Form در Html
Form در Html - The html element is used to create html forms. Web آموزش فرم ها در html به زبان ساده. The <<strong>form</strong>> element can contain one or more of the following form elements: In the example above you can see that the for. Web using the tag example. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Web the browser will enable autocomplete functions. فرم بخشی از سند است که شامل کنترل هایی مانند فیلدهای متنی، فیلدهای رمز عبور، کادرهای انتخاب (چک باکس ها)، دکمه های رادیویی، دکمه ارسال، منوها و غیره می باشد. It defines label for <<strong>form</strong>> elements. Try pressing down in this input.
Web فرم ها در html : Web the <<strong>form</strong>> tag is used to create an html form for user input. The form element the <<strong>form</strong>> html element represents a document section containing interactive controls for submitting information. Web using the tag example. با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. This can however be overriden for each control individually. درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم. It is used to get input data from the form in. Web form elements these are the following html <<strong>form</strong>> elements: The user input is most often sent to a server for processing.
The form element the <<strong>form</strong>> html element represents a document section containing interactive controls for submitting information. Web فرم ها در html : Forms can resemble paper or database forms because web. Web آموزش فرم ها در html به زبان ساده. Web the <<strong>form</strong>> tag is used to create an html form for user input. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Web the browser will enable autocomplete functions. Web <<strong>form</strong>> english (us) <<strong>form</strong>>: درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم. Web using the tag example.
آشنایی با فرم ها در HTML و نحوه پیاده سازی تگ Form و عناصر آن در HTML
The form element the <<strong>form</strong>> html element represents a document section containing interactive controls for submitting information. It will show previously entered. Web <<strong>form</strong>> english (us) <<strong>form</strong>>: با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. Web the <<strong>form</strong>> tag is used to create an html form for user input.
Breanna Image Form In Html
Try pressing down in this input. Web آموزش فرم ها در html به زبان ساده. درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم. فرم بخشی از سند است که شامل کنترل هایی مانند فیلدهای متنی، فیلدهای رمز عبور، کادرهای انتخاب (چک باکس ها)، دکمه های رادیویی، دکمه ارسال، منوها و غیره می باشد. برای ایجاد فرم.
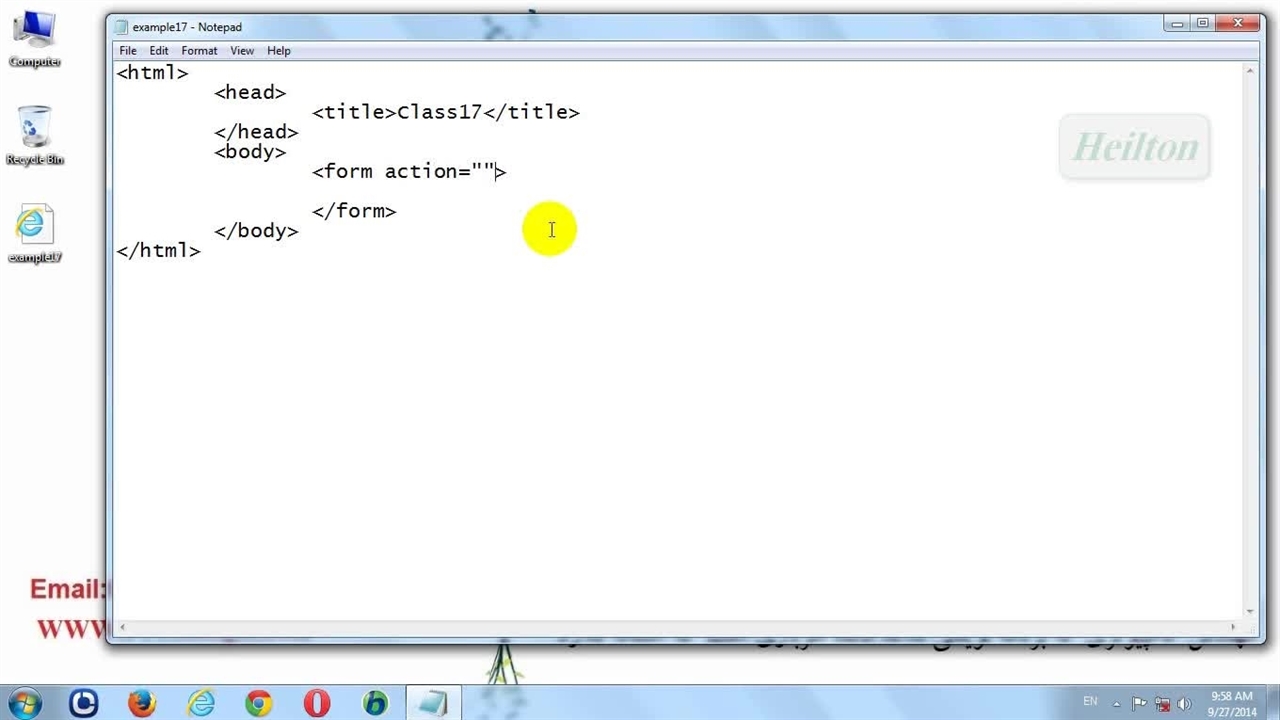
آموزش تگ form در Html سئوراز
Web the html <<strong>form</strong>> element can contain one or more of the following form elements: Web an html form is used to collect user input. Try it yourself » the <<strong>form</strong>> element the. Try pressing down in this input. Web form elements these are the following html <<strong>form</strong>> elements:
استفاده از Form در HTML ١٤ YouTube
Try pressing down in this input. با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. Web آموزش فرم ها در html به زبان ساده. It is used to get input data from the form in. In the example above you can see that the for.
