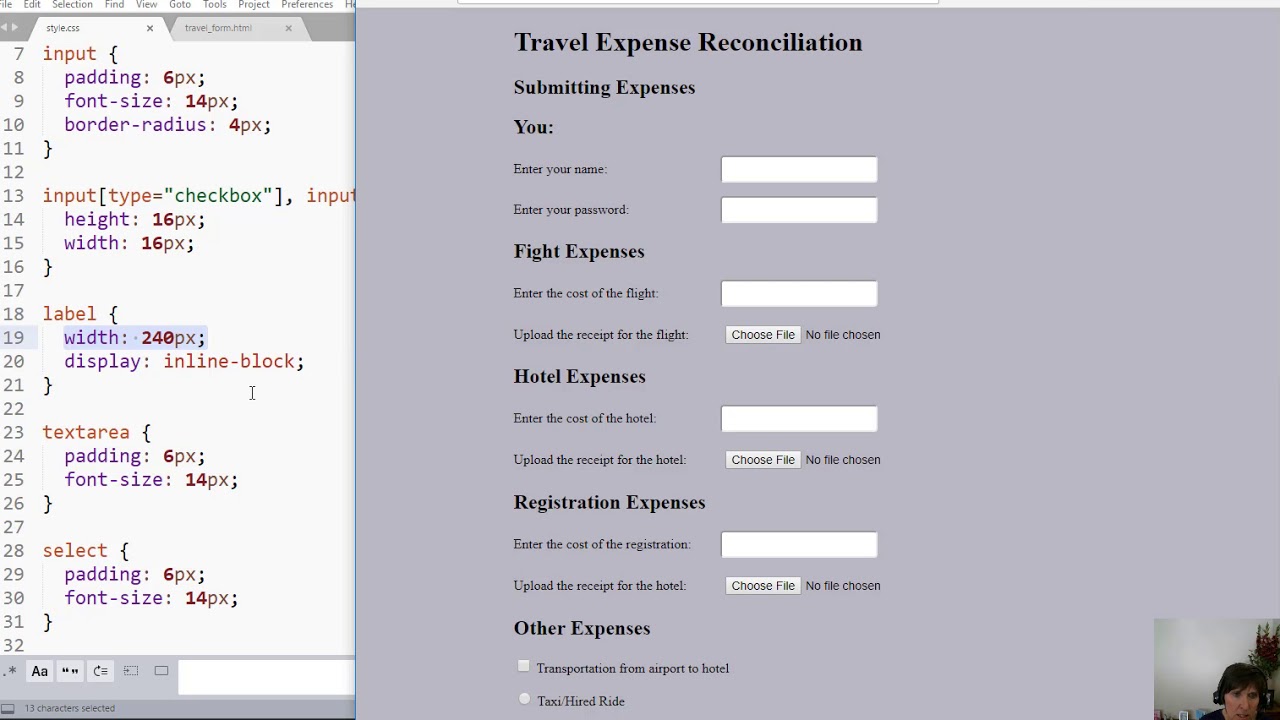
How do we center align the form fields?
To center align a form in html, you can use css (cascading style sheets) and apply the “margin” property to the form element. Web a layout, indicated by an orange grid around the controls, helps you align controls horizontally and vertically to give the form a uniform appearance. On the layout or page layout tab, click the dialog box launcher.
It’s Important To Not Skip This Step.
Web a layout, indicated by an orange grid around the controls, helps you align controls horizontally and vertically to give the form a uniform appearance. Web i would like the form do center its content, but i am having little luck identifying the id to change alignment. Use the css margin property to center a form in html. Web there are many ways to center align the form you can use bootstrap’s inbuilt classes or you can create your own class to center align the form.
Center Form, Align Form, Center Website, Center Html, Center Elements In Html,.
As @moomoochoo correctly pointed out, this rule will only work if the block element (your form, in this case) has been assigned a. Web how to center align a form in html? Center aligning has no effect if the width property is not set (or set to 100%). Web in this video, i'm going to show you an easy way to center your register or log in form in html.
(It Looks Somewhat Centered On Page, But Its Actually 70Px.
Web not supported in html5. Web in the form builder, you’ll need to go to settings » general. To center align a form in html, you can use css (cascading style sheets) and apply the “margin” property to the form element. Web select the text that you want to center.
Web Try It Yourself Example Of Form Center In Bootstrap ( Horizontally And Vertically Both ) In This Example, I Will Do All The Above Things Which I Have Done Above Example.
On the layout or page layout tab, click the dialog box launcher in the page setup group, and then click the layout tab. Web html html alignment html form. Here in this tutorial we. Web try it yourself » note: