Authorize.net Payment Form
Authorize.net Payment Form - Web you may configure the authorize.net verified merchant seal for display on the payment gateway hosted payment form. Web get the details you can add these options to your plan: You should make arrangements with. Web accept card payments via shopping cart integration. Web 1 i am integrating authorize.net with my web application. Web this request contains transaction information and form parameter settings. I would like to use the default payment form. Find out more account updater account updater. So, today we will use autorize net addon which can be. Echeck ® payments accept and process electronic check payments.
Web answer connecting your website to the authorize.net payment gateway usually requires coding and development skills. Log into the merchant interface. Web this request contains transaction information and form parameter settings. Web we have updated our uk/europe privacy statement. Web authorize.net hosted payment form can a simple way to accept credit card payments on your website. You should make arrangements with. I would like to use the default payment form. Web get the details you can add these options to your plan: Echeck accept electronic check payments from your customers. Web you may configure the authorize.net verified merchant seal for display on the payment gateway hosted payment form.
Web accept card payments via shopping cart integration. You would pass this as a hidden variable in your transaction. Find out more account updater account updater. Web answer connecting your website to the authorize.net payment gateway usually requires coding and development skills. Web you may configure the authorize.net verified merchant seal for display on the payment gateway hosted payment form. You can customize header text or an image to be displayed at the top of the payment gateway hosted payment form. When displayed, the verified merchant seal can. Log into the merchant interface. Web answer recommended authorize.net integration options include: Web get the details you can add these options to your plan:
How to Make an Payment Form in WordPress (Easy Method)
Web payment form the payment form settings page allows you to customize the basic appearance of the payment gateway hosted payment form, opt to display the verified. The links below let you jump to each section in. I would like to use the default payment form. Web this request contains transaction information and form parameter settings. Web answer connecting your.
How to Make an Payment Form in WordPress (Easy Method)
Ad you put your heart into your business, so let's get you paid. Web how to make an authorize.net payment form in wordpress. The links below let you jump to each section in. Web answer recommended authorize.net integration options include: So, today we will use autorize net addon which can be.
How to Make an Payment Form in WordPress (Easy Method)
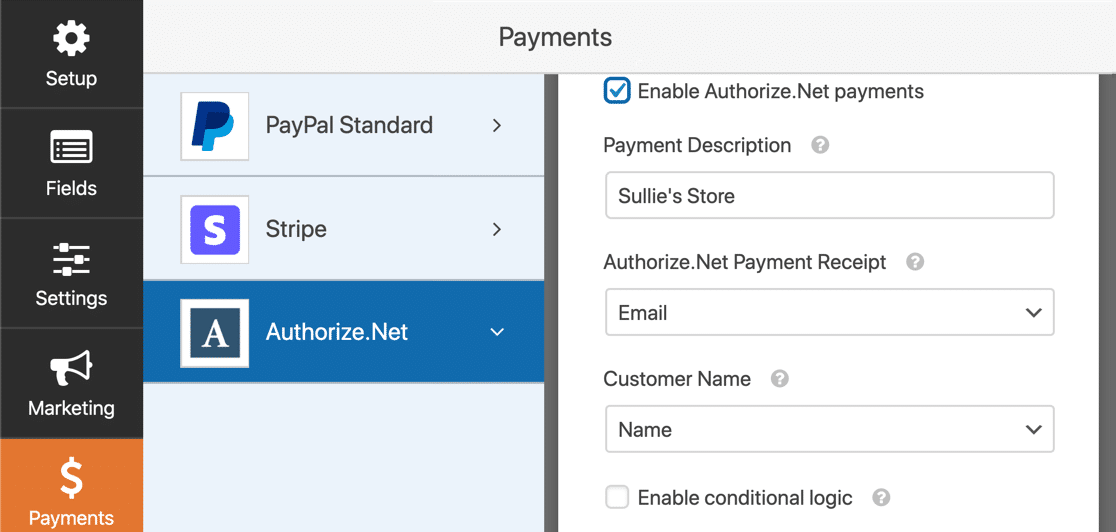
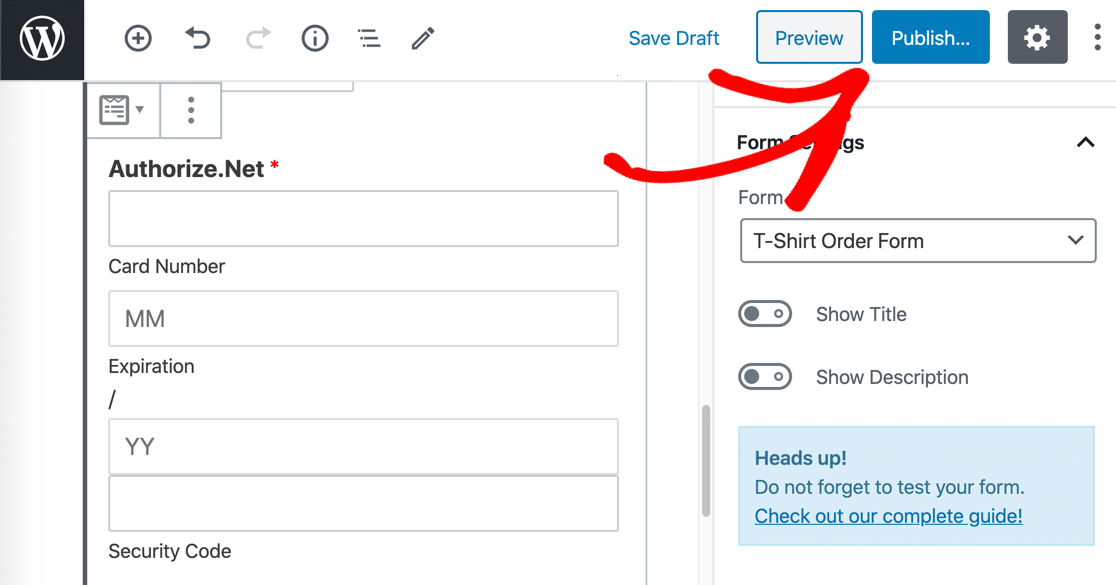
Web accept card payments via shopping cart integration. The links below let you jump to each section in. Web once you have finished setting up the fields that allow a user to enter their payment information, you will want to set up a form action in your authorize.net. So, today we will use autorize net addon which can be. Web.
How to Make an Payment Form in WordPress (Easy Method)
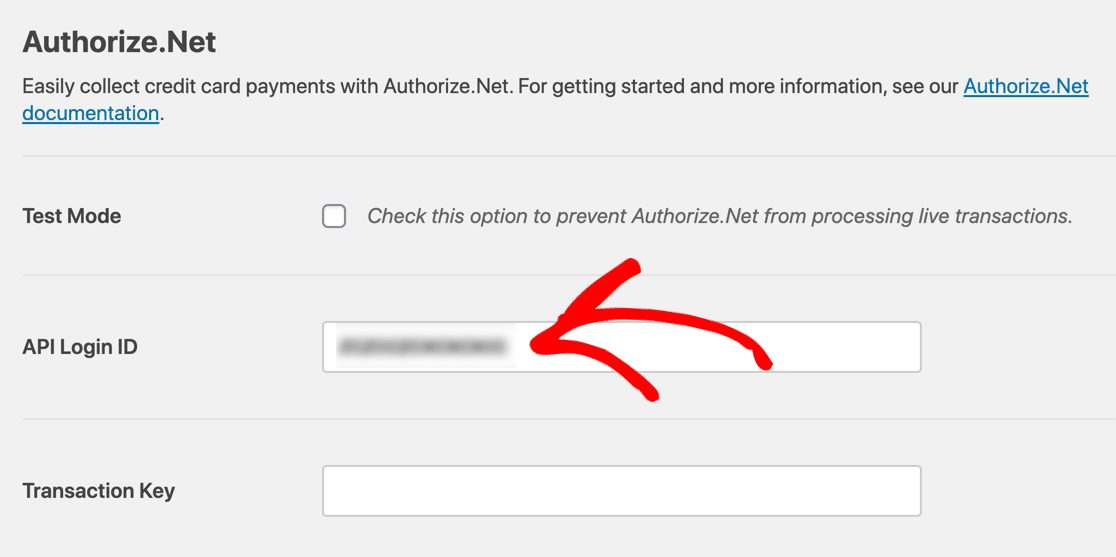
You embed the payment form or redirect the customer to the payment form by sending an html. Process payments manually, on your website, or through a mobile app. You should make arrangements with. Api login id, transaction key,. Accept payments from customers using mobile devices.
How to Make an Payment Form in WordPress (Easy Method)
Web get the details you can add these options to your plan: Web payment form the payment form settings page allows you to customize the basic appearance of the payment gateway hosted payment form, opt to display the verified. I am using the hosted payment form as described here: When displayed, the verified merchant seal can. You can customize header.
How to Make an Payment Form in WordPress (Easy Method)
Web authorize.net hosted payment form can a simple way to accept credit card payments on your website. Web once you have finished setting up the fields that allow a user to enter their payment information, you will want to set up a form action in your authorize.net. So, today we will use autorize net addon which can be. Web 1.