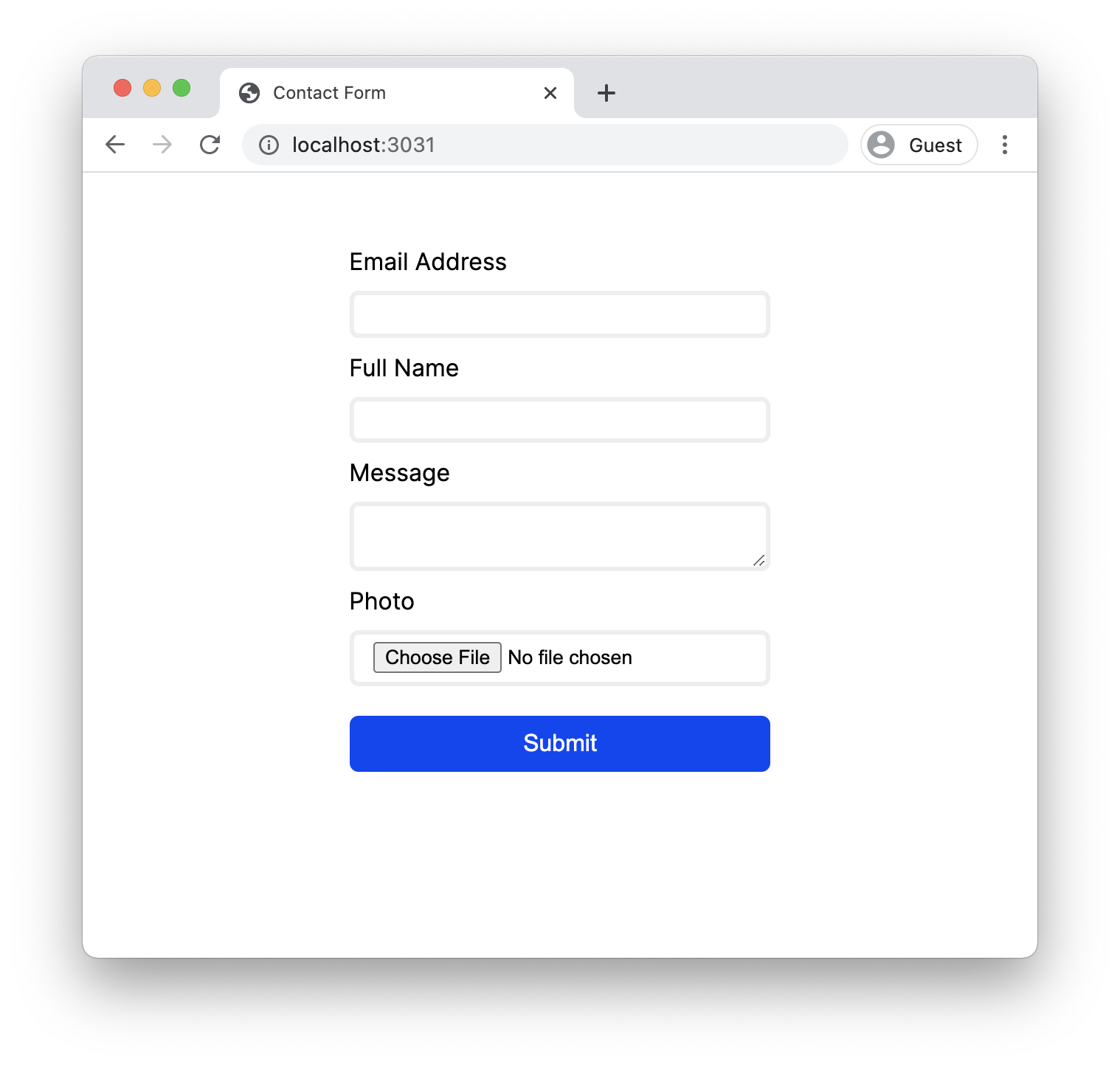
How to create an HTML contact form with file upload Actionable Guide
Try it yourself » the <<strong>form</strong>> element the. برای ایجاد فرم استفاده می شود و دارای این صفات می باشد: It is used to get input data from the form in. The <<strong>form</strong>> element can contain one or more of the following form elements: Web an html form is used to collect user input.
آشنایی با تگ Form در HTML نماشا
Web <<strong>form</strong>> english (us) <<strong>form</strong>>: It is used to get input data from the form in. The html element is used to create html forms. The <<strong>form</strong>> element can contain one or more of the following form elements: درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم.
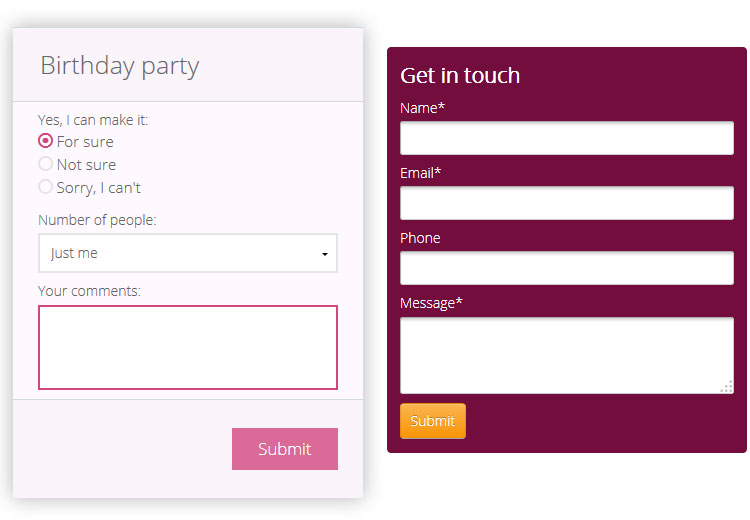
آموزش کار با فرم ها (form) در html
It is used to get input data from the form in. Web the <<strong>form</strong>> tag is used to create an html form for user input. درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم. Web <<strong>form</strong>> english (us) <<strong>form</strong>>: Web آموزش فرم ها در html به زبان ساده.
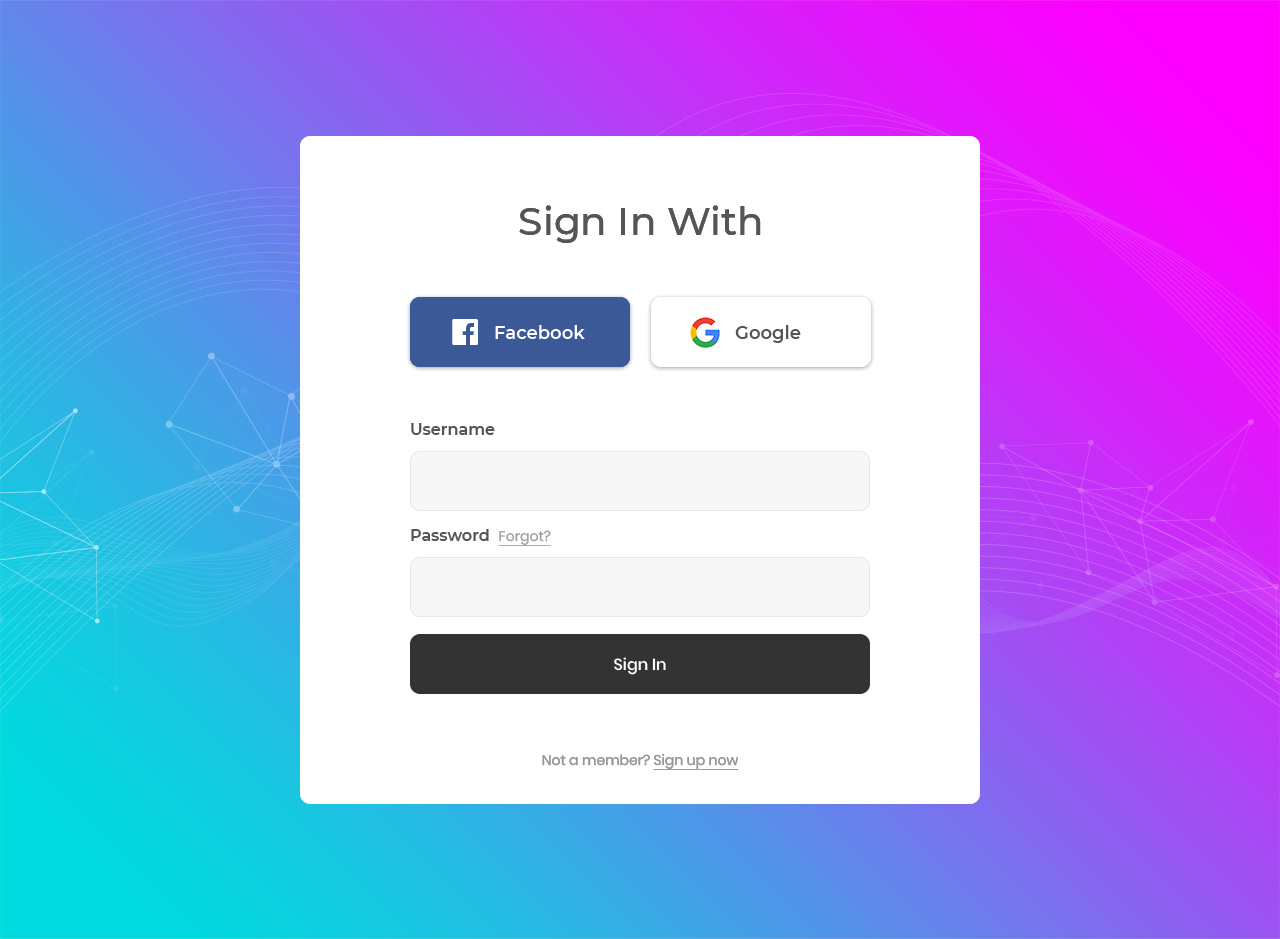
Login Form 5 by Colorlib Free HTML Login Form 2022 Colorlib
Web <<strong>form</strong>> english (us) <<strong>form</strong>>: Web form elements these are the following html <<strong>form</strong>> elements: Web a webform, web form or html form on a web page allows a user to enter data that is sent to a server for processing. Web the html <<strong>form</strong>> element can contain one or more of the following form elements: This can however be.
ساخت فرم ها در HTML با کمک تگ Form در HTML
It defines label for <<strong>form</strong>> elements. Try pressing down in this input. Web form elements these are the following html <<strong>form</strong>> elements: In the example above you can see that the for. Forms can resemble paper or database forms because web.
HTML Form and Web Forms
