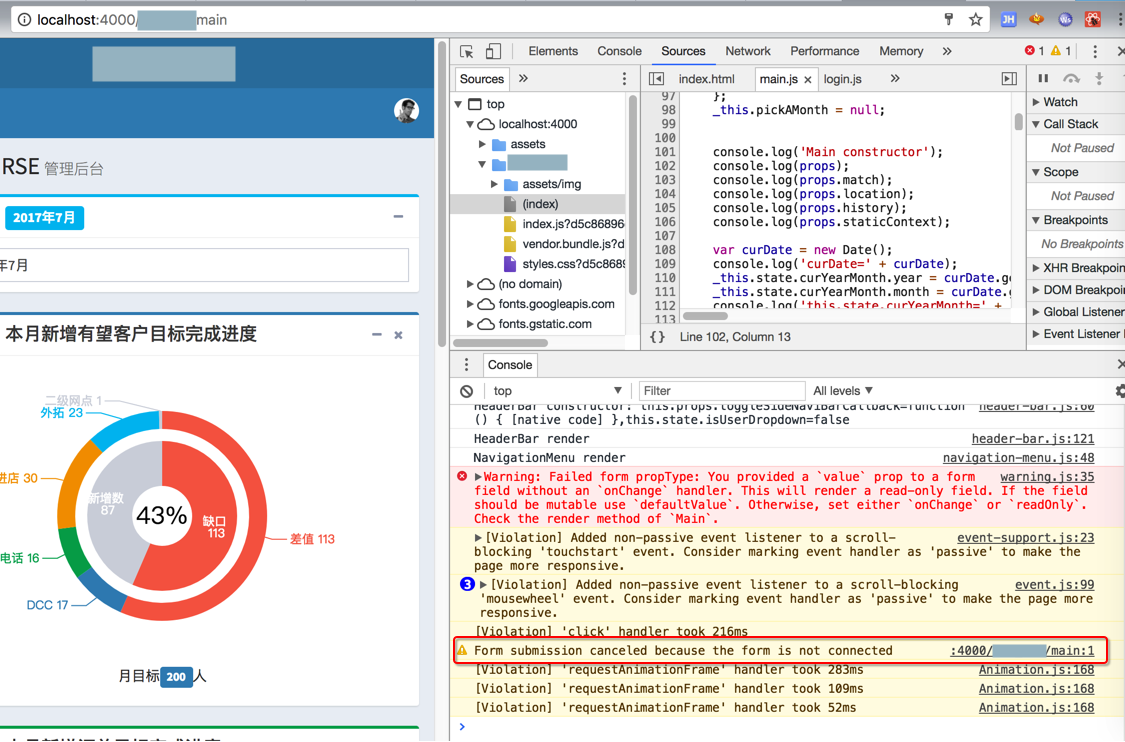
Form Submission Canceled Because The Form Is Not Connected React
Form Submission Canceled Because The Form Is Not Connected React - I created a react app in which there is a list of boxes with data and i click on the add button. Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was. When i submit the form, i get a warning form submission cancelled because the form is not connected. I’m working on a project for my final year and i’m using react to create the ui. Because if you make that button type. Web modified 4 years, 8 months ago. <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. I have created a form in react, but. Web form submission cancelled because the form is not connected. Other possible reasons include the wrong implementation of your coding.
Web i'm getting the console error: Web form submission canceled because the form is not connected. This button is tied directly to the form's onsubmit event. I’m working on a project for my final year and i’m using react to create the ui. Manasmahanand1 august 4, 2020, 2:56pm #1. I'm new to react.js, i'm programming my first practice app, and i found this. Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was. Web i have a form inside a class component. For your back button, add type=button to the declaration, like this: Web modified 4 years, 8 months ago.
Web form submission cancelled because the form is not connected. I am getting this error in my console. Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was. Web i have a form inside a class component. Because if you make that button type. Form submission canceled because the form is not connected. Web error in reactjs form submission canceled because the form is not connected. This button is tied directly to the form's onsubmit event. Form submission canceled because the form is not connected, react.js. Web the given error is occurring because your form is not connected to the body of your document.
Form Submission Canceled Not Connected Aulaiestpdm Blog
Web error in reactjs form submission canceled because the form is not connected. I am getting this error in my console. Web form submission cancelled because the form is not connected. Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning.
Form Connector The Form Submission Step Gravity Flow
Web form submission canceled because the form is not connected. This button is tied directly to the form's onsubmit event. I'm making netflix clone using reactjs and firebase.i have login from firebase. Web i have a form inside a class component. Because if you make that button type.
[React] Form submission canceled because the form is not connected 해결방법
For your back button, add type=button to the declaration, like this: I created a react app in which there is a list of boxes with data and i click on the add button. I'm making netflix clone using reactjs and firebase.i have login from firebase. Web form submission canceled because the form is not connected. Because if you make that.
[React] Form submission canceled because the form is not connected
I created a react app in which there is a list of boxes with data and i click on the add button. I'm new to react.js, i'm programming my first practice app, and i found this. Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was..
Submission Guideline
Form submission canceled because the form is not connected according to this thread i need to add the following line. Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form. I’m working on a project for my final year and.
Form Submission Canceled Because the Form Is Not Connected Fixed
I’m working on a project for my final year and i’m using react to create the ui. This button is tied directly to the form's onsubmit event. Web modified 4 years, 8 months ago. For your back button, add type=button to the declaration, like this: Web i'm getting the console error:
[React] Form submission canceled because the form is not connected
Web i'm getting the console error: Form submission canceled because the form is not connected according to this thread i need to add the following line. I'm making netflix clone using reactjs and firebase.i have login from firebase. Web form submission canceled because the form is not connected. Because if you make that button type.
formsubmissioncanceledbecausetheformisnotconnectedinreactjs
Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form. I am getting this error in my console. Form submission canceled because the form is not connected. Web modified 4 years, 8 months ago. When i submit the form, i.
[Solved] React Form submission canceled because the 9to5Answer
Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was. Web form submission cancelled because the form is not connected. <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. I'm new to react.js, i'm programming my first practice app, and i found this. Web form submission canceled because the.
[React] Form submission canceled because the form is not connected
Because if you make that button type. I'm new to react.js, i'm programming my first practice app, and i found this. Web i'm getting the console error: Form submission canceled because the form is not connected, react.js. Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing.
When I Submit The Form, I Get A Warning Form Submission Cancelled Because The Form Is Not Connected.
I am getting this error in my console. Form submission canceled because the form is not connected. Manasmahanand1 august 4, 2020, 2:56pm #1. The button having type=submit must not have an onclick handler otherwise the error will remain.
Form Submission Canceled Because The Form Is Not Connected According To This Thread I Need To Add The Following Line.
For your back button, add type=button to the declaration, like this: Web error in reactjs form submission canceled because the form is not connected. I have created a form in react, but. Web i have a form inside a class component.
Web Modified 4 Years, 8 Months Ago.
Web form submission cancelled because the form is not connected. Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. Because if you make that button type. Web the given error is occurring because your form is not connected to the body of your document.
Other Possible Reasons Include The Wrong Implementation Of Your Coding.
Web form submission canceled because the form is not connected. Web in the form element you need to define submit method (ngsubmit), something like: I'm making netflix clone using reactjs and firebase.i have login from firebase. I'm new to react.js, i'm programming my first practice app, and i found this.


![[React] Form submission canceled because the form is not connected 해결방법](https://tistory1.daumcdn.net/tistory/4739259/attach/264a4af1f4184c9d83d2a6060aa8123a)
![[React] Form submission canceled because the form is not connected](https://velog.velcdn.com/images/koyk0408/post/bba2dd74-3adc-4f72-93cf-4a859a53b98a/image.png)


![[React] Form submission canceled because the form is not connected](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https:%2F%2Fblog.kakaocdn.net%2Fdn%2Fquh4m%2FbtrKMGIRNT3%2FBn5dhBogVDkPuJX8B5vjf1%2Fimg.png)

![[React] Form submission canceled because the form is not connected](https://velog.velcdn.com/images/koyk0408/post/e2cbd83b-15b2-4e56-a91f-a481cb4a91e1/image.png)