Divi Custom Form
Divi Custom Form - Web mark hendriksen | january 11, 2023 | 0 comments. Round the corners of the form fields. 5.8 apply gradient background to row. Add a border around the form fields. Ad find out why 800,000+ customers choose divi and its visual drag & drop builder. Web head to appearance > menus (1). Give divi a free test drive and find out why it's the most popular theme in the world. Ad create secure & professional website forms with our easy drag & drop editor. Customize the size of the captcha form field. Web so, to create a divi contact form, insert the contact form module on a page.
Next, click the view all tab (1). New 'digital marketing' layout added. Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). Such a setup makes it possible to use divi’s native user interface grid. Web we are third party developers providing free help for divi community. Table of contents 1 preview of divi. Web a custom divi module for each form field. Once you create your new contact page (or whichever page you want your contact form on), you’ll want to click on the edit with the. In this tutorial, you will learn how to easily create a custom divi contact form message pattern. 6.1 add new standard section.
Web description create form using divi builder. Web head to appearance > menus (1). Web move the contact form to one side of your page. Next, click the view all tab (1). Divi modules for fields with material design styles, spam protection, email notification, database saves & more create material. Web the divi login module makes it easy to create a login area for registered users to access a member’s area, gated content, downloads, resources, and more. Ad find out why 800,000+ customers choose divi and its visual drag & drop builder. 6.1 add new standard section. Add a border around the form fields. Ad create secure & professional website forms with our easy drag & drop editor.
Divi Custom Queries Divi Plugins
