Form Upload Multiple Files
Form Upload Multiple Files - It will be active for your form responders. Web uploading multiple files to google drive with google app script. Web i've searched many different sites/forums but can't seem to find instruction how to build a flow for multiple file upload questions, that ones responses are submitted. Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface. Web a multi file upload form template is an awesome webform that helps you collect several files using a single form. Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag and drop file upload form that looks beautiful on every screen size. Web learn how to set up a single and multiple file upload form using getform and your basic html skills. Multiple image upload allows the user to select multiple files at once and upload. You can customize to fit requirements like file size, file. Web uploading multiple files using formdata () var fd = new formdata ();
Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface. In this blog post, we will walk you through on how to set up a. Web i've searched many different sites/forums but can't seem to find instruction how to build a flow for multiple file upload questions, that ones responses are submitted. Web uploading multiple files to google drive with google app script. Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true. Web multiple files can be uploaded using different name for input. Optimized for both small and big screens. Web a multiple file upload form with modern looking design. Updatelist = function () { var input = document.getelementbyid ('fileuploader'); You can customize to fit requirements like file size, file.
This seems to work only for one file, although the. It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag and drop file upload form that looks beautiful on every screen size. Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface. By default, the file upload field can upload a single file only. Web uploading multiple files using formdata () var fd = new formdata (); You can customize to fit requirements like file size, file. Web enter the text you want to display for the question. The upload file button is inactive for you as the form author. User can browse or drag files easily and upload them either on desktop and on.
Upload Multiple Files with Form Data using jQuery, Ajax, and PHP
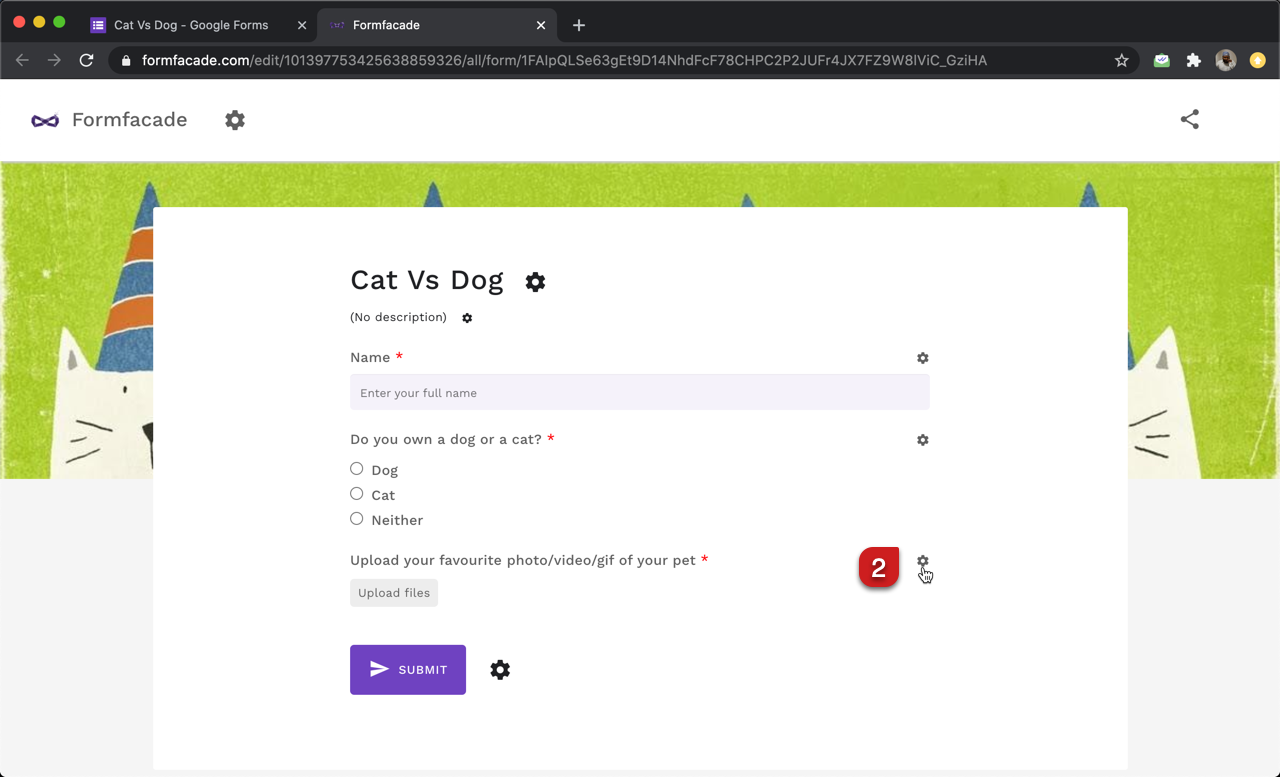
In your google form, select the panel that includes the question you want to add a file to. Web in this article, we will look at how to upload multiple files with html and php. Web multiple files can be uploaded using different name for input. Web uploading multiple files to google drive with google app script. Web how can.
