Contact Form 7 Css
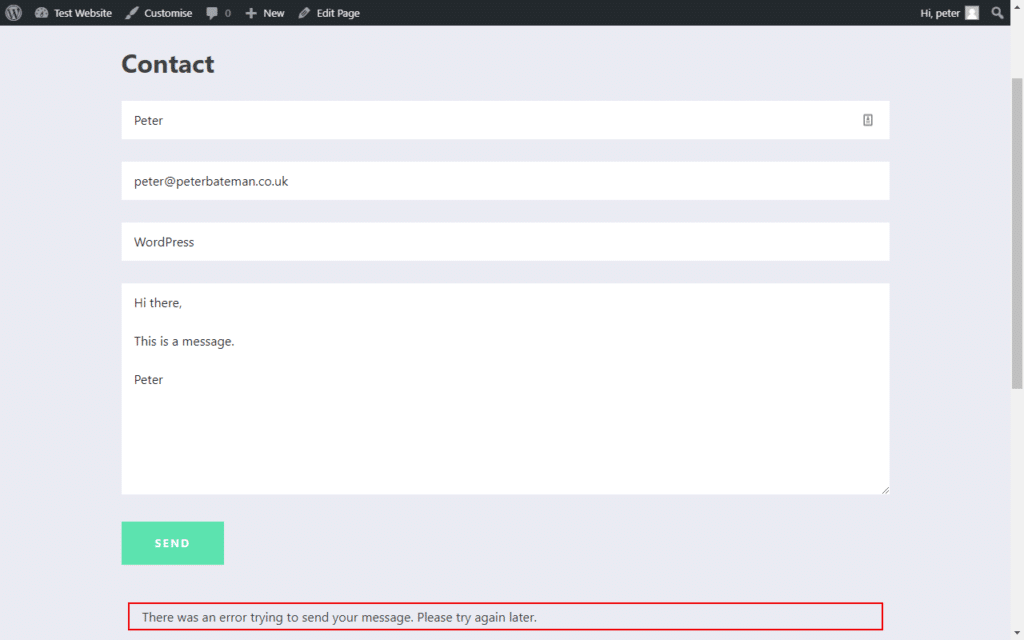
Contact Form 7 Css - Use firebug or chrome dev tools to find this unique id in your. Give the new contact form a name,. I'm trying to replace that old input file with something modern that i designed in the fiddle. Web when i try to style contact form 7 with custom css nothing happens. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year Web how to customize contact form 7 for wordpress: Hence lacking of better ui designing. The html section has a div with class container with the heading h3 ”contact. How to customize fonts in the contact form 7 wordpress. Create a new contact form in contact form 7.
Use firebug or chrome dev tools to find this unique id in your. Idid my website one year ago so maybe i changed something and i don’t remember. Web to create a new contact form, click on add new next to “contact forms”. Web styling a specific contact form…. Each cf7 form has a unique id which can be targeted in your css changes. I'm trying to replace that old input file with something modern that i designed in the fiddle. George martsoukos last updated feb 19, 2022. Web custom layout for checkboxes and radio buttons. Web the simplest and recommended way is to use the contact form selector block. Place two forms with different styles in one page/post.
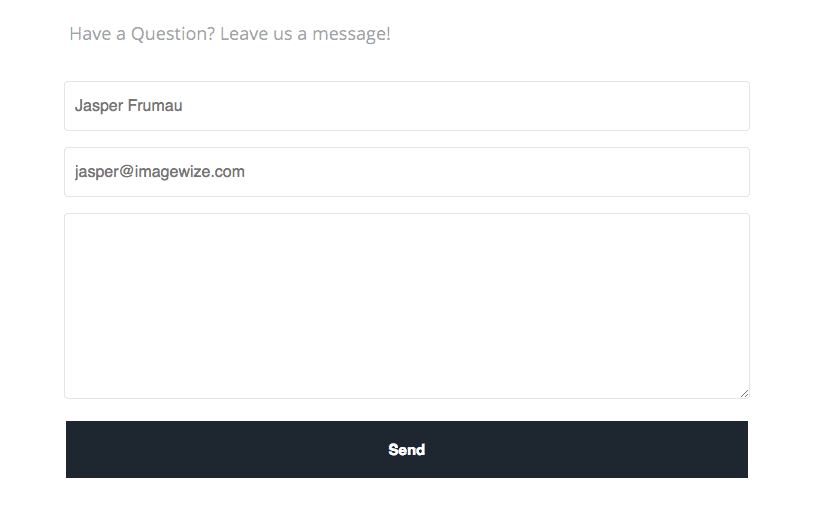
I'm trying to replace that old input file with something modern that i designed in the fiddle. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year How to customize contact form 7 for wordpress. Web later we apply css styles to make the form visually appealing. Each cf7 form has a unique id which can be targeted in your css changes. You can customize this using. The html section has a div with class container with the heading h3 ”contact. Create a new contact form in contact form 7. However since i'm using wp contact. George martsoukos last updated feb 19, 2022.
Contact Form 7 CSS Boilerplate IMWZ Bespoke DevOps Work
In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. George martsoukos last updated feb 19, 2022. Each cf7 form has a unique id which can be targeted in your css changes. I'm trying to replace that old input file with something modern that i designed in the fiddle. George martsoukos last updated feb 19,.
