Edit Sharepoint Form
Edit Sharepoint Form - Web create a custom form. New form (click +new ), display form (click on an item), or edit form (select an item and click edit ). Under general settings, select form settings. On the next page of the wizard, click browse. At the top of the form, click edit form select edit columns from the dropdown (we’ll look at customize with power apps in another article) Changes you make will apply to all three forms. This is set to first () item in the list for your convenience when working in power apps studio. On the form settings page, select use the default sharepoint form, and then select delete custom form. Find your form template and open it. Open your form (if not open already) on the file tab, click open.
At the top of the form, click edit form select edit columns from the dropdown (we’ll look at customize with power apps in another article) Web edit a form step 1: Changes you make will apply to all three forms. This will work in classic sharepoint sites (lists) in sharepoint online, sharepoint 2013/2016, and sharepoint 2019 also. Web open any of the three forms from within the list: In the panel on the right, click edit current form to make changes to your form. In the publishing wizard, click to a network location, and then click next. On the form settings page, select use the default sharepoint form, and then select delete custom form. On the next page of the wizard, click browse. Header body footer configure custom header to apply formatting to the header, select header in the apply formatting to dropdown.
At the top of the form, click edit form select edit columns from the dropdown (we’ll look at customize with power apps in another article) New form (click +new ), display form (click on an item), or edit form (select an item and click edit ). Web on the file menu, click publish. Header body footer configure custom header to apply formatting to the header, select header in the apply formatting to dropdown. Web edit a form step 1: Web open any of the three forms from within the list: Web create a custom form. You could use the same file for the different form, and add a logic to check what kind of form your in, or use different files. This is set to first () item in the list for your convenience when working in power apps studio. Under this pc, go to the documents folder and click custom office templates.
How to customize a SharePoint modern list form Lightning Tools
Jslink allows you to attach custom csr code to a form (view, display, new or edit). On the next page of the wizard, click browse. Web on your sharepoint in microsoft 365 page, select your forms web part, and then click the edit web part icon. Web create a custom form. On the form settings page, select use the default.
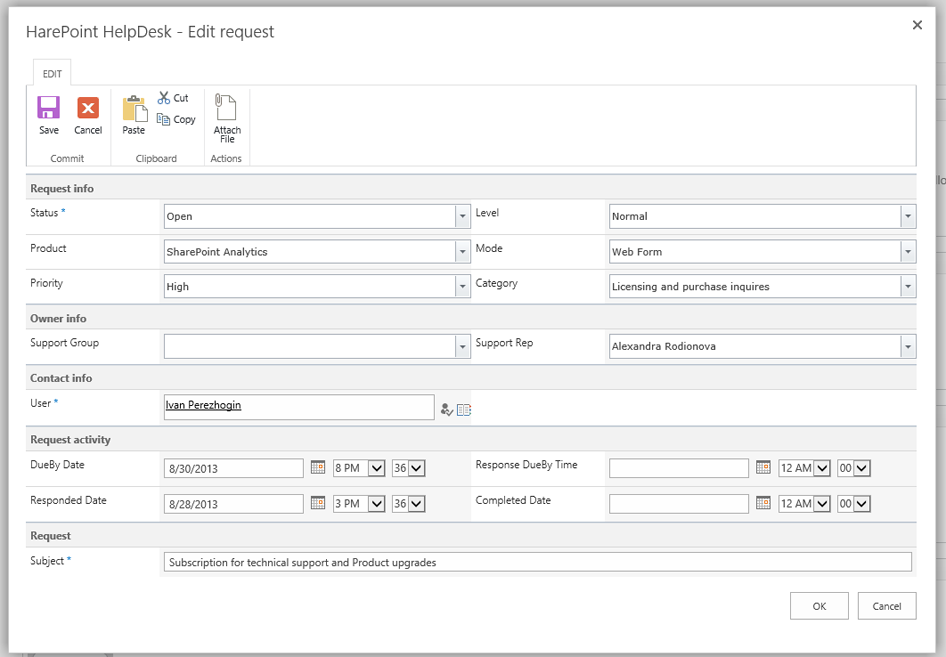
HarePoint HelpDesk for SharePoint screenshots
Web create a custom form. Select more select properties at the top of the form, expand edit form icon and then select configure layout in the format pane, you can choose to apply formatting to the following form sections: Under this pc, go to the documents folder and click custom office templates. Web open any of the three forms from.
Disable SharePoint Multiline TextBox Field In Edit Form
Web september 5, 2021 by bijay kumar in this sharepoint tutorial, we will see how to customize a sharepoint list form. Header body footer configure custom header to apply formatting to the header, select header in the apply formatting to dropdown. We will see a few customizations on sharepoint new form, edit form, and disp form. Web edit a form.
How To Edit InfoPath Template In A SharePoint Form Library YouTube
Under this pc, go to the documents folder and click custom office templates. Here is a basic example : Jslink allows you to attach custom csr code to a form (view, display, new or edit). You could use the same file for the different form, and add a logic to check what kind of form your in, or use different.
How to Customize SharePoint(Classic) Forms Code SharePoint
Web edit a form step 1: Web september 5, 2021 by bijay kumar in this sharepoint tutorial, we will see how to customize a sharepoint list form. Under general settings, select form settings. Under this pc, go to the documents folder and click custom office templates. Changes you make will apply to all three forms.
Ya Sharepoint SharePoint Show/Hide Columns in New, Edit and Disp Forms
Browse to the shared network folder where you published the original form template, click the name of the form template, and then click ok. New form (click +new ), display form (click on an item), or edit form (select an item and click edit ). Using power apps, you can easily customize a form for a sharepoint list that works.
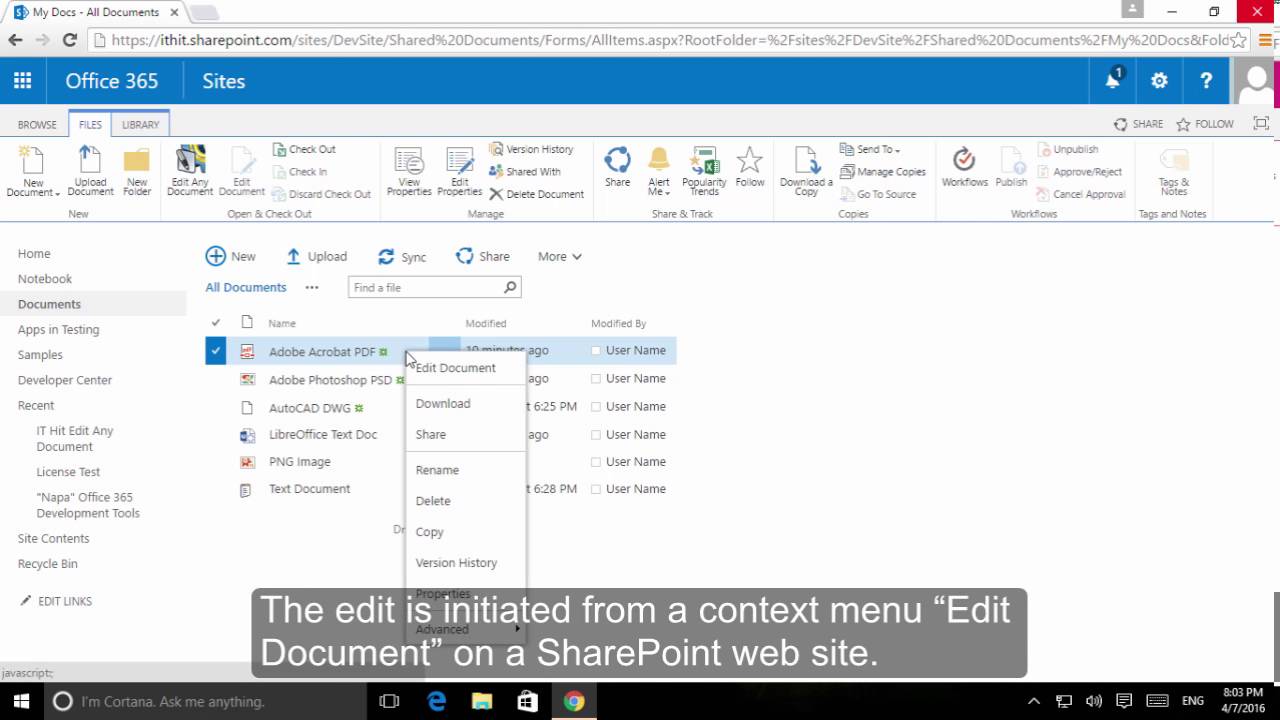
Edit Any Document for SharePoint Addin YouTube
On the next page of the wizard, click browse. Web on your sharepoint in microsoft 365 page, select your forms web part, and then click the edit web part icon. We will see a few customizations on sharepoint new form, edit form, and disp form. Web open any of the three forms from within the list: Web edit a form.
How to modify a SharePoint 2013 Workflow Task Form? SharePoint Stack
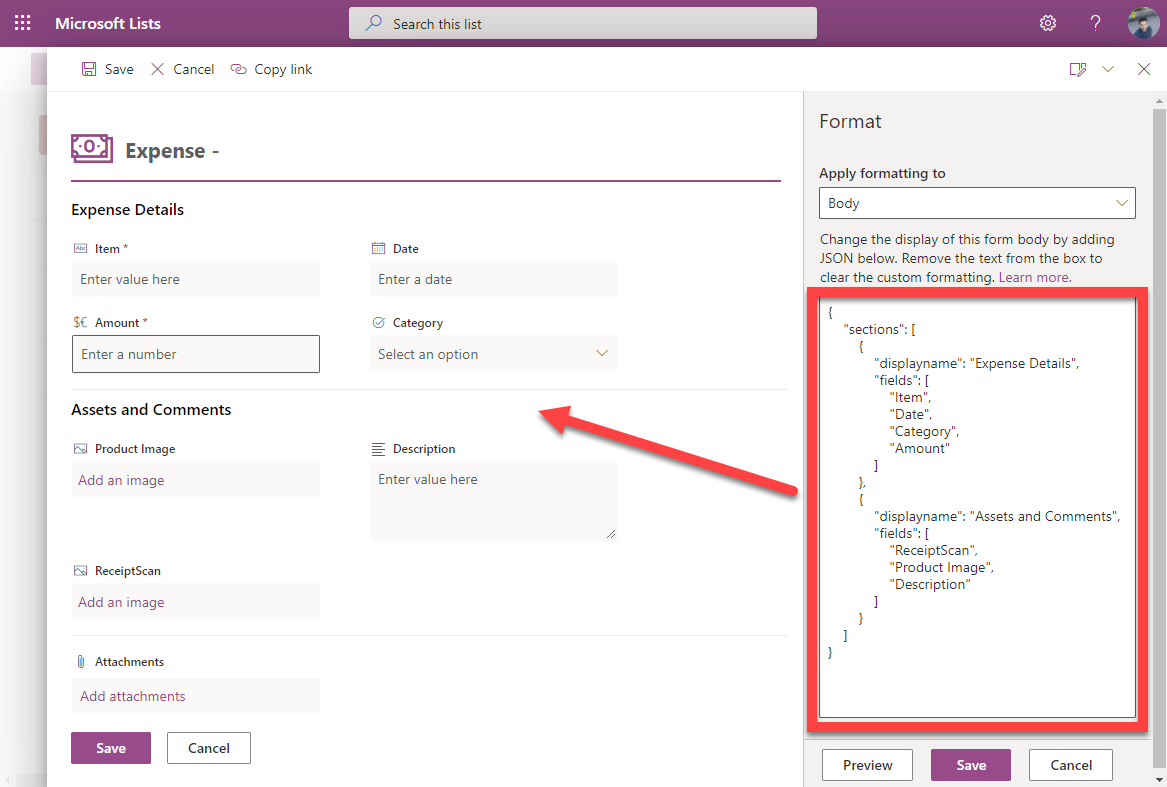
Select more select properties at the top of the form, expand edit form icon and then select configure layout in the format pane, you can choose to apply formatting to the following form sections: Open your form (if not open already) on the file tab, click open. This is set to first () item in the list for your convenience.
Customize the list form using JSON in SharePoint Online step by step
Web on your sharepoint in microsoft 365 page, select your forms web part, and then click the edit web part icon. This will work in classic sharepoint sites (lists) in sharepoint online, sharepoint 2013/2016, and sharepoint 2019 also. Under this pc, go to the documents folder and click custom office templates. Using power apps, you can easily customize a form.
Create Microsoft Lists and SharePoint custom forms without using Power
New form (click +new ), display form (click on an item), or edit form (select an item and click edit ). Web september 5, 2021 by bijay kumar in this sharepoint tutorial, we will see how to customize a sharepoint list form. This is set to first () item in the list for your convenience when working in power apps.
Open Your Form (If Not Open Already) On The File Tab, Click Open.
Header body footer configure custom header to apply formatting to the header, select header in the apply formatting to dropdown. At the top of the form, click edit form select edit columns from the dropdown (we’ll look at customize with power apps in another article) Web create a custom form. Find your form template and open it.
Browse To The Shared Network Folder Where You Published The Original Form Template, Click The Name Of The Form Template, And Then Click Ok.
New form (click +new ), display form (click on an item), or edit form (select an item and click edit ). Show the developer tab on the ribbon right click on any of the ribbon commands. Web if you have development skills, you can also use jslink. In the publishing wizard, click to a network location, and then click next.
On The Form Settings Page, Select Use The Default Sharepoint Form, And Then Select Delete Custom Form.
Changes you make will apply to all three forms. Web on your sharepoint in microsoft 365 page, select your forms web part, and then click the edit web part icon. Jslink allows you to attach custom csr code to a form (view, display, new or edit). Select more select properties at the top of the form, expand edit form icon and then select configure layout in the format pane, you can choose to apply formatting to the following form sections:
On The Next Page Of The Wizard, Click Browse.
This will work in classic sharepoint sites (lists) in sharepoint online, sharepoint 2013/2016, and sharepoint 2019 also. We will see a few customizations on sharepoint new form, edit form, and disp form. This is set to first () item in the list for your convenience when working in power apps studio. Under general settings, select form settings.