Dynamic Form Design
Dynamic Form Design - Over time, the page layout, or “details” section in lightning pages, can become congested with fields. When it comes to creating forms, the process used to be rather tedious simply because it required you to design the form inside indesign and then make it usable digitally inside acrobat professional. Web 4 simple steps to build dynamic forms in dronahq. I am working on an asp.net mvc project which require dynamic form designer. You can even incorporate them into automated workflows. Web in this tutorial, let's learn how to build dynamic forms in react. Web dynamic form designer in asp.net mvc. With the release of indesign cs6, many of these worries fall by the wayside. Using dynamic forms, we can add fields or remove them depending on our needs. Web the premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time.
Web dynamic forms breaks the record detail component on your lightning pages into individual field and section components that you can put anywhere on the page. Using dynamic forms, we can add fields or remove them depending on our needs. Over time, the page layout, or “details” section in lightning pages, can become congested with fields. Including data collection, verification, and styles. Visually setup routing for approvals with our workflow designer. Web creating dynamic pdf forms with indesign. A relational database is normalized to eliminate data duplication. The living space is infused with light and openness despite the home’s location in a bustling area. How to create a form in react let's create a simple form first. Where there will be a list of controls there and user can select and put that control.
As the user adds tickets at runtime, to handle that, you have to create a dynamic form. Exporting user input to power automate. Notes on predefined field values for quick actions. Limitations for creating and updating record types and picklists. Establish a data model to represent form controls. No javascript, html, or any code required. Web creating a dynamic form is the first step in generating leads and gathering valuable information from your website visitors. Dynamic forms are the lifeblood of most automated business processes. Connecting the ui metadata to the powerapp. The form you create uses input validation and styling to improve the user experience.
sql server Dynamic Survey DB Design Database Administrators Stack
Web dynamic forms using formarray. Web learn more about dynamic forms in adobe experience manager. Using dynamic forms, we can add fields or remove them depending on our needs. You can use visibility rules to show your end users only the fields they need to see, when they need to see them. Web last updated on february 16, 2022 by.
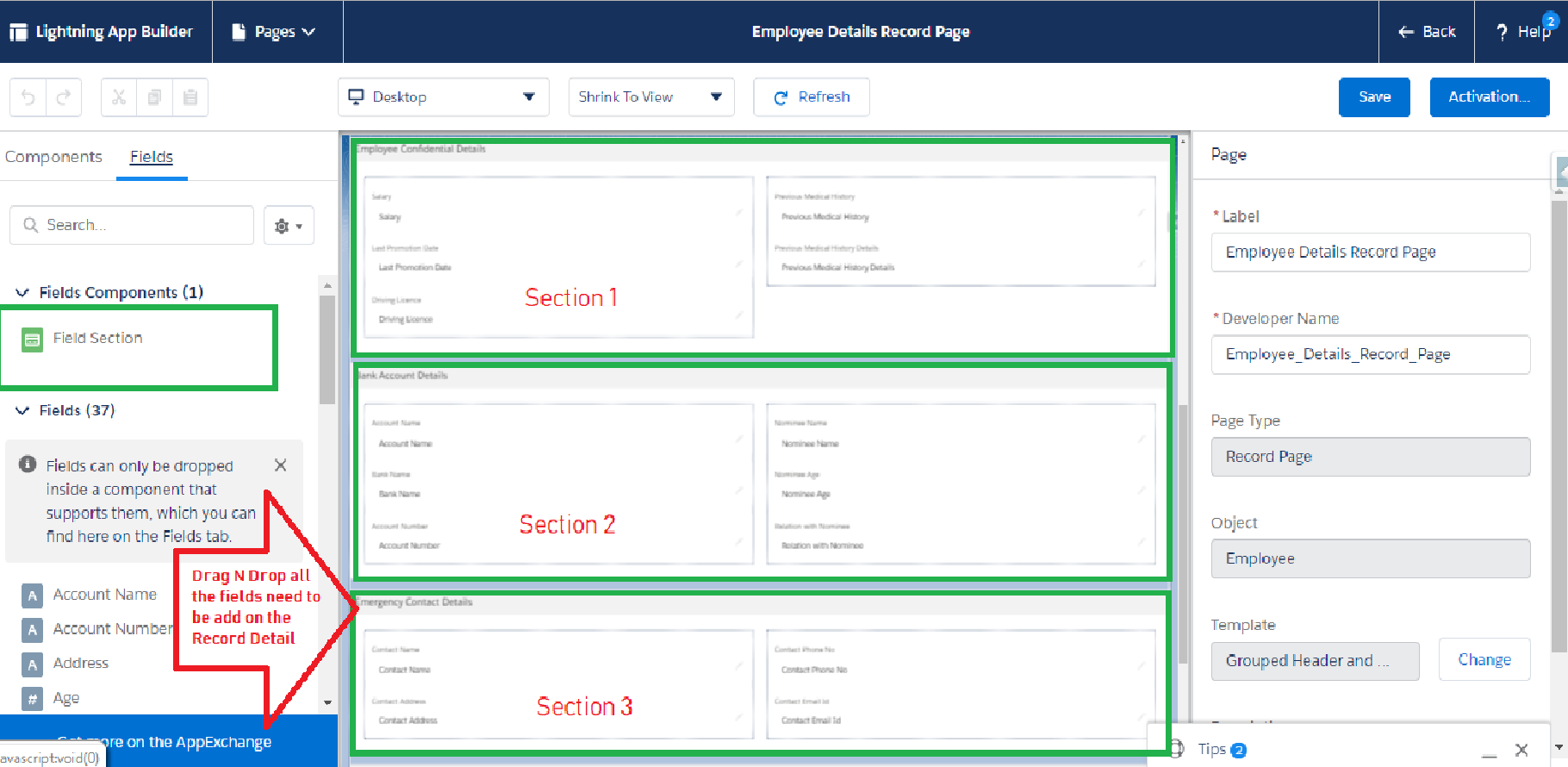
Dynamic Forms with Lightning App Builder New Delhi Salesforce
When you need to validate fields in certain rules. Web creating dynamic pdf forms with indesign. Web dynamic forms breaks the record detail component on your lightning pages into individual field and section components that you can put anywhere on the page. You can use visibility rules to show your end users only the fields they need to see, when.
Dynamic Form on Behance
In our example, a ticket contains name and. Since you tagged mysql, it appears you're looking for a relational database design. Web dynamic forms architecture and design by thierry ciot posted on july 14, 2022 0 comments in this first blog, we saw the value and benefits of rules driven dynamic forms. A dynamic form may contain either a single.
Creating and Editing a Dynamic Form Agendize Support
Connecting the ui metadata to the powerapp. No javascript, html, or any code required. Limitations for creating and updating record types and picklists. Start with drag and drop builder , creating the form in the exact sequence you would like the user flow to be in. The form you create uses input validation and styling to improve the user experience.
html How to design a dynamic form with fields that are taken from the
Where there will be a list of controls there and user can select and put that control. Web the premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. In this one, we will explain the overall architecture and design of an open source solution for implementing them. Dynamic.
How to Create a Dynamic Form Builder in Blazor Syncfusion Blogs
Connecting the ui metadata to the powerapp. Enable reactive forms for a project. Web dynamic forms using formarray. Training session, tag, training session tag, dive, training session dive, equipment, and training session. Exporting user input to power automate.
usability dynamic form design User Experience Stack Exchange
When it comes to creating forms, the process used to be rather tedious simply because it required you to design the form inside indesign and then make it usable digitally inside acrobat professional. Including data collection, verification, and styles. To ensure that your form is performing at its best, testing and optimizing it for conversions is essential. These forms change.
mysql Database design for dynamic form Stack Overflow
Web the premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. Web dynamic forms architecture and design by thierry ciot posted on july 14, 2022 0 comments in this first blog, we saw the value and benefits of rules driven dynamic forms. Exporting user input to power automate..
10 Tips for creating dynamic designs RTF Rethinking The Future
You can customize them to perform calculations, populate fields from a database, and validate form submission data. When it comes to creating forms, the process used to be rather tedious simply because it required you to design the form inside indesign and then make it usable digitally inside acrobat professional. Incorporate dynamic behavior without code using our visual rule builder..
A New Era of LowCode Apps Dynamic Forms Salesforce Admins
Make forms easy to use. When you need to create an instance or collect information. Forms that align with your website’s visual design are not only easy to notice within your site layout, but are also a seamless extension of your branding and design motif. Incorporate dynamic behavior without code using our visual rule builder. Start with drag and drop.
Web Tips For Referencing Record Types In Formulas.
You can even incorporate them into automated workflows. Web the premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. Connecting the ui metadata to the powerapp. Web the tutorial walks you through the following steps.
Web Dynamic Forms Architecture And Design By Thierry Ciot Posted On July 14, 2022 0 Comments In This First Blog, We Saw The Value And Benefits Of Rules Driven Dynamic Forms.
Start with drag and drop builder , creating the form in the exact sequence you would like the user flow to be in. The living space is infused with light and openness despite the home’s location in a bustling area. In this one, we will explain the overall architecture and design of an open source solution for implementing them. Enable reactive forms for a project.
When It Comes To Creating Forms, The Process Used To Be Rather Tedious Simply Because It Required You To Design The Form Inside Indesign And Then Make It Usable Digitally Inside Acrobat Professional.
Make forms easy to use. As the user adds tickets at runtime, to handle that, you have to create a dynamic form. Since you tagged mysql, it appears you're looking for a relational database design. Creating a dynamic ui and collecting user input.
No Javascript, Html, Or Any Code Required.
Develop a component to create form controls dynamically. Forms that align with your website’s visual design are not only easy to notice within your site layout, but are also a seamless extension of your branding and design motif. Web creating dynamic pdf forms with indesign. Creating custom logic to control the dynamicity of applications can be challenging.