Contact Form 7 CSS Boilerplate IMWZ Web & CTO Services
The html section has a div with class container with the heading h3 ”contact. In the wordpress block editor screen, select the contact form 7 block with the familiar. Use firebug or chrome dev tools to find this unique id in your. Idid my website one year ago so maybe i changed something and i don’t remember. You can customize.
Wordpress Contact Form 7 テンプレート nuinsaa
I'm trying to replace that old input file with something modern that i designed in the fiddle. George martsoukos last updated feb 19, 2022. Idid my website one year ago so maybe i changed something and i don’t remember. You can customize this using. Web to not to style and have all forms look the same you need a css.
How To Add Custom CSS To Contact Form 7 In WordPress
Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Web when i try to style contact form 7 with custom css nothing happens. Hence lacking of better ui designing. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes..
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
The html section has a div with class container with the heading h3 ”contact. Place two forms with different styles in one page/post. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. However since i'm using wp contact. I'm trying to replace that old.
WordPress How To Customize Contact Form 7 With CSS 😎 Dieno Digital
Each cf7 form has a unique id which can be targeted in your css changes. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Web later we apply css styles to make the form visually appealing. Each cf7 form has a unique id which can be targeted in your css changes. Web styling input file in contact form 7. The html section has a div with class container with the heading h3 ”contact. Web to not to style and have all forms look the.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Web later we apply css styles to make the form visually appealing. Web styling input file in contact form 7. The html section has a div with class container with the heading h3 ”contact. Idid my website one year ago so maybe i changed something and i don’t remember. Create a new contact form in contact form 7.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
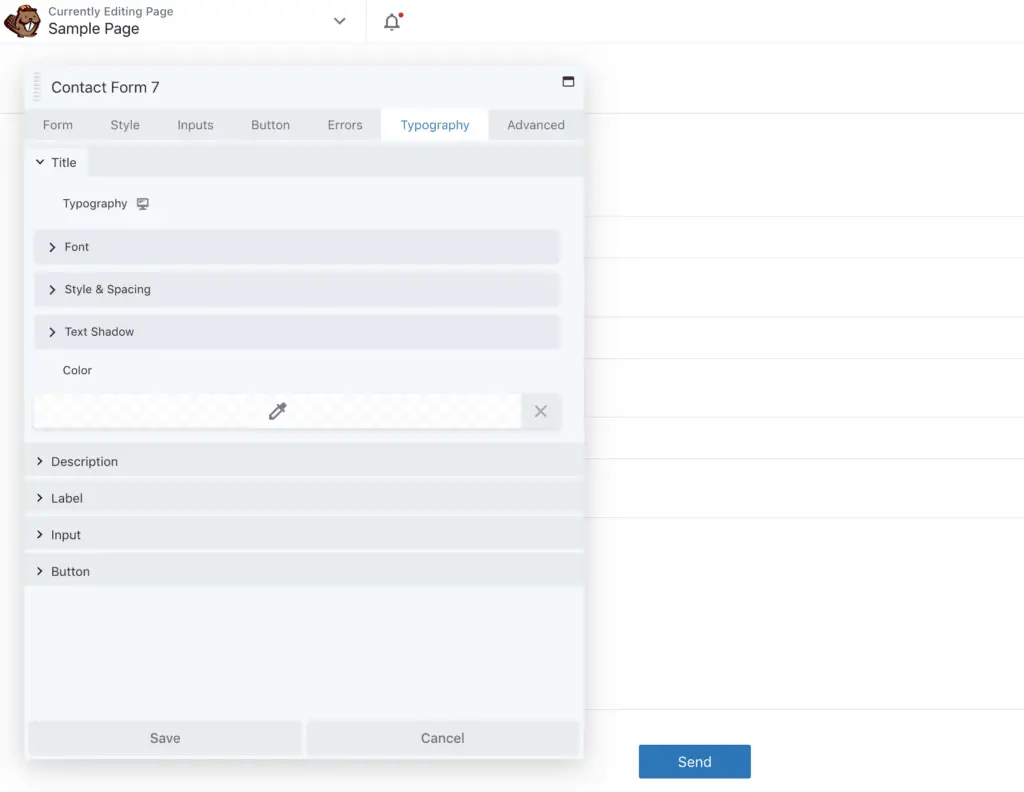
Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: However since i'm using wp contact. Create a new contact form in contact form 7. Create a new contact form in contact form 7. How to customize fonts in the contact form 7 wordpress.
However Since I'm Using Wp Contact.
Web later we apply css styles to make the form visually appealing. Create a new contact form in contact form 7. You can customize this using. Web the simplest and recommended way is to use the contact form selector block.
Web To Create A New Contact Form, Click On Add New Next To “Contact Forms”.
Give the new contact form a name,. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Idid my website one year ago so maybe i changed something and i don’t remember. Adding these templates to your pages will be.
Create A New Contact Form In Contact Form 7.
Web how to customize contact form 7 for wordpress: Each cf7 form has a unique id which can be targeted in your css changes. How to customize fonts in the contact form 7 wordpress. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page.
The Html Section Has A Div With Class Container With The Heading H3 ”Contact.
In the wordpress block editor screen, select the contact form 7 block with the familiar. I'm trying to replace that old input file with something modern that i designed in the fiddle. Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: Place two forms with different styles in one page/post.