The <<strong>form</strong>> element can contain one or more of the following form elements: Web form elements these are the following html <<strong>form</strong>> elements: For example, first name: Web آموزش فرم ها در html به زبان ساده. Web فرم در html عنصر یا تگ <<strong>form> در html</strong>.
In The Example Above You Can See That The For.
Web an html form is used to collect user input. Web using the tag example. Web the <<strong>form</strong>> tag is used to create an html form for user input. Web the browser will enable autocomplete functions.
The User Input Is Most Often Sent To A Server For Processing.
Try pressing down in this input. It defines label for <form> elements. The form element the <form> html element represents a document section containing interactive controls for submitting information. آدرس صفحه دریافت کننده اطلاعات می باشد.(برای ارسال اطلاعات فرم به سرور)
Web Form Elements These Are The Following Html <<Strong>Form</Strong>> Elements:
The html element is used to create html forms. Web در این مقاله، به بررسی روش مقدماتی ساخت فرم اچتیامال میپردازیم و طراحی یک فرم ساده، پیادهسازی آن با استفاده از عناصر صحیح html و افزودن مقداری استایلهای مقدماتی css را مورد بررسی قرار. Web a webform, web form or html form on a web page allows a user to enter data that is sent to a server for processing. Web the html <<strong>form</strong>> element can contain one or more of the following form elements:
با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد.
Web آموزش فرم ها در html به زبان ساده. Try it yourself » the <<strong>form</strong>> element the. فرم بخشی از سند است که شامل کنترل هایی مانند فیلدهای متنی، فیلدهای رمز عبور، کادرهای انتخاب (چک باکس ها)، دکمه های رادیویی، دکمه ارسال، منوها و غیره می باشد. برای ایجاد فرم استفاده می شود و دارای این صفات می باشد: