Cannot Read Property Of Undefined Reading Then
Cannot Read Property Of Undefined Reading Then - Web support » plugin: It occurs when a property is read or a function is called on an undefined variable. Cannot read properties of undefined (reading &#… Please be sure to answer the question.provide details and share your research! Cannot read properties of undefined (reading 'then') getposts (). It adds (reading ‘0’) because you’re trying to access property. Var i2 = document.getelementbyid ('i2'); Modified 3 years, 4 months ago. Web thanks for contributing an answer to stack overflow! } and import as import getposts from.
Web thanks for contributing an answer to stack overflow! Install the javascript sdk to identify and fix these undefined errors error message: Please be sure to answer the question.provide details and share your research! Web you can use es6 arrow functions. This works because arrow functions don't have their own this, so they inherit the class's this. The draft published app is working as is the. Cannot read properties of undefined (reading 'then') getposts (). Cannot read property 'map' of undefined. Web from openerp import fields, models, _inherit = 'product.template' constructor = fields.char (string=constructeur) rename the field name constructor to any other name and. Pay with vipps for woocommerce » typeerror:
It occurs when a property is read or a function is called on an undefined variable. Web you can use es6 arrow functions. You can read more about lexical scoping, the mechanism. Web from openerp import fields, models, _inherit = 'product.template' constructor = fields.char (string=constructeur) rename the field name constructor to any other name and. Accessing a property on a dom element that doesn't. Please be sure to answer the question.provide details and share your research! Please be sure to answer the question.provide details and share your research! It adds (reading ‘0’) because you’re trying to access property. Asking for help, clarification, or responding to other. Cannot read properties of undefined (reading.
Cannot Read Property Of Undefined Reading Map Errors
Cannot read properties of undefined (reading ‘find’) typeerror: This works because arrow functions don't have their own this, so they inherit the class's this. Web support » plugin: The draft published app is working as is the. Pay with vipps for woocommerce » typeerror:
40 Cannot Read Property Find Of Undefined Javascript Javascript Answer
Web disabling cannot read property of undefined amansingla read discuss courses in this article, we will try to understand the ways in which we may receive errors using the read property of undefined… You are trying to access deeply nested properties of. Accessing a property on a dom element that doesn't. When i refresh, i am able to get back.
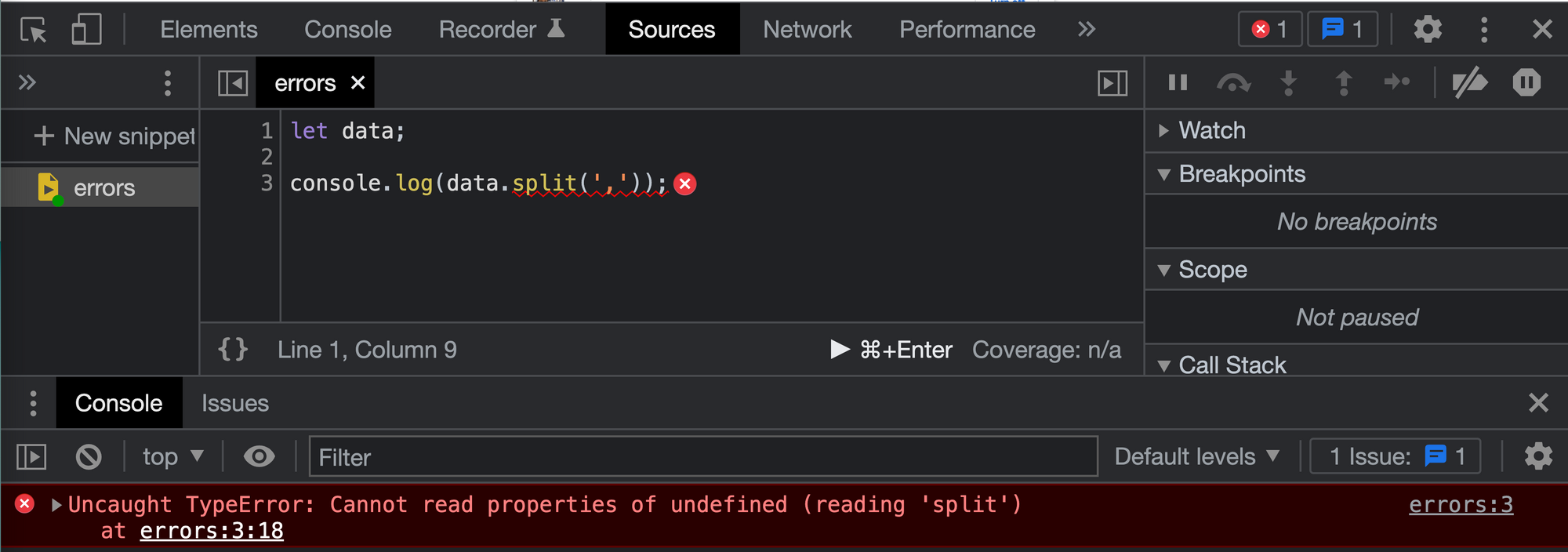
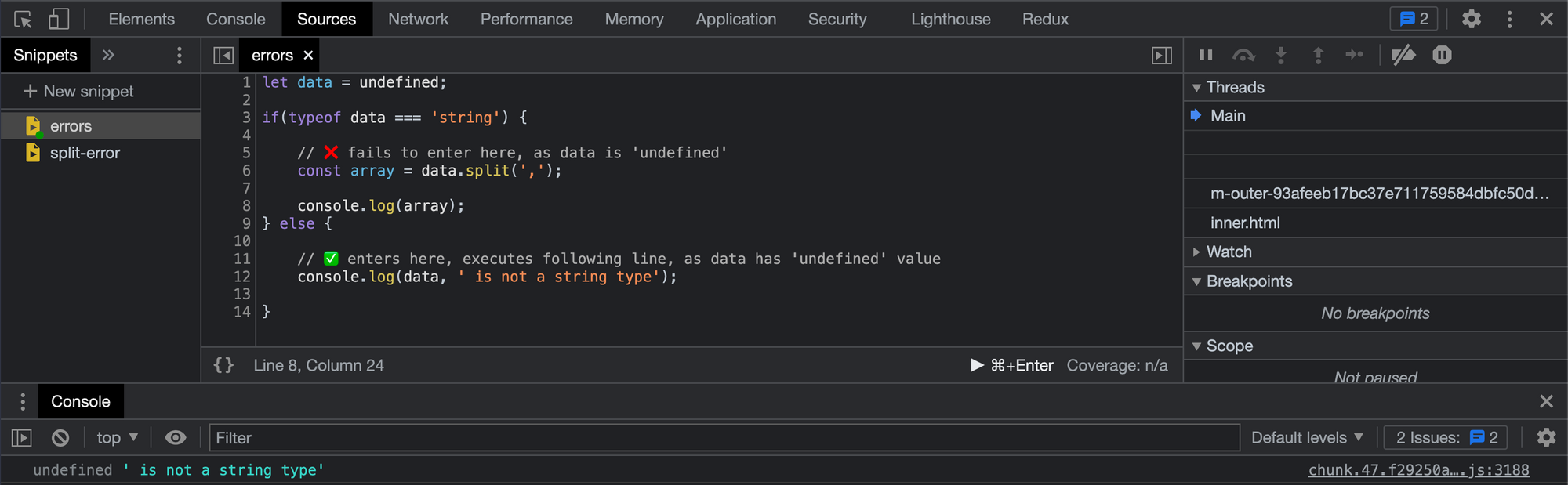
How to Prevent cannot read property split of undefined
Web thanks for contributing an answer to stack overflow! Web support » plugin: Please be sure to answer the question.provide details and share your research! Export default function getposts () { return axios.get (post_api_base_url); The draft published app is working as is the.
How to Prevent cannot read property split of undefined
Cannot read property 'map' of undefined. Var __i = {'user' : Asking for help, clarification, or responding to other. Json ())} // this will throw: } and import as import getposts from.
[SOLVED] Cannot Read Property 'push' of Undefined in JavaScript
It occurs when a property is read or a function is called on an undefined variable. Connect and share knowledge within a single location that is structured and easy to search. Please be sure to answer the question.provide details and share your research! You are trying to access deeply nested properties of. Asking for help, clarification, or responding to other.
magento2 Uncaught TypeError Cannot read property 'undefined' of
Web you can use es6 arrow functions. Nov 30, 2020 at 22:18. Cannot read properties of undefined (reading. Connect and share knowledge within a single location that is structured and easy to search. Web support » plugin:
How to Prevent cannot read property split of undefined
Cannot read properties of undefined (reading 'then') getposts (). Web disabling cannot read property of undefined amansingla read discuss courses in this article, we will try to understand the ways in which we may receive errors using the read property of undefined… Cannot read properties of undefined (reading. Then you try to do this icons.children.map where icons.children is undefined,. Viewed.
Cannot read properties of undefined (reading ‘fetch’) Max
Web the cannot read properties of undefined error occurs for multiple reasons: Export default function getposts () { return axios.get (post_api_base_url); Asking for help, clarification, or responding to other. You are trying to access deeply nested properties of. Web then this message appeared on a dark screen and i was not able to switch back to the desktop view.
TypeError Cannot read property "item" of undefined Trash bin AKI
Cannot read properties of undefined (reading 'then') getposts (). It occurs when a property is read or a function is called on an undefined variable. Please be sure to answer the question.provide details and share your research! Web the cannot read properties of undefined error occurs for multiple reasons: Please be sure to answer the question.provide details and share your.
ERROR Error Uncaught (in promise) TypeError Cannot read property
Please be sure to answer the question.provide details and share your research! Var i1 = document.getelementbyid ('i1'); Web from openerp import fields, models, _inherit = 'product.template' constructor = fields.char (string=constructeur) rename the field name constructor to any other name and. Cannot read property 'map' of undefined. When i refresh, i am able to get back to the desktop view.
Viewed 49K Times 3 I'm Trying To Implement A Google Map Using Lwc, The Component Is On The Record Page Called Project__C, I Want To Use Address__C As An Input:
Web disabling cannot read property of undefined amansingla read discuss courses in this article, we will try to understand the ways in which we may receive errors using the read property of undefined… It adds (reading ‘0’) because you’re trying to access property. Ask question asked 4 years, 3 months ago. You are trying to access deeply nested properties of.
Json ())} // This Will Throw:
Asking for help, clarification, or responding to other. Connect and share knowledge within a single location that is structured and easy to search. Web thanks for contributing an answer to stack overflow! Web support » plugin:
You Can Read More About Lexical Scoping, The Mechanism.
Accessing a property on a dom element that doesn't. It occurs when a property is read or a function is called on an undefined variable. Accessing a property on a variable that stores an undefined value. Cannot read property 'value' of undefined.
Web The Cannot Read Properties Of Undefined Error Occurs For Multiple Reasons:
Web thanks for contributing an answer to stack overflow! Var __i = {'user' : Install the javascript sdk to identify and fix these undefined errors error message: Please be sure to answer the question.provide details and share your research!




![[SOLVED] Cannot Read Property 'push' of Undefined in JavaScript](https://codingbeautydev.com/wp-content/uploads/2022/08/javascript-cannot-read-property-push-of-undefined.png)