6 create tablet & phone contact form on click. Web 5.7 add blurb module. Next, click the view all tab (1). 5.8 apply gradient background to row. Once you create your new contact page (or whichever page you want your contact form on), you’ll want to click on the edit with the.
How to create custom Divi contact form message pattern Divi Extended
Embed forms into your website. In this tutorial, you will learn how to easily create a custom divi contact form message pattern. Easily customize the look & feel, as well as the structure of your header. 6.1 add new standard section. Ad create secure & professional website forms with our easy drag & drop editor.
Divi Custom Fixed Header How To Quick Tutorial YouTube
Ad create secure & professional website forms with our easy drag & drop editor. Professional, secure, personalized web forms & surveys. Embed forms into your website. Add a border around the form fields. Web we are third party developers providing free help for divi community.
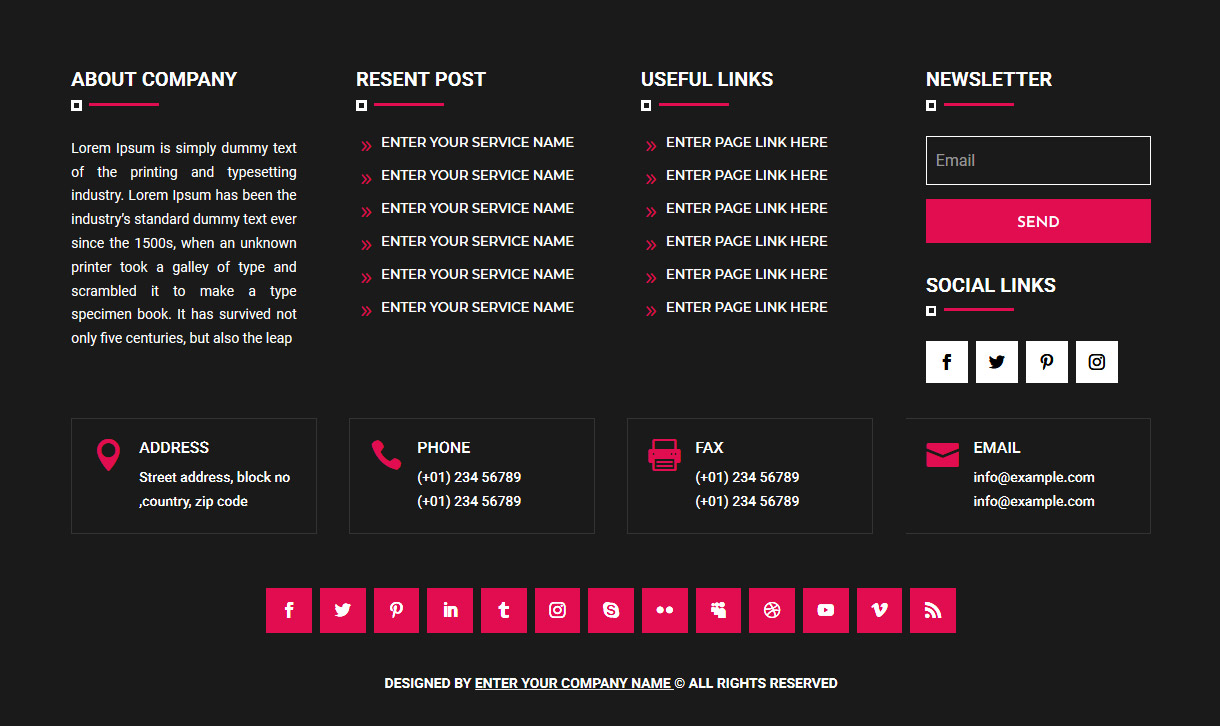
Divi Footer Layout Bundle 4 Buy Now • Divi Cake
In this tutorial, you will learn how to easily create a custom divi contact form message pattern. Web move the contact form to one side of your page. Upon inserting the module on the page, you’ll get 3 fields by default in the contact form. Web mark hendriksen | january 11, 2023 | 0 comments. 6.1 add new standard section.
Divi Supreme Pro 4.5.6 Custom and Creative Divi Modules latest version
Table of contents 1 preview of divi. 6.1 add new standard section. Web we are third party developers providing free help for divi community. Professional, secure, personalized web forms & surveys. Give divi a free test drive and find out why it's the most popular theme in the world.
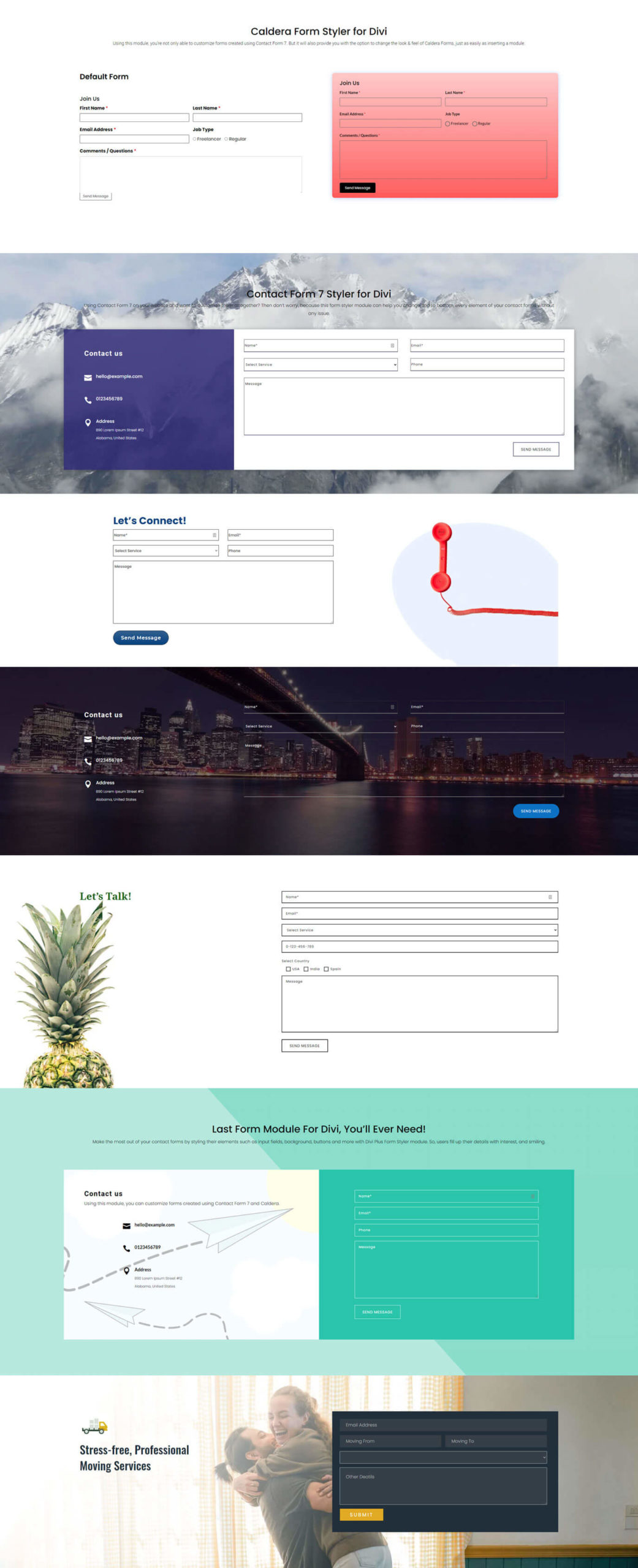
Divi Contact Form Modules and Sections
Add a border around the form fields. View a live demo of. Web a custom divi module for each form field. Collect documents, signatures, and payments on your forms. Give divi a free test drive and find out why it's the most popular theme in the world.
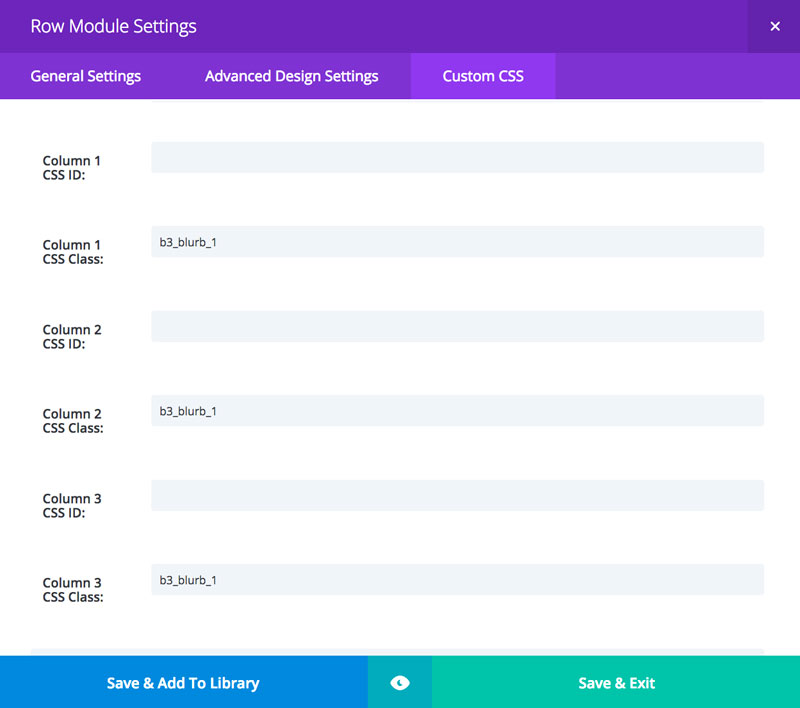
Custom Divi Blurbs Part 1 B3 Multimedia Solutions
6.1 add new standard section. Add a border around the form fields. Web head to appearance > menus (1). Web the divi header & navigation theme customizer settings. Once you create your new contact page (or whichever page you want your contact form on), you’ll want to click on the edit with the.
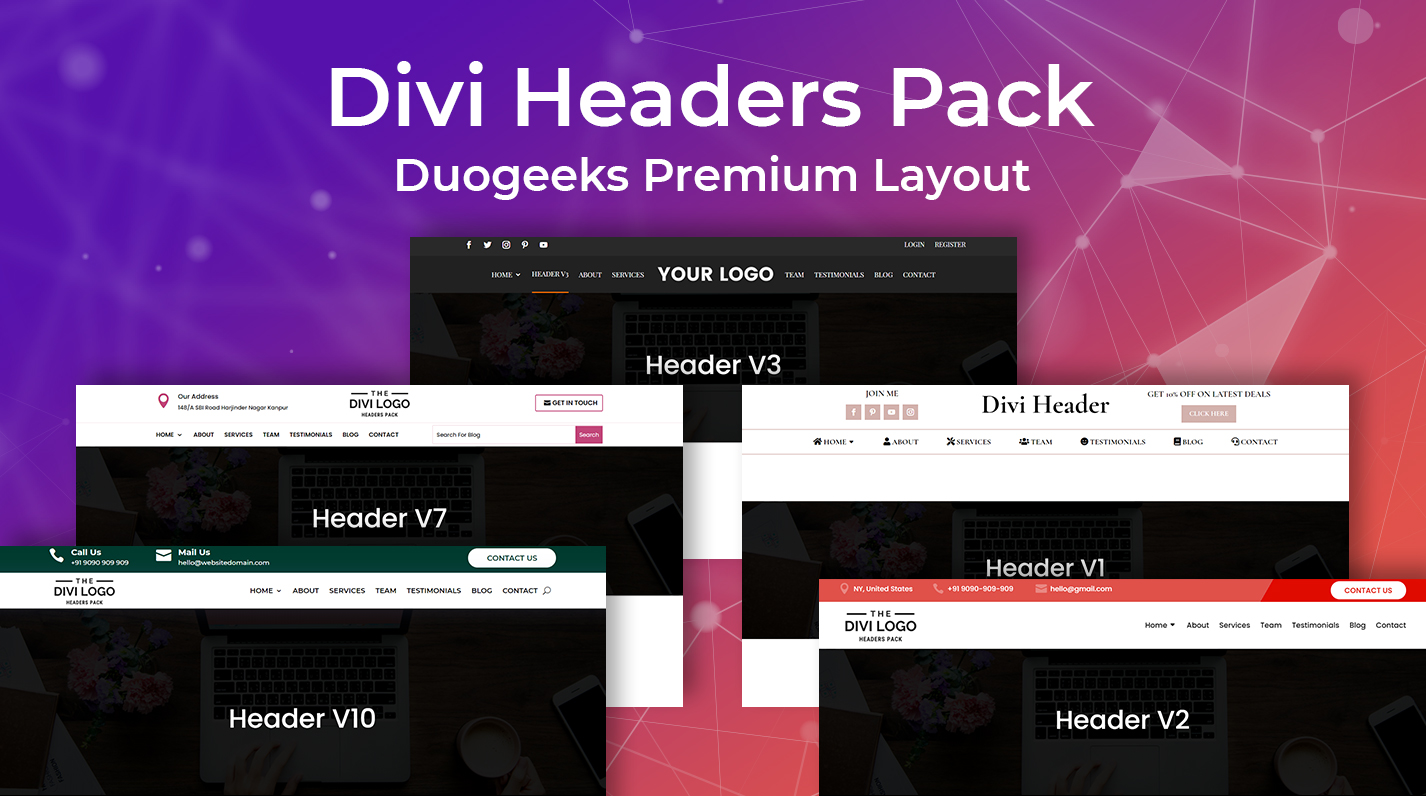
45 Divi Headers Pack Divi layouts, child themes & more.
Customize the size of the captcha form field. In this tutorial, you will learn how to easily create a custom divi contact form message pattern. Web move the contact form to one side of your page. Table of contents 1 preview of divi. Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4).
Divi Gravity Forms Extension by WP Tools Review
Web the divi login module makes it easy to create a login area for registered users to access a member’s area, gated content, downloads, resources, and more. Web 5.7 add blurb module. Web mark hendriksen | january 11, 2023 | 0 comments. Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). Ad.
Add A Border Around The Form Fields.
Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). Web a custom divi module for each form field. Web the divi header & navigation theme customizer settings. Web description create form using divi builder.
Web 5.7 Add Blurb Module.
Web move the contact form to one side of your page. Ad create secure & professional website forms with our easy drag & drop editor. Web the divi login module makes it easy to create a login area for registered users to access a member’s area, gated content, downloads, resources, and more. Since the grid is responsive, forms are responsive.
Web Head To Appearance > Menus (1).
Round the corners of the form fields. 6 create tablet & phone contact form on click. In this tutorial, you will learn how to easily create a custom divi contact form message pattern. Table of contents 1 preview of divi.
6.1 Add New Standard Section.
Customize the size of the captcha form field. Once you create your new contact page (or whichever page you want your contact form on), you’ll want to click on the edit with the. 5.8 apply gradient background to row. Web create a truly custom registration and login experience by building custom layouts that map all your needed form fields to any custom fields you need with acf.