Formik Reset Form Not Working
Formik Reset Form Not Working - Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form. Web i hope the ideas below will help you find the problem: Web formik resetform () does not reset the entire form when there is a custom component. Web const formik = useformik ( { initialvalues, validationschema, onsubmit: And then they use it like. Currently when i submit a form and use resetform () to clean. 3 4 const basicexample = () => ( 5 6 my form 7 <formik 8 initialvalues={{ name: Web we can now have a working form powered by formik. Instead of managing our form’s values on our own and writing our own custom event handlers for every single input, we. But it is not working.
* * be aware that ,.</p> Resetform (showing top 9 results out of 315) origin: Web we can now have a working form powered by formik. Web formik resetform () does not reset the entire form when there is a custom component. Explore this online formik form reset sandbox and experiment with it yourself using our. Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form. Web best javascript code snippets using formik. But it is not working. Instead of managing our form’s values on our own and writing our own custom event handlers for every single input, we. Currently when i submit a form and use resetform () to clean.
Web solutions open source pricing sign in sign up / sponsor notifications fork 2.7k star 32.4k code discussions actions projects insights new issue how to reset. Only use this hook if you are not using or withformik. Web projects 1 security insights new issue form reset does not reset checkboxes when using enablereinitialize #1819 closed romandecker opened this issue on sep 16,. Instead of managing our form’s values on our own and writing our own custom event handlers for every single input, we. Resetform (showing top 9 results out of 315) origin: Web const formik = useformik ( { initialvalues, validationschema, onsubmit: Web we can now have a working form powered by formik. Formik.resetform () and instead i'm using the formik component with all the stuff inside it. Const formik = some configuration. Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form.
Using Formik to Handle Forms in React CSSTricks CSSTricks
Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form. Note that when a form is reset, it resets all its controls 2. In this video we will see how we can use enablereinitialize, resetform and setvalues to reset formik form state under 10. Web i hope.
Formik by Made with React
When a control is reset, it copies its default values. Web 1.8k views 9 months ago learn formik in under 10 minutes. Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form. Web if you are trying to access formik state via context, use useformikcontext. Web i.
Form reset does not reset checkboxes when using `enableReinitialize
Edit the code to make changes and see it instantly in the preview. Web best javascript code snippets using formik. Web i would approach this by keeping the original initial values as a reusable variable. Formik.resetform () and instead i'm using the formik component with all the stuff inside it. React with fluent ui form onchange not working (very simple.
Multi Step Form in React with Formik Part 36 YouTube
Web const formik = useformik ( { initialvalues, validationschema, onsubmit: Currently when i submit a form and use resetform () to clean. Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form. 2 import { formik } from 'formik'; Resetform (showing top 9 results out of 315).
【Formik/Yup】React簡単フォーム作成ライブラリ解説
But it is not working. Note that when a form is reset, it resets all its controls 2. Web formik resetform () does not reset the entire form when there is a custom component. Web i would approach this by keeping the original initial values as a reusable variable. I'm building a form using reactjs + formik.
React Formik Tutorial 4 Managing Form State YouTube
I'm building a form using reactjs + formik. Web solutions open source pricing sign in sign up / sponsor notifications fork 2.7k star 32.4k code discussions actions projects insights new issue how to reset. (values, { resetform }) => { dispatch (useractions.register (values, { resetform })) }, validateonchange: Currently when i submit a form and use resetform () to clean..