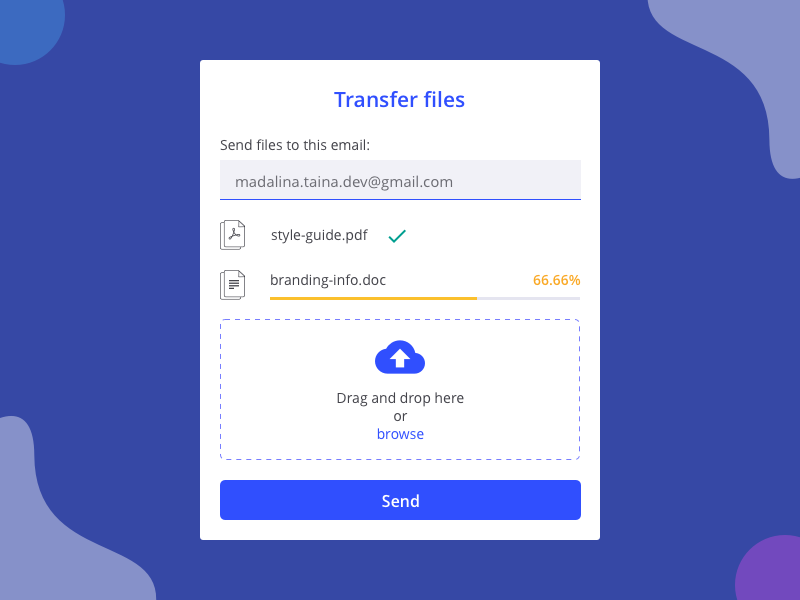
Transfer files card by Madalina Taina for Inotec Agency on Dribbble
This seems to work only for one file, although the. Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true. Web multiple files can be uploaded using different name for input. Multiple image upload allows the user to select multiple files at.
How to Create a File Upload Form in WordPress
By default, the file upload field can upload a single file only. Web in this article, i am going to show how to use a single html file input to upload multiple files. Fd.append (filetoupload, document.getelementbyid ('filetoupload').files [0]); Web if you want to provide your users with the option to upload multiple files, you can specify the max files for.
Pin on UX UI
Web viewed 97k times. By default, the file upload field can upload a single file only. It will be active for your form responders. It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. Optimized for both small and big screens.
File upload Google forms file upload allow multiple files
In this blog post, we will walk you through on how to set up a. Html form file upload to google drive and save url to google sheet. Web in this article, i am going to show how to use a single html file input to upload multiple files. It will be active for your form responders. In addition to.
Form Upload Image amulette
Web var filelist = new array (); User can browse or drag files easily and upload them either on desktop and on. Web in this article, i am going to show how to use a single html file input to upload multiple files. It will be active for your form responders. In addition to that, i will demonstrate using multiple.
Form Upload Image amulette
By default, the file upload field can upload a single file only. In addition to that, i will demonstrate using multiple file inputs. It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. Open your google forms > click on the addon icon > select formfacade > select customize this form > click.
Help Upload multiple files on form 123FormBuilder
Web a multi file upload form template is an awesome webform that helps you collect several files using a single form. Web multiple files can be uploaded using different name for input. Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true..
Pin on Dashboard Design
You can customize to fit requirements like file size, file. Web a multi file upload form template is an awesome webform that helps you collect several files using a single form. It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. Web in this article, we will look at how to upload multiple.
Upload multiple files request 2017031438 Free SVG
Web enter the text you want to display for the question. Web var filelist = new array (); Html form file upload to google drive and save url to google sheet. I'm trying to use one file input element to upload multiple files to drive using html form. It is also possible to upload multiple files simultaneously and have the.
This Seems To Work Only For One File, Although The.
Web uploading multiple files using formdata () var fd = new formdata (); Web multiple files can be uploaded using different name for input. Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag and drop file upload form that looks beautiful on every screen size. Web in this article, i am going to show how to use a single html file input to upload multiple files.
Html Form File Upload To Google Drive And Save Url To Google Sheet.
It will be active for your form responders. For a files input element to support uploading multiple files. Optimized for both small and big screens. However, if you enable the multiple files.
Professional, Secure, Personalized Web Forms & Surveys.
Web a multi file upload form template is an awesome webform that helps you collect several files using a single form. I'm trying to use one file input element to upload multiple files to drive using html form. The upload file button is inactive for you as the form author. Fd.append (filetoupload, document.getelementbyid ('filetoupload').files [0]);
Web Uploading Multiple Files To Google Drive With Google App Script.
In this blog post, we will walk you through on how to set up a. Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface. Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true. It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays.