Css Border Font
Css Border Font - Defaults to currentcolor if absent. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: /* width and color */. It sets horizontal shadow around the font. Web css | font border. Sets the color of the border. Defaults to none if absent. It sets the vertical shadow around the font. Web sets the style of the border. It sets the blur radius around the font.
/* width and color */. Sets the color of the border. It sets horizontal shadow around the font. Defaults to currentcolor if absent. It sets the blur radius around the font. Web sets the style of the border. Web css | font border. Defaults to none if absent. It sets the vertical shadow around the font. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022:
Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: /* width and color */. Web css | font border. Defaults to currentcolor if absent. Web sets the style of the border. Defaults to none if absent. It sets horizontal shadow around the font. It sets the vertical shadow around the font. It sets the blur radius around the font. Sets the color of the border.
CSS Border Font CSSTricks
It sets the vertical shadow around the font. It sets horizontal shadow around the font. Web sets the style of the border. Sets the color of the border. Web css | font border.
CSS border with examples tutorial YouTube
Sets the color of the border. Web sets the style of the border. Defaults to none if absent. Defaults to currentcolor if absent. /* width and color */.
CSS Border Image Examples
Web css | font border. Defaults to none if absent. Defaults to currentcolor if absent. It sets the vertical shadow around the font. /* width and color */.
20+ Different CSS Border Examples OnAirCode
Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: /* width and color */. Sets the color of the border. Web sets the style of the border. It sets the vertical shadow around the font.
css font border
Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: It sets the blur radius around the font. Sets the color of the border. Web css | font border. It sets horizontal shadow around the font.
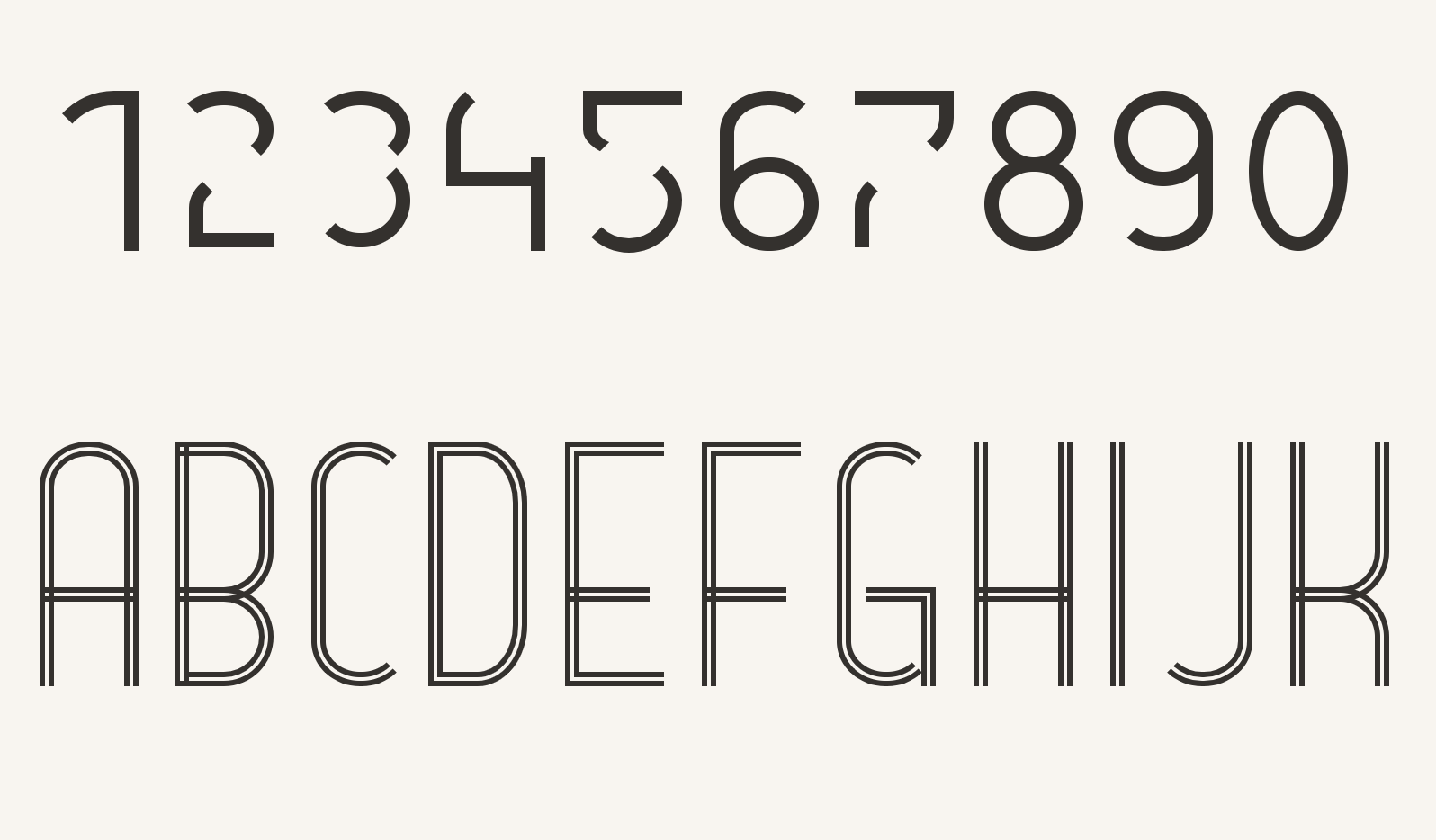
CSS Border Font 2 by Davor S on Dribbble
Sets the color of the border. Web sets the style of the border. It sets the blur radius around the font. It sets horizontal shadow around the font. Defaults to none if absent.
CSS Border Font 4 by Davor S on Dribbble
Defaults to none if absent. Web sets the style of the border. It sets horizontal shadow around the font. It sets the vertical shadow around the font. Defaults to currentcolor if absent.
CSS Border Font CSSTricks CSSTricks
Defaults to currentcolor if absent. Web sets the style of the border. It sets the vertical shadow around the font. /* width and color */. Defaults to none if absent.
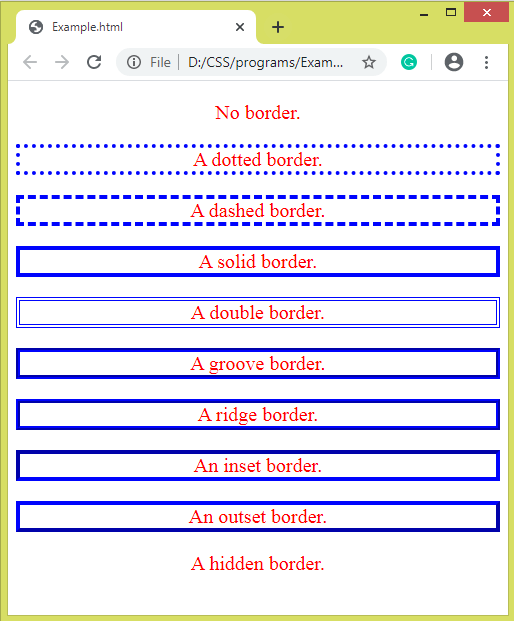
How to add border in CSS javatpoint
Defaults to none if absent. /* width and color */. It sets the vertical shadow around the font. Sets the color of the border. Web sets the style of the border.
Defaults To None If Absent.
Web sets the style of the border. It sets horizontal shadow around the font. Web css | font border. Sets the color of the border.
Defaults To Currentcolor If Absent.
/* width and color */. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: It sets the blur radius around the font. It sets the vertical shadow around the font.