Font-Display Swap
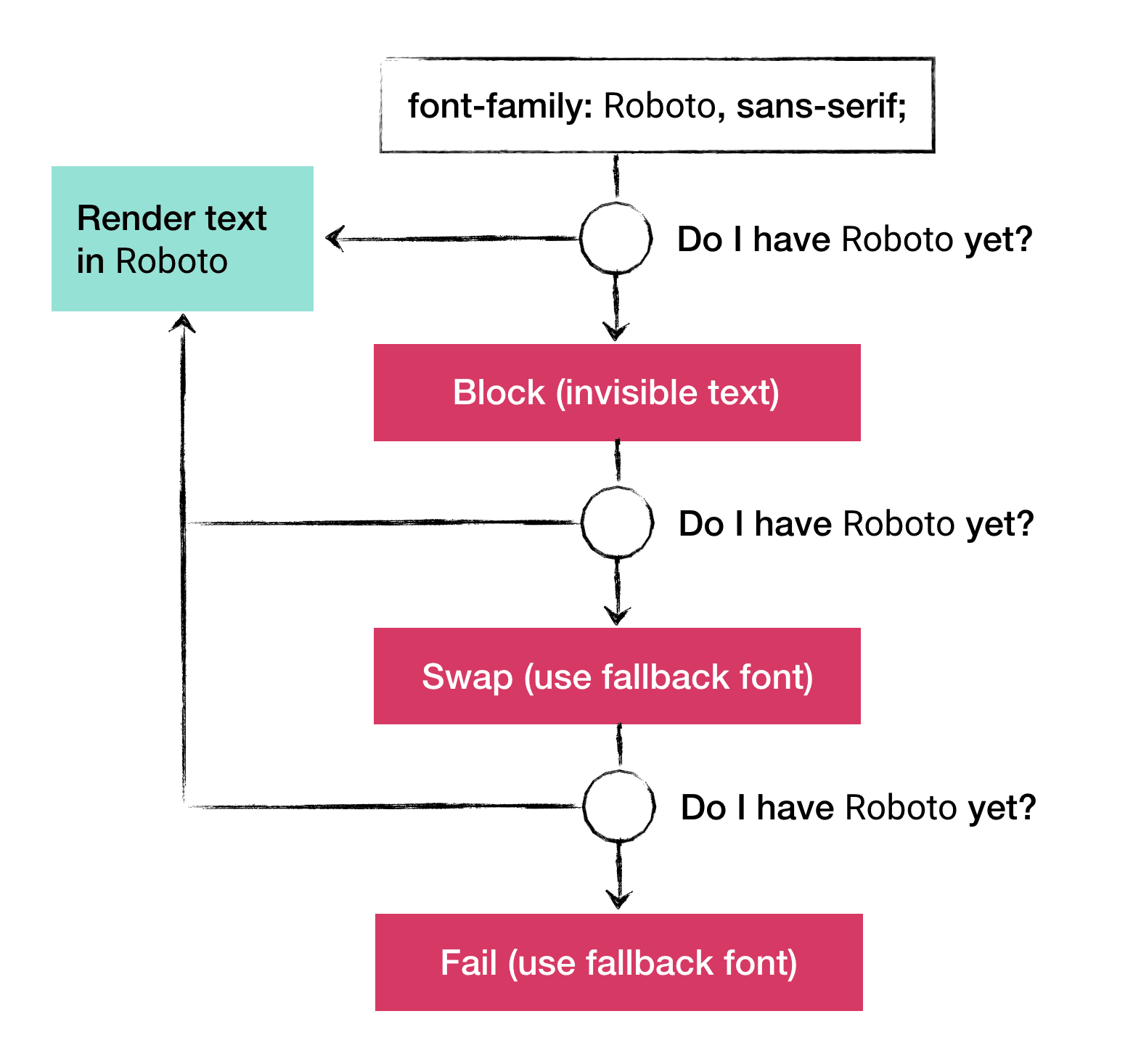
Font-Display Swap - The font display strategy is defined by the user agent. Gives the font face a short block period and an infinite swap period. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. (in this case helvetica on a mac and arial on. Instructs the browser to use. Gives the font face an extremely small block period and an.
Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. (in this case helvetica on a mac and arial on. Instructs the browser to use. Gives the font face an extremely small block period and an. The font display strategy is defined by the user agent. Gives the font face a short block period and an infinite swap period.
Gives the font face an extremely small block period and an. Gives the font face a short block period and an infinite swap period. (in this case helvetica on a mac and arial on. The font display strategy is defined by the user agent. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. Instructs the browser to use.
Google Fontsにfontdisplay swapを設定する方法【webフォント】 hirakublog ヒラクブログ
Instructs the browser to use. Gives the font face a short block period and an infinite swap period. Gives the font face an extremely small block period and an. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. (in this case helvetica on a mac and arial on.
How to Setup Custom Fonts with CSS & fontface Scalable CSS
(in this case helvetica on a mac and arial on. The font display strategy is defined by the user agent. Gives the font face a short block period and an infinite swap period. Instructs the browser to use. Gives the font face an extremely small block period and an.
Google Fonts fontdisplay swap; Fonts Plugin
Gives the font face an extremely small block period and an. (in this case helvetica on a mac and arial on. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. The font display strategy is defined by the user agent. Gives the font face a short block period.
Easy Guide Add Custom Font to WordPress Advanced Tips 2023
(in this case helvetica on a mac and arial on. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. Gives the font face a short block period and an infinite swap period. Gives the font face an extremely small block period and an. Instructs the browser to use.
How Does FontDisplay Work? SERT Media
Instructs the browser to use. Gives the font face a short block period and an infinite swap period. (in this case helvetica on a mac and arial on. The font display strategy is defined by the user agent. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded.
How to Apply Font Display Swap on Webflow HTML All The Things
Gives the font face an extremely small block period and an. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. Gives the font face a short block period and an infinite swap period. (in this case helvetica on a mac and arial on. The font display strategy is.
display=swapとはなにか MOL
(in this case helvetica on a mac and arial on. Instructs the browser to use. Gives the font face a short block period and an infinite swap period. Gives the font face an extremely small block period and an. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded.
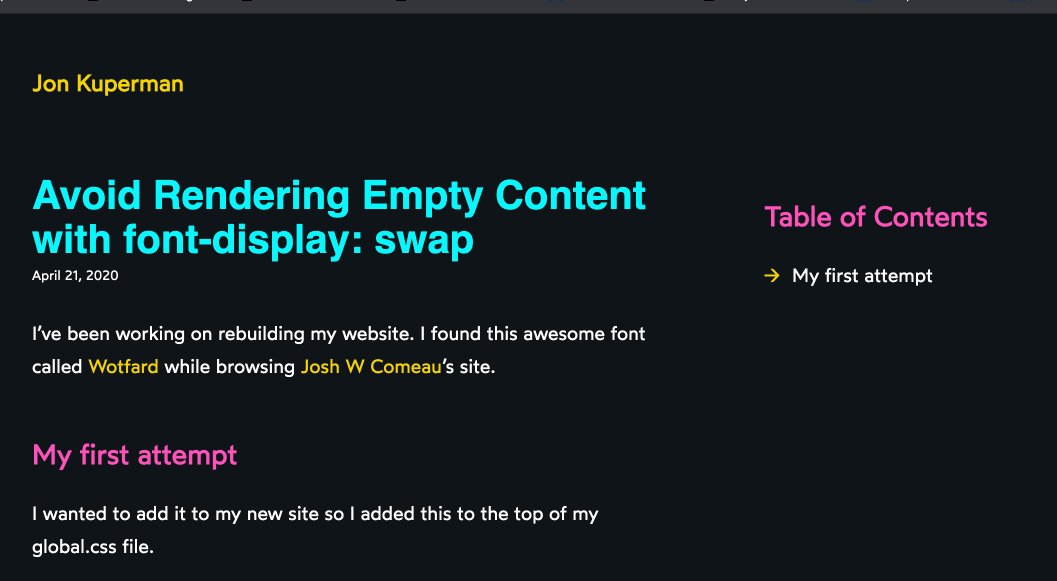
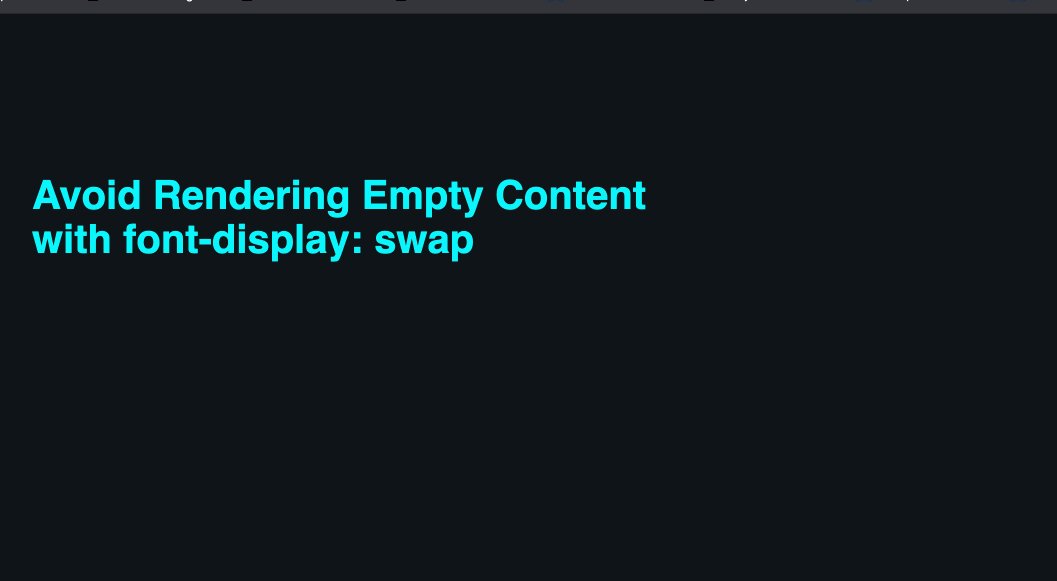
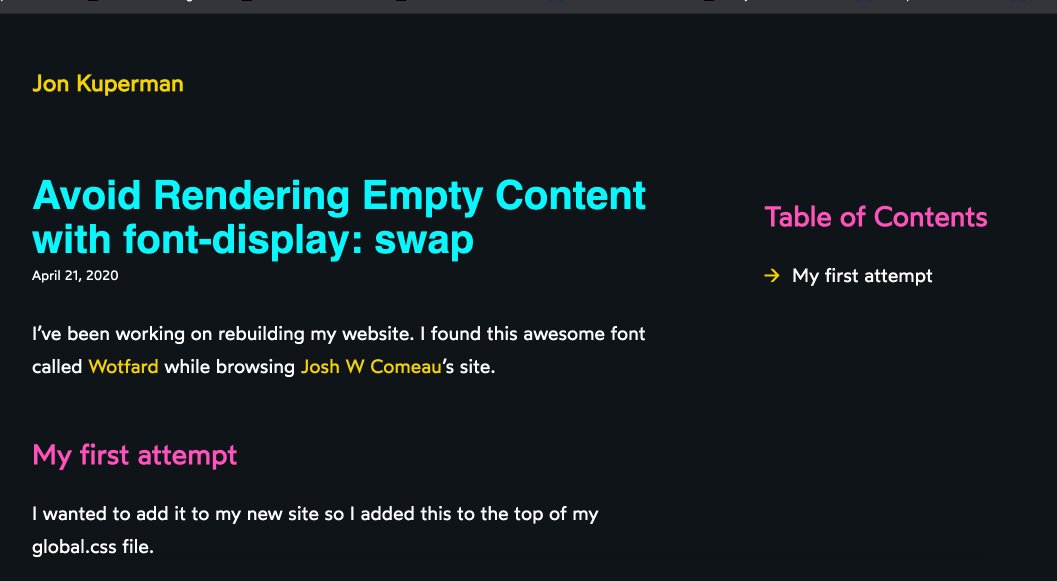
Avoid Rendering Empty Content with fontdisplay swap
Gives the font face a short block period and an infinite swap period. Gives the font face an extremely small block period and an. The font display strategy is defined by the user agent. (in this case helvetica on a mac and arial on. Means when the page renders, all paragraph tags will use the first available fallback font until.
Lokale Google Fonts optimieren mit fontdisplay swap;
(in this case helvetica on a mac and arial on. Gives the font face a short block period and an infinite swap period. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. Gives the font face an extremely small block period and an. Instructs the browser to use.
Google Fonts fontdisplay swap; Fonts Plugin
Instructs the browser to use. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded. (in this case helvetica on a mac and arial on. Gives the font face a short block period and an infinite swap period. Gives the font face an extremely small block period and an.
Gives The Font Face An Extremely Small Block Period And An.
Instructs the browser to use. Gives the font face a short block period and an infinite swap period. (in this case helvetica on a mac and arial on. Means when the page renders, all paragraph tags will use the first available fallback font until open sans regular has loaded.