32 A Form Control Does Not Have A Corresponding Label. Labels 2021
Web best javascript code snippets using formik. Web if you are trying to access formik state via context, use useformikcontext. * * be aware that ,.</p> Edit the code to make changes and see it instantly in the preview. Web const formik = useformik ( { initialvalues, validationschema, onsubmit:
Creating TypeSafe Paths for Formik Forms with TypeScript
Only use this hook if you are not using or withformik. And then they use it like. Web 1.8k views 9 months ago learn formik in under 10 minutes. Web we can now have a working form powered by formik. Web const formik = useformik ( { initialvalues, validationschema, onsubmit:
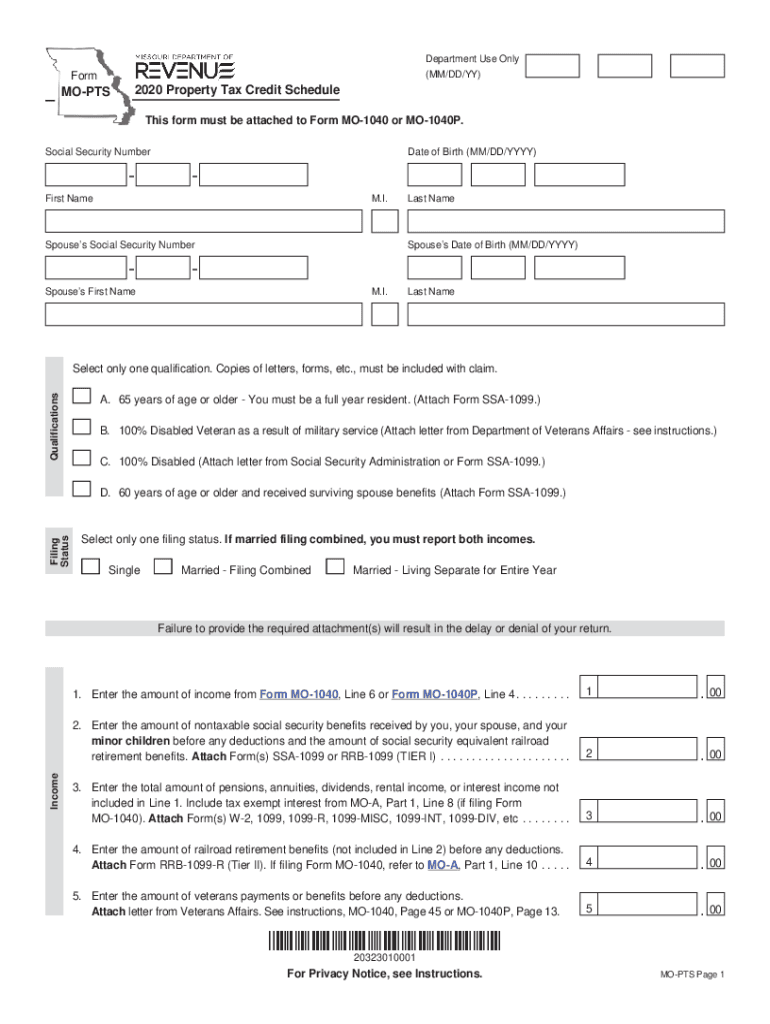
Mo Pts Fill Out and Sign Printable PDF Template signNow
2 import { formik } from 'formik'; Web const formik = useformik ( { initialvalues, validationschema, onsubmit: Currently when i submit a form and use resetform () to clean. Explore this online formik form reset sandbox and experiment with it yourself using our. Web almost 100% of the time, i use provider when creating forms because it has a clear.
Using Formik to Handle Forms in React CSSTricks CSSTricks
Explore this online formik form reset sandbox and experiment with it yourself using our. Formik.resetform () and instead i'm using the formik component with all the stuff inside it. (values, { resetform }) => { dispatch (useractions.register (values, { resetform })) }, validateonchange: React with fluent ui form onchange not working (very simple code) react form event.preventdefault() not working if.
Web Const Formik = Useformik ( { Initialvalues, Validationschema, Onsubmit:
Web modified 3 years, 6 months ago. Web best javascript code snippets using formik. Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form. Web if you are trying to access formik state via context, use useformikcontext.
Only Use This Hook If You Are Not Using Or Withformik.
3 4 const basicexample = () => ( 5 6 my form 7 When a control is reset, it copies its default values. Web you are using formik to reset the form in your react application. Note that when a form is reset, it resets all its controls 2. Formik.resetform () and instead i'm using the formik component with all the stuff inside it. Web i would approach this by keeping the original initial values as a reusable variable. Web i hope the ideas below will help you find the problem: Edit the code to make changes and see it instantly in the preview. In this video we will see how we can use enablereinitialize, resetform and setvalues to reset formik form state under 10.Currently When I Submit A Form And Use Resetform () To Clean.
* * Be Aware That ,.</P>