Feedback Form In Html
Feedback Form In Html - Web so far then, the html source code to our feedback form looks like this: Then add inputs (with a matching label) for each field: Create with ai the only way a business or individual can learn is through feedback. Web feedback formwith star rating systemhtml is created by using custom css and javascript. Let's say we have a basic html form like this: Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Web example of html customer feedback form|w3docs. <<strong>form</strong> action=url to form script method=post> Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like.
(back to article) customer feedback form</strong> <link.</p> Web in this tutorial, we will learn how to create feedback form in html and css. You can learn more about this in our php tutorial. Web create with ai looking for something specific? When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. Web example of html customer feedback form|w3docs. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Feedback messages may utilize the browser defaults. Web this is called form validation.
Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Easy to make an html. Web feedback formwith star rating systemhtml is created by using custom css and javascript. Freely learn and create student feedback form in html code. Let's say we have a basic html form like this: Then add inputs (with a matching label) for each field: (back to article) customer feedback form</strong> <link.</p> When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the.
Creating a Feedback Form Using HTML
Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Let's say we have a basic html form like this: Web in this tutorial, we will learn how to create feedback form in html and css. You can learn more about.
Feedback Form In Html With Star Rating Codeconvey Gambaran
Web it is only used to activate the rating system. Easily make the exact form you need with ai. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. You can learn more about this in our php tutorial. Web create with ai looking for something specific?
Feedback form html makzan’s sharings
Web it is only used to activate the rating system. You can learn more about this in our php tutorial. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Then add inputs (with a matching label) for each field: Web.
Feedback Form Bootstrap & HTML template W3layouts
Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. Designing an engaging simple feedback form is crucial to encourage user participation.
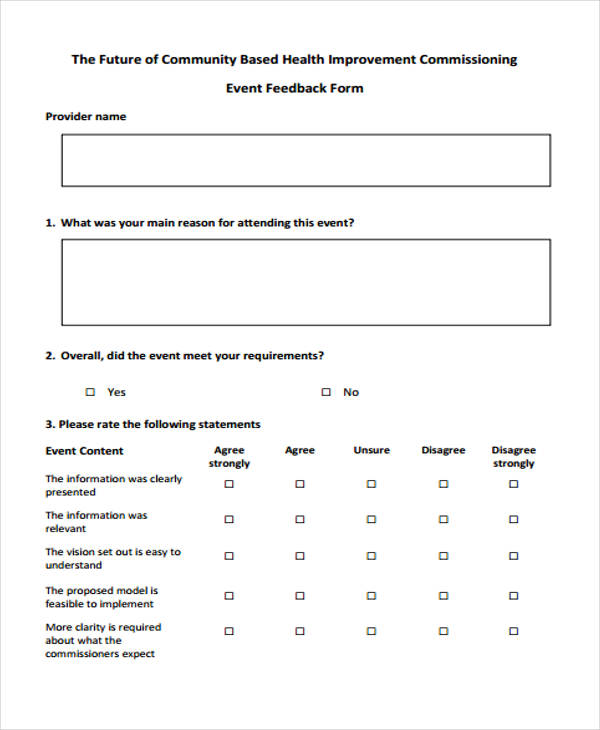
FREE 21+ Event Feedback Forms in PDF MS Word Excel
The form may be more useful for your website because with this star rating. (back to article) customer feedback form</strong> <link.</p> Feedback messages may utilize the browser defaults. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Web so far then, the html source code to our feedback form looks like this:
Feedback Form in HTML with Star Rating Codeconvey
Feedback messages may utilize the browser defaults. Web create with ai looking for something specific? <<strong>form</strong> action=url to form script method=post> Web it is only used to activate the rating system. Web in this tutorial, we will learn how to create feedback form in html and css.
How to Create Feedback Form in HTML and CSS Create Responsive
Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. Easy to make an html. Web it is only used to activate the rating system. Web step 1) add html use a <<strong>form</strong>> element to process the input. Web 12.
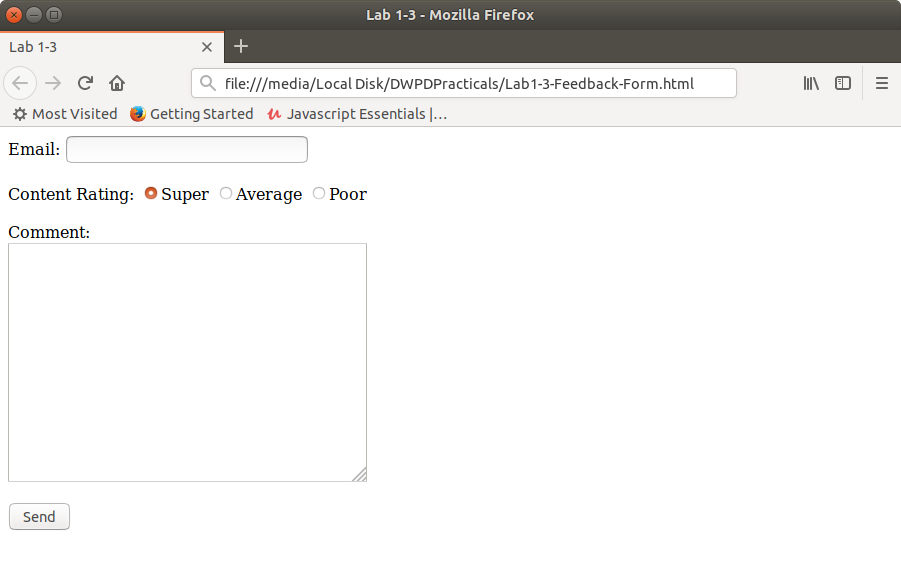
DWPD1.3 Create A Feedback Form Using Form handling.
Then add inputs (with a matching label) for each field: Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Create with ai the only way a business or individual can learn is through feedback. <<strong>form</strong> action=url to form script method=post> Web it is only.
Creating a Feedback Form Using HTML
Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web example of html customer feedback form|w3docs. <<strong>form</strong> action=url to form script method=post> <<strong>form</strong> action=# method=post> <textarea name=message id=message. Web feedback formwith star rating systemhtml is created by using custom css and javascript.
Online Feedback Form Design In HTML CSS CSS CodeLab
Easily make the exact form you need with ai. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Feedback messages may utilize the browser defaults. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or.
A Simple Modal Feedback Form With No Plugins Tweet0Shares0Tweets21Comments Almost Every Website These Days Has Some Kind Of.
Freely learn and create student feedback form in html code. <<strong>form</strong> action=url to form script method=post> When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Web it is only used to activate the rating system.
You Can Learn More About This In Our Php Tutorial.
The form may be more useful for your website because with this star rating. Web step 1) add html use a <form> element to process the input. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights.
Web 12 Hours Agoa Federal Grand Jury Has Indicted Former President Donald Trump In Special Counsel Jack Smith’s Investigation Into Efforts To Overturn The 2020.
Web this is called form validation. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Web so far then, the html source code to our feedback form looks like this: Feedback messages may utilize the browser defaults.
Web Create With Ai Looking For Something Specific?
Web feedback formwith star rating systemhtml is created by using custom css and javascript. Web in this tutorial, we will learn how to create feedback form in html and css. Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. Web example of html customer feedback form|w3docs.