How to Make an Payment Form in WordPress (Easy Method)
You should make arrangements with. I am using the hosted payment form as described here: Web we have updated our uk/europe privacy statement. When displayed, the verified merchant. You can customize header text or an image to be displayed at the top of the payment gateway hosted payment form.
How to Make an Payment Form in WordPress (Easy Method)
Process payments manually, on your website, or through a mobile app. You embed the payment form or redirect the customer to the payment form by sending an html. When displayed, the verified merchant seal can. You would pass this as a hidden variable in your transaction. Log into the merchant interface.
How to Create Hosted Payment Form BlogSurf
Web authorize.net hosted payment form can a simple way to accept credit card payments on your website. I am using the hosted payment form as described here: Web jotform and authorize.net make it easy for businesses to collect online payments. Echeck accept electronic check payments from your customers. Web payment form the payment form settings page allows you to customize.
(SIM) SC Help Desk
How simple checkout works when customers click your buy now or donate button, they are taken to our secure hosted payment form to enter payment. You would pass this as a hidden variable in your transaction. We’ve split this guide into steps to make it easy to follow. Echeck accept electronic check payments from your customers. Process payments manually, on.
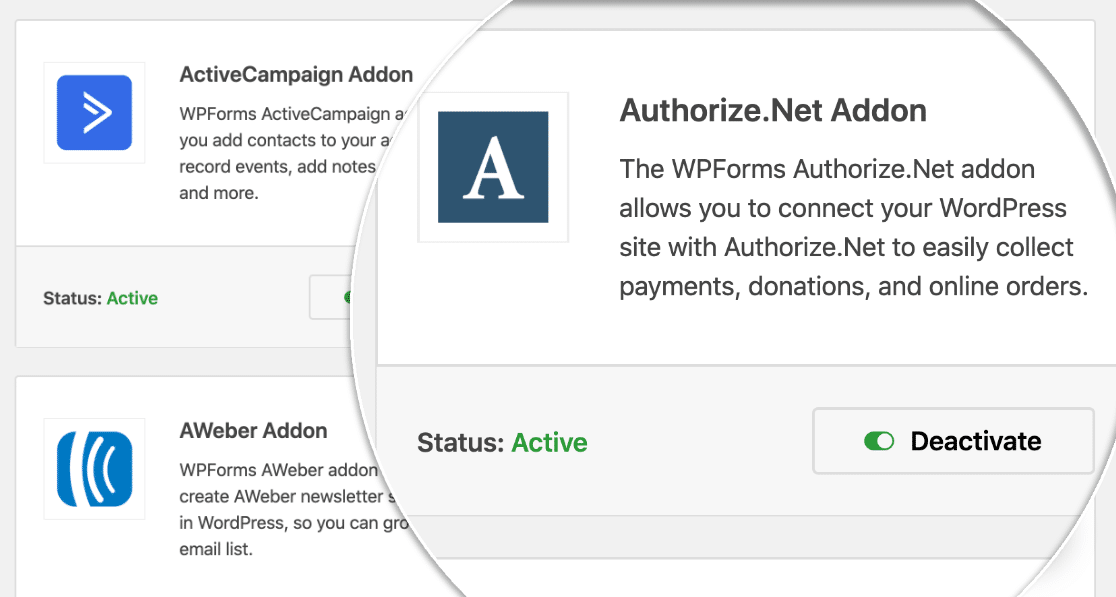
So, Today We Will Use Autorize Net Addon Which Can Be.
Web get the details you can add these options to your plan: When displayed, the verified merchant seal can. You should make arrangements with. Web payment form the payment form settings page allows you to customize the basic appearance of the payment gateway hosted payment form, opt to display the verified.
I Am Using The Hosted Payment Form As Described Here:
Ad you put your heart into your business, so let's get you paid. I would like to use the default payment form. Find out more account updater account updater. The links below let you jump to each section in.
You Can Customize Header Text Or An Image To Be Displayed At The Top Of The Payment Gateway Hosted Payment Form.
Build an authorize.net hosted payment form today, start accepting payments easily through. Echeck ® payments accept and process electronic check payments. Web answer connecting your website to the authorize.net payment gateway usually requires coding and development skills. You embed the payment form or redirect the customer to the payment form by sending an html.
You Would Pass This As A Hidden Variable In Your Transaction.
Web you can configure the authorize.net verified merchant seal for display on the payment gateway hosted payment form. Web this request contains transaction information and form parameter settings. Ad you put your heart into your business, so let's get you paid. Web 1 i am integrating authorize.net with my web application.